Home >Web Front-end >JS Tutorial >How to use promise objects in JavaScript
How to use promise objects in JavaScript
- 不言Original
- 2018-12-11 16:38:504631browse
Promise in JavaScript is an object that represents the final completion or failure of asynchronous processing. Using promise can easily perform asynchronous processing. The promise object can also clarify the process of success and failure of asynchronous execution, so The cause of the problem can be eliminated.

Promise objects can also perform concurrent asynchronous processing. In other words, multiple asynchronous processing can be performed in sequence and the results of the previous processing are used in the next processing. .
JavaScript executes command statements in sequence
For example, there are three functions below. If the processing is delayed by the sample2 function, the sample3 function will not be processed.
Example of sequentially executed JavaScript program
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正确。";
var doSomething1 = function() {
console.log('处理没有出现问题1' + result);
};
var doSomething2 = function() {
console.log('出现错误 ' + result2);
};
var doSomething3 = function() {
console.log('处理没有出现问题 3' + result);
};
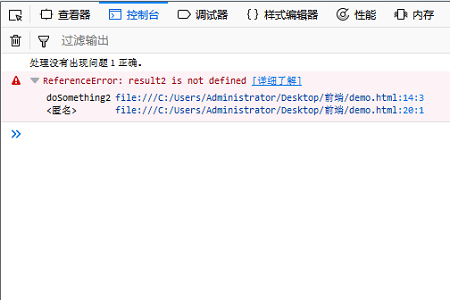
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
</html>The running result is as follows

JavaScript callback function
Contrary to this,
Contrary to this, some methods do not read the page and process it sequentially.
For example, after reading the page, it can be executed after 5 seconds.
This action will be performed after 5 seconds when the page loads and other processing is completed.
Program executed after 5 seconds of page reading
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('刚刚过去了5秒!');
}, 5000)
</script>
</body>
</html>The effect is as follows: the following page will be displayed after 5 seconds

In this way, after completing a certain process, the corresponding function that is called back is called a callback. In addition, this function is called a callback function.
Callback function and promise
If there is a callback function, you cannot use the callback function to easily solve asynchronous processing and other problems.
This is because using callback functions to create complex asynchronous processing will lead to very complex code.
In addition, callback functions are used to receive the results of asynchronous execution, and their specifications depend on each library.
What appears there is "promise".
By using promises, you can create asynchronous processing more easily, and you can also receive results in a unified and standardized manner.
Usage environment
Since some browsers are incompatible with promises, it is best to check in advance whether there is a browser in your environment that can support its use.
The role of promise
1. Using promise, you can ensure that it will not be called before the JavaScript event loop currently being processed is completed. This enables processing taking order into consideration practically.
2. Using promise, if the asynchronous processing is completed but fails, using .then to register a callback can also guarantee the operation. In other words, the call will not be made until the execution of the JavaScript event loop currently being processed has completed.
3. Using .promise, .then can be implemented multiple times. In other words, multiple callback functions are guaranteed to be executed independently in the order they are added.
Next let’s take a look at How to use promise
Use the following syntax to describe Promise.
new Promise( function(resolve, reject) { ... } );The order of execution is
function(resolve, reject) { ... }has been executed
new Promise
will be executed
function(resolve, reject)
Resolve is executed when the processing is successful, Execute reject when processing fails.
Let’s look at a specific example
Like the callback function, we will create a program to be processed after 5 seconds.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('异步执行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
</html>Execution results

The above is the detailed content of How to use promise objects in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

