Lazy loading, also known as on-demand loading, is an optimization technology for online content; it is of great use for both websites and web applications. Now let’s take you through lazy loading, hoping it will be helpful to you.

What is lazy loading?
Normally, when a user opens a web page, the entire page's content will be downloaded and rendered at once. While this allows the browser to cache the web page, there is no guarantee that the user will actually view all downloaded content.
For example, if an entire photo library is downloaded but the user leaves after viewing only the first image, the result is a waste of memory and bandwidth.
Unlike bulk loading which loads the entire web page at once and renders it to the user, lazy loading only helps load the required part when the user accesses the page i.e. when the user accesses the part of the page that requires it , this part of the content will be loaded and the remaining part of the content will be delayed.

How does lazy loading work?
When someone adds a resource (image, video, etc.) to a web page, the resource is referenced by a small placeholder. When a user browses a web page, the browser caches the actual resource and replaces the placeholder when the resource is displayed on the user's screen. For example, if a user loads a web page and immediately leaves, nothing other than the top of the page will load.
One form of lazy loading is infinite scroll, in which the content of a web page is loaded as the user scrolls down the page. It is a popular technology used by various websites.
Advantages and disadvantages of delayed loading
Advantages of delayed loading:
1. Reduce time Consumption and memory usage to optimize content delivery.
2. Users can connect to content faster because only part of the website needs to be downloaded when the user first opens the website.
3. Lower resource costs, save storage space, and enhance user experience
Because the content is only provided when the user needs it, rather than once. The required small part of the web page is loaded first so it takes less time and the loading of the rest of that part is delayed which saves storage. All of this enhances the user's experience as the requested content is served quickly.
4. From the perspective of business people, the optimal use of time and space resources makes it a cost-effective method. (Website owner’s perspective)
5. The content is provided to users without interruption, providing a truly uninterrupted browsing session, resulting in a higher customer retention rate, thereby reducing the chance of users leaving the website.
Disadvantages of lazy loading:
1. The extra lines of code to be added to the existing code to implement lazy loading can make the code a bit complicated.
2. Lazy loading may sometimes affect a website's ranking on search engines due to incorrect indexing of unloaded content.
Because resources default to placeholder content, search engine crawlers may misinterpret or ignore the content of the resource. Lazy loading of an entire component of a web page, such as a blog post, may cause search engines to bypass that component, resulting in fewer search engine results because the content is not indexed.
Summary:
