Home >Web Front-end >JS Tutorial >What are the differences between zepto and jquery
What are the differences between zepto and jquery
- 青灯夜游Original
- 2018-12-06 14:20:315370browse
What are the differences between zepto and jquery? This article will introduce to you what zepto is? The difference between zepto and jquery, let everyone have an understanding of zepto, know the difference between zepto and jquery, I hope it will be helpful to you.

What is zepto?
Zepto is a minimalist JavaScript library for modern browsers based on the jQuery library. Zepto's API and syntax are identical to jQuery's, so if you know jQuery, you know Zepto.
Zepto is a truly mobile optimized library with a very small file size for a complete Javascript library, perfect for creating mobile applications. The faster the Javascript library loads on our web pages.
What are the differences between zepto and jquery?

1. DOM operation difference
When DOM operation adds id, jQuery will not take effect. Zepto will take effect
(function($) {
$(function() {
var $list = $('<ul><li>jQuery 插入</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);The id on the ul operated by jQuery will not be added.
Zepto(function($) {
var $list = $('<ul><li>Zepto 插入</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto can add id on ul.
2. Differences in event triggering
When using jquery, the processing function of the load event will not be executed. Example:
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);When using Zepto, the handler function of the load event will be executed. Example:
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});3, the difference between width() or height():
The value obtained by using width() or height() in Zepto and jQuery is Different:
In Zepto, the values obtained by width() and height() are determined by the box model (box-sizing).
In jQuery, the box model is ignored, and width() and height() always return the width and height of the content area excluding padding (padding attribute) and border width (border).
Example: Obtaining the width and height of the border triangle
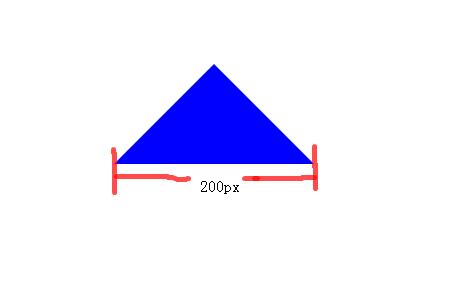
Suppose a small triangle is drawn using the following HTML and CSS:
<div class="caret"></div>
.caret {
width: 0;
height: 0;
border-width: 0 100px 100px;
border-color: transparent transparent blue;
border-style: none dotted solid;
}Running result:

Then, jQuery uses .width() and .css('width') to return 0px, and the height also returns 0px; while Zepto uses .width() to return 200px, and .css(' width') returns 0px.
4. The difference between offset()
Zepto offset() processing angle is different from jQuery. In Zepto, offset() will get and return the four values of top, left, width, and height; in jquery, offset() will only get and return the two values of width and height.
If it is a hidden element, Zepto cannot obtain its width and height; but jquery can obtain the width and height of the hidden element.
5. Differences in data()
Unlike jQuery, Zepto does not attempt to make any type of inference from the values stored in data-* attributes.
6. The difference between clone()
Zepto clone() does not support passing parameters to clone event handlers, but jQuery supports it.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What are the differences between zepto and jquery. For more information, please follow other related articles on the PHP Chinese website!

