Home >Web Front-end >CSS Tutorial >How to change placeholder color using CSS? (code example)
How to change placeholder color using CSS? (code example)
- 青灯夜游Original
- 2019-01-18 17:11:246408browse
In most browsers the placeholder (in the input tag) is gray, how do I change the color of this placeholder? This article will explain to you how to use css to change the color of placeholders. I hope it will be helpful to you.

How to change placeholder color using CSS?
If you want to change the color of the placeholder in CSS, you can do it with the non-standard selector::placeholder, which is used to set the form input box placeholder. Appearance, through this selector you can change the style of the placeholder, for example: color. [Recommended related video tutorials: CSS tutorial]
For different browsers, the ::placeholder selector is written differently. Let’s take a look.
For Chrome, Mozilla and Opera browsers, the selector can be written as:
::placeholder
For Internet Explorer, the selector needs to be written as:
:-ms-input-placeholder
For Internet Edge, select The device needs to be written as:
::-ms-input-placeholder
Code example
Let’s learn more about how to use it through a simple code example:: placeholder selector to change placeholder color.
Example 1: Using the ::placeholder selector in different browsers
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: red;
font-size: 15px;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: orange;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="text" placeholder="请输入.....">
</div>
</body>
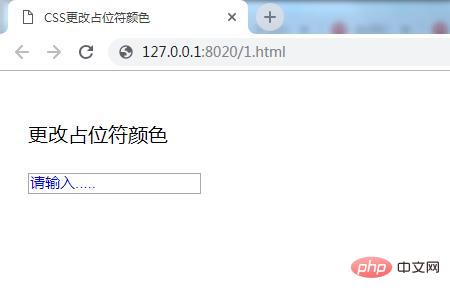
</html>Output:
● Without using the ::placeholder selector
● In Google Chrome


Example 2: Using the placeholder selector in the email attribute and textarea tag of the input tag
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS更改占位符颜色</title>
<style>
input[type="email"]::placeholder { /* Firefox, Chrome, Opera */
color: blue;
font-size: 15px;
}
textarea::placeholder { /* Firefox, Chrome, Opera */
color: red;
font-size: 15px;
}
</style>
</head>
<body>
<div class="demo">
<p>更改占位符颜色</p>
<input type="email" placeholder="请输入email...."> <br /><br />
<textarea rows="10" cols="50" placeholder="请输入email...."></textarea>
</div>
</body>
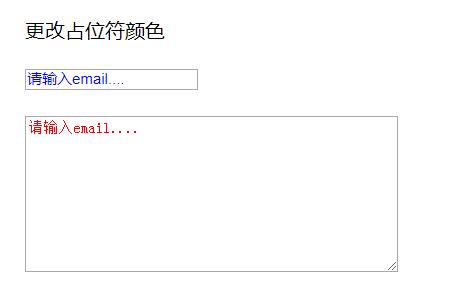
</html>Output:
The above is the detailed content of How to change placeholder color using CSS? (code example). For more information, please follow other related articles on the PHP Chinese website!


)