Home >Web Front-end >HTML Tutorial >Format of sending data from HTML form via POST (code attached)
Format of sending data from HTML form via POST (code attached)
- 不言Original
- 2018-12-04 14:21:114619browse
When sending data from a POST form, it has the following format: (name of input field) = (value of input field) is in the form of & connected. Spaces and non-ASCII characters (like Chinese) are URL encoded and sent.

(name of input field 1) = (value of input field 1) & (name of input field 2) = (value of input field 2) & ...
Let’s look at the specific code
PostForm.Format of sending data from HTML form via POST (code attached)
<!DOCTYPE Format of sending data from HTML form via POST (code attached)>
<Format of sending data from HTML form via POST (code attached)>
<head>
<meta http-equiv="Content-Type" content="text/Format of sending data from HTML form via POST (code attached); charset=utf-8"/>
<title></title>
</head>
<body>
<form method="post" action="PostDest.aspx">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Value-03
<select id="Select1" name="value03">
<option>元素1</option>
<option>元素2</option>
<option>元素3</option>
<option>元素4</option>
<option>元素5</option>
</select>
</div>
<div>Value-04<br/>
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br />
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</div>
<div>Value-05<br />
<input id="Chkbox1" name="checkbox1" type="checkbox" /><label for="Checkbox1">检查项目1</label><br />
</div>
<div>Value-06<br />
<input id="Hidden1" name="hiddenfield1" type="hidden" value="Test Value" /><br />
</div>
<input type="submit" value="POST" />
</form>
</body>
</Format of sending data from HTML form via POST (code attached)>Description:
with Form of HTML form tag. POST form data by setting method="post". The target URL for POST is specified by action="PostDest.aspx". If not specified, a POST will be performed to the same URL.
Server side
The server side receives the POSTed data and displays it. We use ASP.NET to build it below.
PostDest.Format of sending data from HTML form via POST (code attached)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
<!DOCTYPE Format of sending data from HTML form via POST (code attached)>
<Format of sending data from HTML form via POST (code attached)>
<head runat="server">
<meta http-equiv="Content-Type" content="text/Format of sending data from HTML form via POST (code attached); charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</Format of sending data from HTML form via POST (code attached)>PostDest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace HtmlForm
{
public partial class PostDest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader reader = new StreamReader(Request.InputStream);
string str = reader.ReadToEnd();
reader.Close();
Label1.Text = str;
}
}
}Running results: The following effect will be displayed on the browser

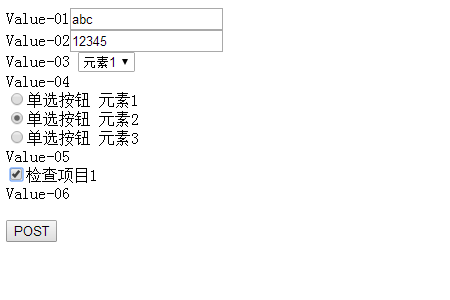
Enter values in the text box or in each field. After inputting, click the [POST] button.

Finally, the POST data sent to the server will be displayed on the browser page.
The above is the detailed content of Format of sending data from HTML form via POST (code attached). For more information, please follow other related articles on the PHP Chinese website!

