Home >Web Front-end >JS Tutorial >What is the id attribute in html? Use of id attribute
What is the id attribute in html? Use of id attribute
- 青灯夜游Original
- 2018-12-26 14:47:4014692browse
What is the id attribute in html? The content of this article is to introduce the id attribute in HTML so that you can understand how to use the id attribute. I hope it will be helpful to you.

What is the id attribute of html? The id attribute of
html is actually the mark of an HTML element tag, which can be used to uniquely represent the identifier of the element; it must be unique in the HTML document. Example:
<div id="demo"> <p id="p1">PHP中文网!</p> </div>
The "demo" and "p1" here are both the values of the id attribute, which are used to represent a
tag respectively; then, these two values cannot Used again in the id attribute of other tags.
The syntax of the id attribute:
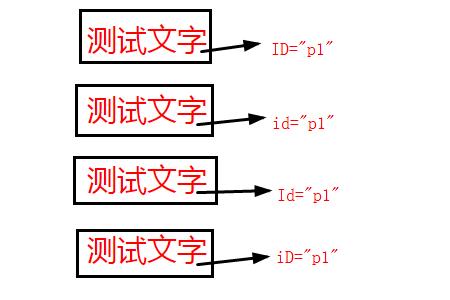
<p ID="p1">测试文字</p> <p id="p1">测试文字</p> <p Id="p1">测试文字</p> <p iD="p1">测试文字</p>
The above writing methods can be used. Let’s take a look at the effect of using css to add font color to #p1:
#p1{
color: red;
}Rendering:

Rules for using the id attribute
The id attribute of html can be used anywhere in the document , but some rules must be followed:
1. The value of the id attribute must start with a letter (az or AZ) , for example:
<p id="p">测试文字</p> <p id="A">测试文字</p>
Description: id attribute The value is case-sensitive
2. The subsequent characters can be letters, numbers (0-9), hyphens (-), and underscores (_)
<p id="pa">测试文字</p> <p id="A1">测试文字</p> <p id="p-a">测试文字</p> <p id="A_1">测试文字</p>
3. Each id attribute value must be unique in the document
This makes it easier for us to use this id attribute value to determine the unique element of the Web site, and we can use css Or js to operate this unique element, for example: setting the element style, modifying the content contained in the element, etc.
Usage of id attribute
The id attribute is a very powerful attribute that can perform multiple operations for a Web page:
1. Style sheet selector (id selector):
This is a function of the ID attribute that most people are using. Because they are unique, when we style using the ID attribute, we ensure that only one item on the web page is styled. Example:
#p1{
color: red;
}<p id="p1">测试文字</p>
Rendering:

2. Used in the named anchor point to link to:
Web browsers allow us to locate precise locations in web documents by pointing to the ID value at the end of the URL. We simply add the id value to the end of the page URL and prepend it with a pound sign (#). We can also link to these anchors on the page itself by adding a pound sign (#) and an ID name in the element's href attribute. Example:
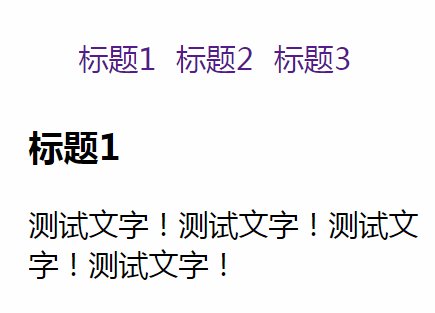
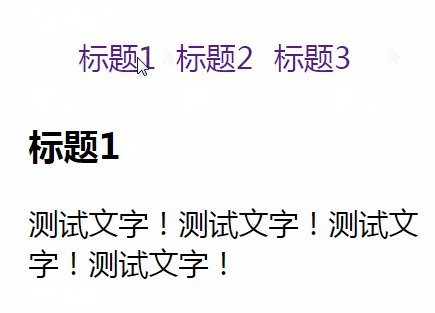
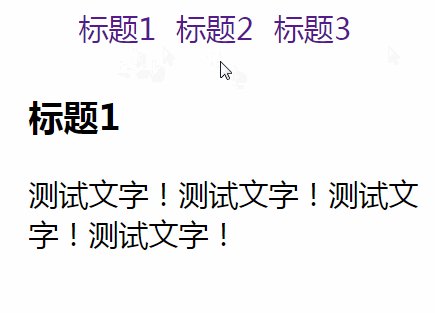
<div class="demo"> <ul> <li> <a href="#a1">标题1</a> </li> <li> <a href="#a2">标题2</a> </li> <li> <a href="#a3">标题3</a> </li> </ul> <div class="container"> <div> <h3 id="a1">标题1</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a2">标题2</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a3">标题3</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> </div> </div>
Rendering:

3. Use
in the script when we When you need to find an HTML element in Javascript, you can use the ID attribute to accurately find an element and set it. Example:
<p id="p1">测试文字!</p>
<script>
document.getElementById("p1").innerHTML="PHP中文网!"
</script>Rendering:

4. Other processing
The id attribute allows us to use any way to process web documents. For example, it can be used with PHP to extract HTML into a database, with the ID attribute identifying the field.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What is the id attribute in html? Use of id attribute. For more information, please follow other related articles on the PHP Chinese website!

