Home >Web Front-end >HTML Tutorial >What are the types of HTML file paths?
What are the types of HTML file paths?
- 青灯夜游Original
- 2018-12-20 13:51:127322browse
There are two types of HTML file paths: absolute file paths and relative file paths.
HTML file path is used to describe the location of the files in the website folder. It is used to link external files on the web page, such as: other HTML files (web pages), pictures (using the  tag or background attribute), css style sheet (using tag), JavaScript file (using <script> tag), etc. Let's take a look at how to set the two types of file paths. I hope it will be helpful to you. [Video tutorial recommendation: <a href="http://www.php.cn/course/list/11.html" target="_blank">HTML tutorial]</script>
tag or background attribute), css style sheet (using tag), JavaScript file (using <script> tag), etc. Let's take a look at how to set the two types of file paths. I hope it will be helpful to you. [Video tutorial recommendation: <a href="http://www.php.cn/course/list/11.html" target="_blank">HTML tutorial]</script>

##Absolute file path
The absolute file path refers to the absolute location under the directory, which directly reaches the target location. It is the real path of the file or directory on the home page on the hard disk, usually from the drive letter; it can specify the complete URL address. Example:<h2>使用完整的URL文件路径</ h2> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c1b25904e911889.jpg" class="lazy" src ="https://img.php.cn/upload/article/000/000/024/5c18b67545a8c13What are the types of HTML file paths?" alt="image" style="max-width:90%"> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c1b25904e911889.jpg" class="lazy" src ="D:/demo/img/1.jpg" alt="image" style="max-width:90%">Rendering:

##Relative file pathThe relative file path refers to the path relationship with other files (or folders) caused by the path of this file. It can specify files related to the current page; using relative file paths can bring a lot of convenience.
Here are some examples of relative file paths:
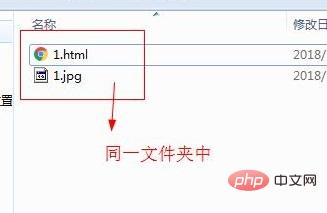
Example 1: How to point to the 1.jpg file located in the same folder as the HTML file, such as:
 You can reference the path
You can reference the path
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/873/230/312/1545283878276649.jpg" class="lazy" src ="1.jpg" alt="image" style="max-width:90%">
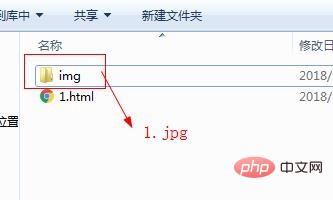
Example 2: How to point to the 1.jpg file located in the img folder of the current directory, Example:
 You can quote the path like this:
You can quote the path like this:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/814/213/464/1545284449373859.jpg" class="lazy" src ="img/1.jpg" alt="image" style="max-width:90%">
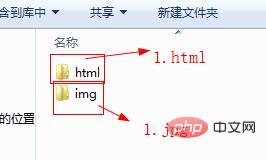
Example 3: When the 1.html file and the 1.jpg file are in two folders in the same directory, example:
 You can reference the path like this:
You can reference the path like this:
<img src ="../img/1.jpg" alt="image" style="max-width:90%">
The effect achieved by these three examples is the same. The renderings are as follows:

The above is the detailed content of What are the types of HTML file paths?. For more information, please follow other related articles on the PHP Chinese website!

