Home >Web Front-end >JS Tutorial >What are the parameters of the ajax() method in jQuery?
What are the parameters of the ajax() method in jQuery?
- 清浅Original
- 2018-11-30 10:22:176466browse
The parameters in the ajax() method include type, contentType, jsonp, etc., which are used to set the request method, encoding type and callback function name in ajax.
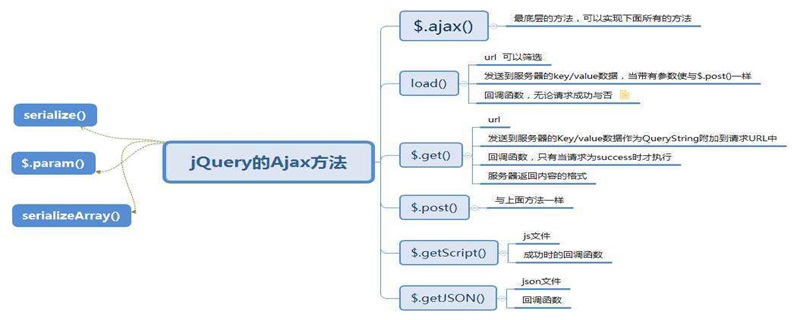
ajax method It is to load remote data through HTTP requests. This method is implemented by the underlying AJAX in jQuery. In most cases, there is no need to directly operate the function, unless we need to use infrequently used functions to gain more flexibility. Next, we will introduce it to you in detail in the article.
【Recommended course: ajax course】

In the simplest case, $.ajax() can be used directly without any parameters.
$.ajax();
ajax parameter introduction
(1) type: HTTP request method, the default is GET
(2) url: the address to send the request
(3) username: the user name that responds to the HTTP access authentication request
(4) xhr: returns an XMLHttpRequest object
(5) options: ajax request settings for all Options are all optional
(6) async: Determine whether the request is an asynchronous request or a synchronous request. If it is true, it is an asynchronous request; if it is false, it is a synchronous request (true by default)
(7) beforeSend(XHR): A function that can modify the XMLHttpRequest object before it occurs. If false is returned, the ajax request will be canceled.
(8) cache: When the default value is true, the page will be cached. When it is false, the page will not be cached.
(9) ContentType: Refers to the content encoding when the information is sent to the server. The default value For "application/x-www-form-urlencoded"
(10) context: Set the context of the Ajax-related callback function so that this in the callback function points to this object. If not set, this points to options
(11) data: refers to the data sent to the server, automatically converted into the request string format.
(12) dataType: The data type returned by the server
(13) global: Indicates whether to trigger the global ajax event. If true, it will start. If set to false, it will not trigger.
(14) jsonp: Rewrite the callback function name in the request to replace the URL parameter "callback" in the GET or POST request
(15) jsonpCallback: Request to specify a callback function name. Replaces the random function name automatically generated by jQuery.
(16) password: Password to respond to HTTP access authentication request
(17) success: Callback function after successful request
(18) timeout: Set request timeout Time
There are many other parameter methods in ajax(), so I won’t introduce them one by one here. Next, I will tell you how to implement the ajax program through specific examples.
ajax code
<body>
<script type = "text/javascript" src = "jquery/jquery-1.12.4.js"></script>
<script type = "text/javascript"">
$(document).ready(function() {
$("#btn").click(function(event){
$.ajax( {
url:'result.html',
success:function(data) {
$('#box').html(data);
}
});
});
});
</script>
</head>
<body>
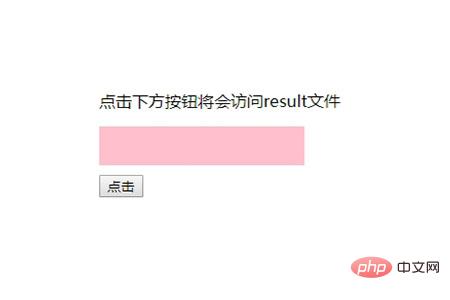
<p>点击下方按钮将会访问result文件</p>
<div id = "box" style = "background-color:pink;width:200px;height:40px;text-align: center;line-height: 40px;font-size: 12px;color:#444;margin-bottom:10px"> </div>
<input type = "button" id = "btn" value = "点击" />
</body>result.html code
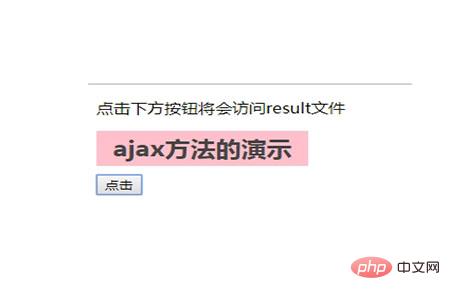
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>ajax方法的演示</h1> </body> </html>
Running result graph



Summary: The above is the entire content of this article. I hope that through this article, everyone can understand the ajax method in jQuery. Have some knowledge.
The above is the detailed content of What are the parameters of the ajax() method in jQuery?. For more information, please follow other related articles on the PHP Chinese website!

