Home >Web Front-end >CSS Tutorial >What is the use of focus selector in css
What is the use of focus selector in css
- 青灯夜游Original
- 2018-11-29 11:48:374450browse
This article will introduce to you what is the use of css :focus selector? how to use? Let’s look at the specific content below.

css :A brief introduction to the focus selector
:focus is a pseudo-class selection of css The handler can be used to select the focused elements and then set styles for these focused elements.
As long as it is an element that can receive keyboard events or other user input, the :focus selector can be used. In most cases, the :focus selector is used on links and form elements.
For example: the user clicks on an input box to gain focus, and then the border style of the input box will change, distinguishing it from other input boxes, indicating that it has been selected.
Under normal circumstances, the browser will automatically add an outline around the element when the form element gains focus. The style added by the browser is the default style of each browser, and usually, each browser The default styles look different. But for the overall beauty of the page and browser style compatibility, we often need to modify the style of the element when it gets focus and replace the default style with our own style.

At this time we can use the css :focus selector to set the default style of the element when the browser gets focus. Example:
input:focus{
outline:0; /* 去除浏览器默认样式 */
border: 2px solid pink;
}Rendering:

Description: Outlines are similar to borders, but they are not exactly the same, we need to pass outline property to set its style. For example: set outline:0; to remove the outline.
We can also use the css :focus selector on links, for example:
a:focus {
outline: 0;
color:red;
}Note:
When we use css :focus selection When using a selector to link styles, it is recommended to set the :focus style after the styles set by the :link and :visited selectors. Otherwise, the styles provided by the :focus selector will be overwritten by the styles provided by the :link and :visited selectors.
In addition to these three pseudo-classes, the :hover and :active pseudo-classes can also be used to set link styles. The styles they provide appear after the :focus style.
The order mentioned above, that is: link, visited, focus, hover, active, is preferred to ensure that the style of each pseudo-class is applied when necessary and will not be used by another pseudo-class. Class style overrides. Example:
a:link {
color: #0099cc;
}
a:visited {
color: grey;
}
a:focus {
background-color: black;
color: white;
}
a:hover {
border-bottom: 1px solid #0099cc;
}
a:active {
background-color: #0099cc;
color: white;
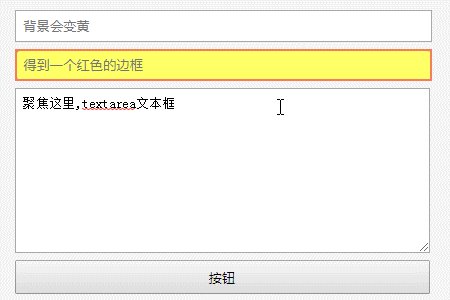
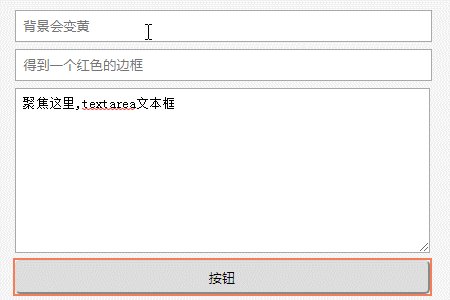
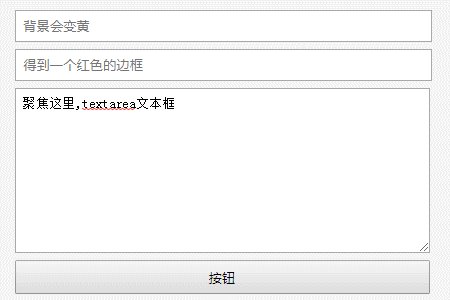
}css Example of :focus selector:
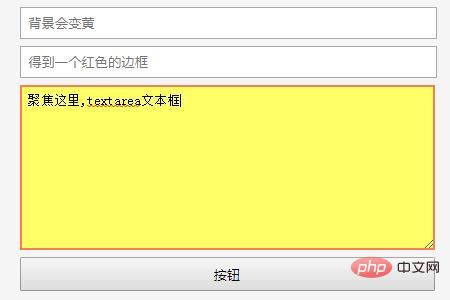
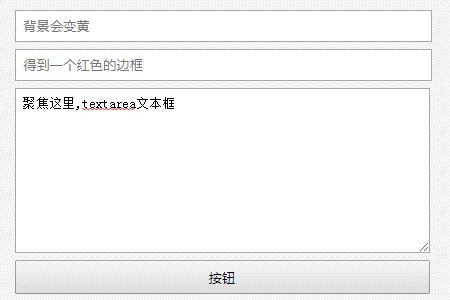
The background color of the focused input and textarea fields is converted to light yellow highlighting Displayed with a light red border.
html code:
<div class="container">
<div class="form">
<input type="text" placeholder="背景会变黄">
<input type="text" placeholder="得到一个红色的边框">
<textarea name="area" id="area" cols="30" rows="10">聚焦这里,textarea文本框</textarea>
<button>按钮</button>
</div>
</div>css code
.container {
margin: 40px auto;
max-width: 400px;
}
input,
textarea,
button {
padding: .5em;
display: block;
width: 100%;
margin-bottom: .5em;
}
a:link {
color: deepPink;
}
/* :focus styles */
a:focus,
input:focus,
textarea:focus,
button:focus {
/* override default browser outline */
outline: 0;
/* apply other styles */
outline: 2px solid #F47E58;
border-radius: 5px;
}
input:focus,
textarea:focus {
background-color: #FFFF66;
}Rendering:

We can use the keyboard "tab" button to switch input boxes, or click input and textarea fields to get focus, check out:focus style.

Browser Support
: The focus pseudo-class selector is supported by Firefox, Safari, Opera or 7 , IE 7, and all major browsers such as Android and iOS are supported.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of What is the use of focus selector in css. For more information, please follow other related articles on the PHP Chinese website!

