Home >Web Front-end >HTML Tutorial >What is the space symbol in HTML?
What is the space symbol in HTML?
- 清浅Original
- 2018-12-06 10:01:0068838browse
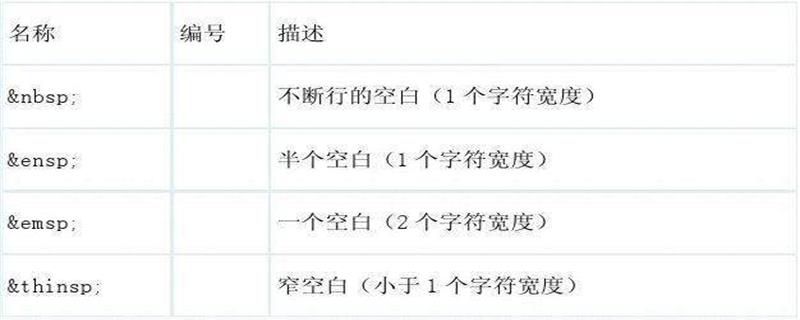
The space symbols in HTML are: means continuous white space; means half a blank; means a blank, etc.
In normal times we When writing an article, when we encounter a space, we will directly enter the space bar to achieve the effect of the space. However, if we enter the space bar in the HTML code, it will be ignored and the effect of the space will not be achieved. Today I will introduce to you how to use the space code in HTML. Writing, I hope it will be helpful to everyone.
【Recommended course: HTML course】

## Method
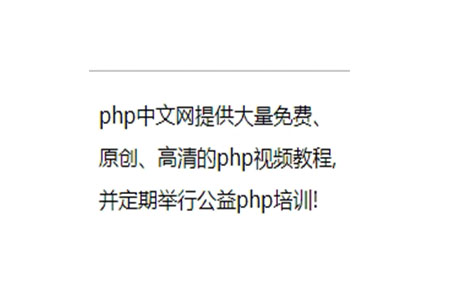
is an HTML space escape character. When we need a few whitespace characters, just enter a few Example<p style="width:200px;height: 30px;line-height: 30px;"> php中文网提供大量免费、原创、 高清的php视频教程, 并定期举行公益php培训!</p>Note: When writing space code, be sure to pay attention to ";" and do not forget to write it, otherwise it will have no effectThe rendering before adding spaces is as follows


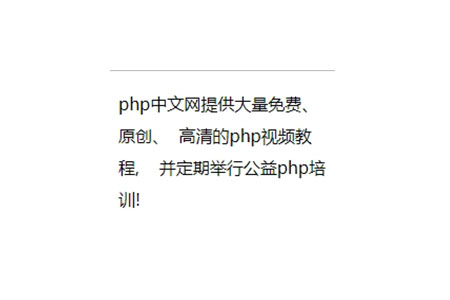
Space character, its length is half the width of Chinese characters
<p style="max-width:90%"> php中文网提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>
The rendering is as follows
 # Method
# Method
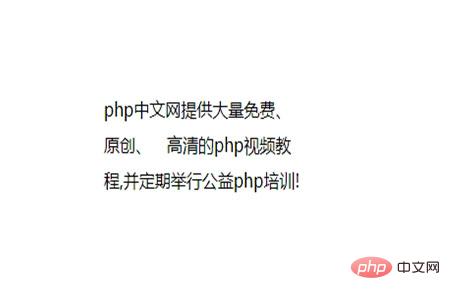
Space character, its length is the width of a Chinese character
<p style="width:200px;height: 30px;line-height: 30px;"> php中文网提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>The rendering is as follows:
In In the usual process of writing code, we can choose the appropriate space code according to the style we need. 
The above is the detailed content of What is the space symbol in HTML?. For more information, please follow other related articles on the PHP Chinese website!

