Home >Web Front-end >JS Tutorial >What is the difference between Angular and JQuery
What is the difference between Angular and JQuery
- 清浅Original
- 2019-01-25 13:17:324914browse
The differences between Angular and JQuery are: Angular is a framework for creating SPA and has two-way data binding function, suitable for large-scale projects; while jQuery It is a js library that has nothing to do with models and does not have data binding, but it is easy to get started.
Nowadays, with the continuous updating of front-end technology, more and more new technologies are beginning to appear. Their emergence has brought great benefits to our developers. They help us achieve more powerful functionality with less code. Today we will introduce the difference between Angular and JQuery in front-end technology. It has certain reference value and I hope it will be helpful to everyone

##[Recommended courses: Angular tutorial、JQuery tutorial】
Angular and JQuery Difference
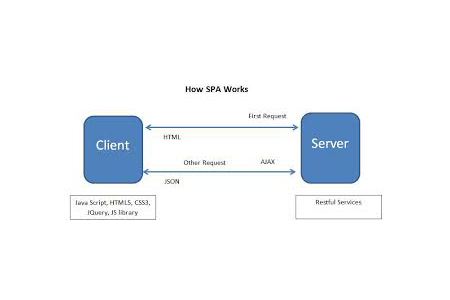
(1) Jquery is a library for DOM manipulation, while Angular is a framework (2) Jquery has nothing to do with models; Angular is used to create SPA (single page Application) Note: SPA is called single page application, it is a single page HTML and JavaScript application that downloads the page from the HTTP server and looks like it has multiple pages, transitioning from one page to another But usually it is a replacement of the template into the DOM so that one page is a template and the other page is other page

The above is the detailed content of What is the difference between Angular and JQuery. For more information, please follow other related articles on the PHP Chinese website!

