1. Common methods of arrays
1: join();
Convert array to string for display. If no parameters are entered, they will be connected by commas by default; if parameters are entered, they will be connected by parameters.
var arr=[1,2,3];
console.log(arr.join()); // 1,2,3;
console.log(arr.join("_")); // 1_2_3;
console.log(arr); // [1,2,3];
The original array remains unchanged.
2: reverse();
Arrange the array in reverse order and the original array is modified.
var arr=[1,2,3]; var arr2=arr.reverse(); console.log(arr2); // [3,2,1]; console.log(arr); // [3,2,1];
3: sort();
By default, the array items are arranged in ascending order, call the toString() method of each array item, and then compare the resulting strings, starting from the beginning of the string.
var arr=[2,12,14,21,5]; console.log(arr.sort()); //[12, 14, 2, 21, 5];
You can also pass in a comparison function as a parameter. If the first parameter should come first, the comparison function returns a value less than 0; otherwise, the first parameter comes last, and the comparison function returns a value greater than 0; if the order does not matter, the comparison function returns 0;
var arr=[2,12,14,21,5];
console.log(arr.sort(function(a,b){return a-b})); // [2,5,12,14,21];
var arr1=[2,12,14,21,5];
console.log(arr1.sort(function(a,b){return b-a})); // [21,14,12,5,2];
4: concat();
Arrays are merged, and the original arrays remain unchanged.
var arr=[1,2,3]; console.log(arr.concat(4,5)); // [1, 2, 3, 4, 5]; console.log(arr.concat([4,5],6)); // [1, 2, 3, 4, 5, 6]; console.log(arr.concat([[4,5],6])); // [1, 2, 3, [4, 5],6]; console.log(arr); // [1, 2, 3];
5: slice();
Returns a partial array, including the array item corresponding to the first parameter, but not the array item corresponding to the second parameter. If the parameter passed in is less than 0, it will be counted from back to front, and the last item will be -1. If only one parameter is passed in, the returned array contains all elements from the starting position to the end of the array. The original array remains unchanged.
var arr=[1,2,3,4,5]; console.log(arr.slice(1,3)); // [2,3]; console.log(arr.slice(1)); // [2,3,4,5]; console.log(arr.slice(1,-1)); // [2,3,4]; console.log(arr); // [1,2,3,4,5];
6: splice();
Array concatenation:
1). Delete - used to delete elements, two parameters, the first parameter (the position of the first item to be deleted), the second parameter (the number of items to be deleted);
2). Insertion-Insert any element into the specified position in the array. Three parameters, the first parameter (actual position), the second parameter (0), the third parameter (the inserted item);
3). Replacement - Insert any item element into the specified position of the array, and delete any number of items at the same time, three parameters. First parameter (starting position), second parameter (number of items to delete), third parameter (insert any number of items);
splice() returns an array consisting of deleted elements, or an empty array if no elements were deleted. The original array is modified.
var arr=[1,2,3,4,5,6]; console.log(arr.splice(2)); // [3,4,5,6]; console.log(arr); // [1,2]; console.log(arr.splice(2,0,3,4,5,6)); // []; console.log(arr); // [1,2,3,4,5,6]; console.log(arr.splice(2,2)); // [3,4]; console.log(arr); // [1,2,5,6];
7: push() and pop() methods, unshift() and shift() methods;
push() and pop() stack methods, last in first out. The original array is changed.
The push() method adds one or more elements to the end of the array and returns the new length of the array.
The pop() method removes the last element of the array, reduces the length of the array and returns the deleted value.
unshift() and shift() queue methods, first in first out. The original array is changed.
The unshift() method adds one or more elements to the head of the array, changes the index of the existing elements, and then returns the new length of the array.
The shift() method deletes the first element of the array and returns it, changing the index of the existing element.
var arr=[1,2,3]; console.log(arr.push(4)); //4; console.log(arr); //[1,2,3,4]; console.log(arr.pop()); //4; console.log(arr); //[1,2,3]; console.log(arr.unshift(0)); //4; console.log(arr); //[0,1,2,3]; console.log(arr.shift()); //0; console.log(arr); //[1,2,3];
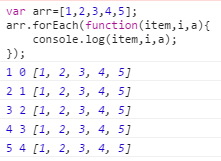
8:forEach();
forEach()里第一个参数为该集合里的元素,第二个参数为集合里的索引,第三个参数为集合本身。

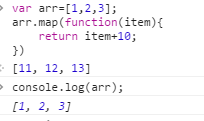
9:map();
map()对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,原数组未被修改。

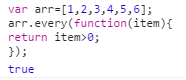
10:every()
对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。

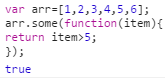
11:some()
对数组的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

12:filter()
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。

13:reduce()和reduceRight();
两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。数组未被修改。

二、扩展方法
1:数组去重
function unique(array){
return array.filter(function(item,index){
return array.indexOf(item)==index;
})
};
var arr=[1,2,3,3,4,2,1,5];
console.log(unique(arr)); //[1,2,3,4,5];
function unique(arr){
var arr2=[arr[0]],
len=arr.length;
if(!len){
return;
}
for(var i=0;i<len;i++){
arr2.join(" ").indexOf(arr[i])<0?arr2.push(arr[i]):"";
}
return arr2;
}
var arr=[1,2,3,3,4,2,1,5];
console.log(uniq(arr)); //[1,2,3,4,5]
2:去掉数组中的空元素
function deleteNullInArray(array){
return array.filter(function(item){
return item!=null;
})
}
var arr=[1,2,null,,,5];
console.log(deleteNullInArray(arr)); //[1,2,5];
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft





