This article will introduce to you the use of indeterminate selector in CSS and which elements it can be used in. Let’s look at the specific content below.

: A brief introduction to the indeterminate selector
: Indeterminate is a CSS pseudo-class selector, which is Used for selecting user interface elements that are in an indeterminate state.
For example, radio and checkbox elements can switch between checked and unchecked states, but sometimes are in an indeterminate state, neither checked nor unchecked. Similarly, there is the HTML5
Therefore, it can be said specifically that the :indeterminate pseudo-class selector can be used in the following elements:
1. Check button (), Its indeterminate property is set to true.
2. Radio button (), when the radio button is not selected in the radio button group with the same name value in the form.
3. Progress bar element (
It can be said that the indeterminate state of an element is a visual state. The following are the three states of the check box: checked, unchecked and indeterminate:

Note: The uncertain state of an element can only be set dynamically through JavaScript. The indeterminate attribute mentioned above can only be applied with JavaScript, which means that you cannot set the state of an element to indeterminate via HTML like this:
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
To set an element to an indeterminate state, you can only Do this via JavaScript. For example, if there is a set of checkboxes in the page, the following line will select the first row and change its status to indeterminate:
document.getElementsByTagName("input")[0].indeterminate = true;Example: Nested Checkboxes
One use case where setting the state (and style) of a checkbox to undefined might be useful is when we nest checkboxes, so that one checkbox has child checkboxes. marquee. You typically see this in user interfaces that offer multiple choices, and some options have "sub-options".
Typically, set the "parent" checkbox so that it can be used to toggle the style of all of its child checkboxes - checking it will check all children, unchecking it will uncheck all children. Unchecking it will allow the user to check some options in the sub-checkbox while leaving other options unchecked.
So using this concept you can check if a checkbox has all descendants checkboxes checked and if all descendants checkboxes are not checked then the status of that "parent" checkbox is undefined e.g. :
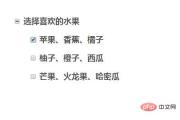
In a set of nested check boxes, when we select a child option, the status of the "parent" check box is "Uncertain"

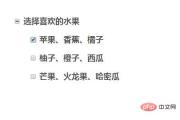
When we select 2 sub-options, the status of the "parent" check box is still "uncertain"

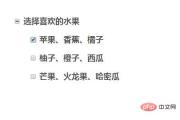
Only, when all sub-options are selected , the status of the "parent" check box will be "selected"

Code for nested check boxes:
If the label of the check box In an indeterminate state, the color of the parent checkbox label will become deepPink.
HTML code:
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div>css code:
ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
} js code:
var checkboxes = document.querySelectorAll('input.subOption'),
checkall = document.getElementById('option');
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].onclick = function() {
var checkedCount = document.querySelectorAll('input.subOption:checked').length;
checkall.checked = checkedCount > 0;
checkall.indeterminate = checkedCount > 0 && checkedCount < checkboxes.length;
}
}
checkall.onclick = function() {
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
}Dynamic renderings:

Summary: The above is the entire content of this article, I hope it can be helpful to everyone’s learning Helped.
The above is the detailed content of How to use css: indeterminate selector. For more information, please follow other related articles on the PHP Chinese website!
 Weekly Platform News: Web Apps in Galaxy Store, Tappable Stories, CSS SubgridApr 14, 2025 am 11:20 AM
Weekly Platform News: Web Apps in Galaxy Store, Tappable Stories, CSS SubgridApr 14, 2025 am 11:20 AMIn this week's roundup: Firefox gains locksmith-like powers, Samsung's Galaxy Store starts supporting Progressive Web Apps, CSS Subgrid is shipping in Firefox
 Weekly Platform News: Internet Explorer Mode, Speed Report in Search Console, Restricting Notification PromptsApr 14, 2025 am 11:15 AM
Weekly Platform News: Internet Explorer Mode, Speed Report in Search Console, Restricting Notification PromptsApr 14, 2025 am 11:15 AMIn this week's roundup: Internet Explorer finds its way into Edge, Google Search Console touts a new speed report, and Firefox gives Facebook's notification
 The Power (and Fun) of Scope with CSS Custom PropertiesApr 14, 2025 am 11:11 AM
The Power (and Fun) of Scope with CSS Custom PropertiesApr 14, 2025 am 11:11 AMYou’re probably already at least a little familiar with CSS variables. If not, here’s a two-second overview: they are really called custom properties, you set
 We Are ProgrammersApr 14, 2025 am 11:04 AM
We Are ProgrammersApr 14, 2025 am 11:04 AMBuilding websites is programming. Writing HTML and CSS is programming. I am a programmer, and if you're here, reading CSS-Tricks, chances are you're a
 How Do You Remove Unused CSS From a Site?Apr 14, 2025 am 10:59 AM
How Do You Remove Unused CSS From a Site?Apr 14, 2025 am 10:59 AMHere's what I'd like you to know upfront: this is a hard problem. If you've landed here because you're hoping to be pointed at a tool you can run that tells
 An Introduction to the Picture-in-Picture Web APIApr 14, 2025 am 10:57 AM
An Introduction to the Picture-in-Picture Web APIApr 14, 2025 am 10:57 AMPicture-in-Picture made its first appearance on the web in the Safari browser with the release of macOS Sierra in 2016. It made it possible for a user to pop
 Ways to Organize and Prepare Images for a Blur-Up Effect Using GatsbyApr 14, 2025 am 10:56 AM
Ways to Organize and Prepare Images for a Blur-Up Effect Using GatsbyApr 14, 2025 am 10:56 AMGatsby does a great job processing and handling images. For example, it helps you save time with image optimization because you don’t have to manually
 Oh Hey, Padding Percentage is Based on the Parent Element's WidthApr 14, 2025 am 10:55 AM
Oh Hey, Padding Percentage is Based on the Parent Element's WidthApr 14, 2025 am 10:55 AMI learned something about percentage-based (%) padding today that I had totally wrong in my head! I always thought that percentage padding was based on the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver CS6
Visual web development tools