Simplifying web content is an important part of shaping the user browsing experience. Adding lazy loading can make the website load faster and save bandwidth. , and provide a truly uninterrupted browsing session. Dynamically loading resources allows users to browse more content, and users can continuously load new content by scrolling the page.
Lazy loading, despite its drawbacks, has great advantages because the optimal utilization of two main resources (time and space) and many more advantages make us overlook its disadvantages.
The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of What is lazy loading? Advantages and Disadvantages of Lazy Loading. For more information, please follow other related articles on the PHP Chinese website!
 Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM
Java JPA 性能优化秘籍:让你的应用程序飞起来Feb 19, 2024 pm 09:03 PM文章关键字:JavaJPA性能优化ORM实体管理JavaJPA(JavaPersistanceapi)是一种对象关系映射(ORM)框架,它允许你使用Java对象来操作数据库中的数据。JPA提供了与数据库交互的统一API,使得你可以使用同样的代码访问不同数据库。此外,JPA还支持懒加载、缓存和脏数据检测等特性,可以提高应用程序的性能。然而,如果使用不当,JPA性能可能会成为你应用程序的瓶颈。以下是一些常见的性能问题:N+1查询问题:当你在应用程序中使用JPQL查询时,可能遇到N+1查询问题。在这种
 Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM
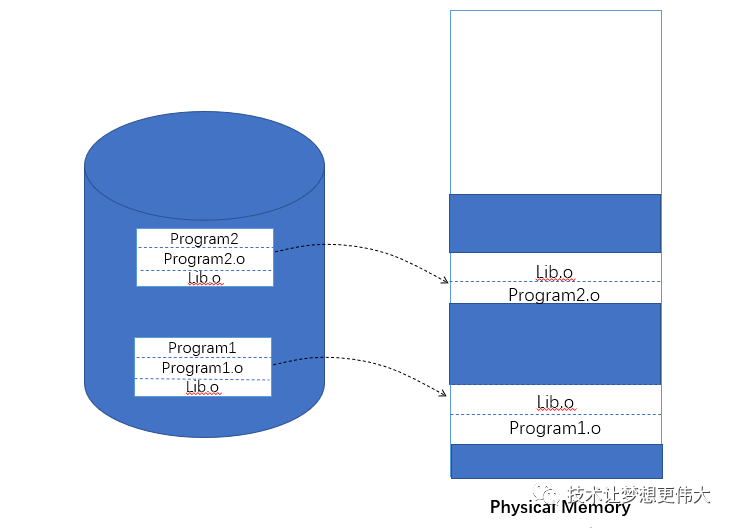
Linux 动态链接与静态链接原来是这么回事?Feb 05, 2024 pm 05:45 PM老规矩,先提出几个问题:为什么要进行动态链接?如何进行动态链接?什么是地址无关代码技术?什么是延迟绑定技术?如何在程序运行过程中进行显式链接?为什么要进行动态链接?动态链接的出现是为了解决静态链接的一些缺点:节约内存和磁盘空间:如下图所示,Program1和Program2分别包含Program1.o和Program2.o两个模块,他们都需要Lib.o模块。静态链接情况下,两个目标文件都用到Lib.o这个模块,所以它们同时在链接输出的可执行文件Program1和program2中有副本,同时运行
 如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM
如何阻止iframe加载事件Feb 19, 2024 am 08:02 AM如何防止iframe加载事件在网页开发中,我们常常会使用iframe标签来嵌入其他网页或内容。默认情况下,当浏览器加载iframe时,会触发加载事件。然而,在某些情况下,我们可能希望延迟加载iframe,或者完全阻止加载事件。在本文中,我们将探讨如何通过代码示例来实现这个目标。一、延迟加载iframe如果要延迟加载iframe,我们可以使用
 Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM
Java JPA 开源项目推荐:为你的项目注入新的活力Feb 20, 2024 am 09:09 AM在Java编程领域,JPA(JavaPersistenceapi)作为一种流行的持久化框架,为开发者提供了对关系型数据库进行操作的便捷方式。通过使用JPA,开发者可以轻松地将Java对象持久化到数据库中,并从数据库中检索数据,从而极大地提高了应用程序的开发效率和维护性。本文精心挑选了10个高质量的JavaJPA开源项目,涵盖了各种不同的功能和应用场景,旨在为开发者提供更多的灵感和解决方案,助力打造更高效和可靠的应用程序。这些项目包括:SpringDataJPA:springDataJPA是Spr
 使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AM
使用C# Lazy 实现延迟加载的方法Feb 19, 2024 am 09:42 AMC#如何使用Lazy实现懒加载,需要具体代码示例在软件开发中,懒加载(Lazyloading)是一种延迟加载的技术,它可以帮助我们提高程序的性能和资源利用效率。在C#中,我们可以使用Lazy类来实现懒加载的功能。本文将介绍Lazy类的基本概念以及如何使用它来实现懒加载,同时会提供具体的代码示例。首先,我们需要了解Lazy
 PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PM
PHP7中的生成器:如何高效地处理大量数据和延迟加载?Oct 27, 2023 pm 07:31 PMPHP7中引入了生成器(Generator)这一概念,它提供了一种高效地处理大量数据和延迟加载的方法。本文将从概念和原理入手,结合具体代码示例,介绍PHP7中生成器的使用方法和优势。生成器是一种特殊的函数,它不是一次性地将所有数据返回,而是按需生成数据。当函数执行到yield语句时,会将当前生成的值返回,并且函数的状态会被保存。下一次调用生成器函数时,函数会
 懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM
懒加载延迟加载什么意思Nov 20, 2023 pm 02:12 PM懒加载是一种程序设计模式,指的是在需要时才加载数据,而不是在对象初始化或加载时就立即获取数据的策略,懒加载的目的是为了延迟数据的加载,以节省系统资源和提高性能。
 洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM
洞悉 Hibernate 框架的知识体系,成为持久层开发的专家Feb 19, 2024 pm 01:03 PM一、Hibernate框架的概述Hibernate框架是一个开源的ORM(对象关系映射)框架,它提供了对Java对象和数据库之间的自动映射。这使得开发者可以在Java代码中直接操作Java对象,而无需关心底层的数据库表和列的细节。Hibernate会自动将Java对象映射到数据库表,并在Java对象和数据库表之间同步数据。Hibernate框架具有以下几个特点:简单易用:Hibernate提供了直观的api,使得开发者可以轻松地实现数据对象的持久化操作。高效:Hibernate框架使用了高效的缓


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






