The content of this article is about realizing a simple tab switching effect with CSS (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Using the idea of anchor points, a simple tab switching effect can be achieved.
Page layout and style:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</div>
......
.box {
height: 10em;
border: 1px solid #ddd;
overflow: hidden;
}
.list {
line-height: 10em;
background: #ddd;
}
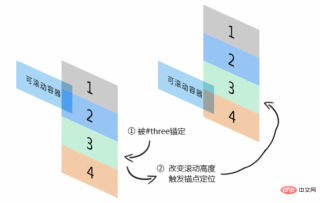
The container is set with overflow:hidden, and the height of each list is the same as the height of the container, thus ensuring that only one list is always displayed. When we click a button, such as the third button, the anchor chain of the URL address will be changed to #three, thus triggering the anchor positioning of the third list with the id three, that is, changing the scroll height of the container to make the upper edge of list 3 Align with the top edge of the scroll container to achieve a tab effect.

But this method has certain shortcomings:
First, the height of the container requires Fixed;
Secondly, anchor point positioning will trigger the repositioning of the form, that is, if the page can be scrolled, the click option page will also jump
In order to change this situation, use the following method. The page layout is:
<div> <div> <input>1</div> <div> <input>2</div> <div> <input>3</div> <div> <input>4</div> </div> <div> <label>1</label> <label>2</label> <label>3</label> <label>4</label> </div>
Written like this, even if the page form has scroll bars, in most cases, the jumping phenomenon will not occur. The principle is to insert an invisible <input> input box into each list, and then the tab button becomes a <label></label> element, and is passed ## The #for attribute is associated with the id of the <input> input box. In this way, clicking the option button will trigger the focus behavior of the input box, trigger anchor positioning, and implement options. Card switching effect.
Related processing is similar to the following, using jQuery syntax:
$('label.click').removeAttr('for').on('click', function() { $('.box').scrollTop(xxx); 'xxx'表示滚动数值
});The above is the detailed content of CSS implements simple tab switching effect (with code). For more information, please follow other related articles on the PHP Chinese website!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment







