Home >Web Front-end >HTML Tutorial >How to use the img tag of html
How to use the img tag of html
- 青灯夜游Original
- 2018-12-15 18:11:2311042browse
Use of img tag: Display the obtained image through the src attribute of the img tag. The height and width attributes of the img tag set the size of the image. When the image cannot be displayed, use the alt attribute to display alternative text. The img tag of

html can be used to display images on a web page. It is an empty tag containing only attributes and no closing tag >.
Attributes of the img tag
The img tag can contain: src attribute, height and width attributes, and alt attribute. The src attribute and alt attribute are important attributes of the HTML img tag.
Let’s take a closer look at these attributes of the img tag:
1. src attribute
The src attribute is the description Required attribute of the image source or path, which instructs the browser where to find the image on the server.
So get the image? There are two situations:
1), Get the image in the same folder
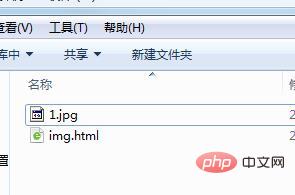
When the HTML file and the image are in the same folder, like this:

We can directly fill in the image name in the src attribute, such as:
<div class="demo"> <h1>img标签</h1> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c14ce0fc6570638.jpg" class="lazy" / alt="How to use the img tag of html" > </div>
Rendering:


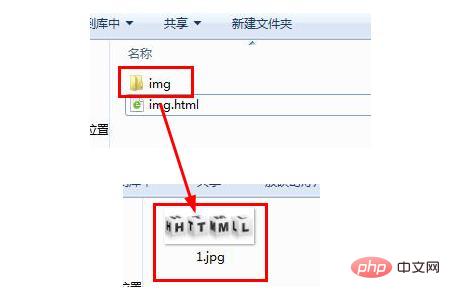
<div class="demo"> <h1>img标签</h1> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c14d1bf3d0d7788.jpg" class="lazy" / alt="How to use the img tag of html" > </div>The effect is as shown above. If it’s more complicated, when we put the How to use the img tag of html image in the local disk E ------> img folder, we can display the image like this:
< img >
2. Height and width attributes
The height and width attributes of the img tag can be used to set the height and width of the image, for example:<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c14d1bf3d0d7788.jpg" class="lazy" style="max-width:90%" height="300px"/ alt="How to use the img tag of html" >Rendering:

img{
width:450px;
height:300px;
}
3. alt attribute
<h1>img标签</h1> <img src="img/How to use the img tag of html" style="max-width:90%" height="300px"/ alt="How to use the img tag of html" >Rendering:

The above is the detailed content of How to use the img tag of html. For more information, please follow other related articles on the PHP Chinese website!

