This article brings you practical tips about CSS web page layout. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

1. The ul tag has a padding value by default in Mozilla, but in IE only the margin has a value.
2. The same class selector can appear repeatedly in a document, but the id selector can only appear once; use both class and id for a label in CSS definition. If the definition is repeated, the id The definition of the selector is valid because the weight of ID is greater than CLASS.
3. A stupid way to adjust compatibility (IE and Mozilla): Beginners may encounter such a situation: it is normal for the same label attribute to be displayed as A in IE, but it must be displayed in Mozilla. It must be set to B to display normally, or the two are reversed.
Temporary solution: Selector {Attribute name: B !important; Attribute name: A}
4. If there is some spacing between a group of tags to be nested, then Leave it to the margin attribute of the label located inside, instead of defining the padding
of the label located outside. 5. It is recommended to use background-image instead of list-style-image for the icon in front of the li tag.
6. IE cannot distinguish the difference between inheritance relationship and parent-child relationship. They are all inheritance relationships.
7. When adding selectors to your tags, don’t forget to add comments to the selectors in CSS. You'll know why you do this when you modify your CSS later.
8. If you set a dark background image and bright text effect for a label. It is recommended to set a darker background color for your label at this time.
9. Pay attention to the order when defining the four states of a link: Link Visited Hover Active
10. Please use background for pictures that have nothing to do with the content
11. You can define colors Abbreviation #8899FF=#89F
12. Table performs much better than other tags in some aspects. Please use it where column alignment is required.
13. <script> does not have the language attribute. It should be written like this: </script>
The following is a quotation fragment:
<script type=”text/javascript”>
14. The title is the title, and the text of the title is the title. Text. Sometimes the title does not necessarily need to display text, so the following is a quotation fragment:
Title content
Change toTitle content< ;/h1>
15. Perfect single-pixel outline table (can pass the test in IE5, IE6, IE7 and FF1.0.4 or above) The following is a quoted fragment:
table{border-collapse:collapse;}
td{border:#000 solid 1px;}16. Negative margin values can play a role in relative positioning when the label uses absolute positioning. When the page is centered, the left:XXpx attribute is not suitable for layers using absolute positioning. It's a good idea to place this layer next to a label that needs to be positioned relatively, and then use negative values for margin.
17. When using absolute positioning, using margin value positioning can achieve positioning relative to its own position, which is different from the positioning of attributes such as top and left relative to the edge of the window. The advantage of absolute positioning is that it allows other elements to ignore its existence.
18. If the text is too long, change the long part into an ellipsis and display it: IE5, FF are invalid, but can be hidden, IE6 is valid
<DIV STYLE=”width:120px;height:50px;border:1px solid blue;overflow:hidden;text-overflow:ellipsis”>
19. When there may be text duplication problems caused by comments in IE, you can change the comments to:
Put your commentary in here…
20. How to use CSS to call external fonts
Syntax:
@font-face{font-family :name;src:url(url);sRules} Value:
name: font name. Any possible value of the font-family attribute
url (url): Specify the OpenType font file using an absolute or relative url address
sRules: Style sheet definition
21. How Center text vertically in a text box in a form?
If using row height and height grouping has no effect in FF, the way is to define upper and lower padding to achieve the desired effect.
22. Small issues to pay attention to when defining the A tag:
When we define a{color:red;}, it represents the four states of A. If you want to To define a mouse-over state, just define a:hover. The other three states are the styles defined in A.
When only one a:link is defined, be sure to remember to define the other three states!
23. Not all styles need to be abbreviated:
When p{padding:1px 2px 3px 4px} is defined before the style sheet,
In subsequent projects Another style has been added with 5px upper padding and 6px lower padding.
We don’t necessarily have to write p.style1{padding:5px 6px 3px 4px}.
can be written as p.style1{padding-top:5px;padding-right:6px;},
You may feel that writing this way is not as good as the original, but have you ever thought about it? ,
Your writing method repeatedly defines the style, and you don’t have to find the original values of the bottom padding and left padding!
如果以后前一个样式P变了话,你定义的p.style1的样式也要变。
24、网站越大,CSS样式越多,开始做前,请做好充分的准备和策划,包括命名规则。页面区块划分,内部样式分类等。
25、几个常用到的CSS样式:
1)中文字两端对齐:text-align:justify;text-justify:inter-ideograph;
2)固定宽度汉字截断:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;(不过只能处理文字在一行上的截断,不能处理多行。)(IE5以上)FF不能,它只隐藏。
3)固定宽度汉字(词)折行:table-layout:fixed; word-break:break-all;(IE5以上)FF不能。
4)文字用鼠标放在前面的文字上看效果。这个效果在国外的很多网站都可以看到,而国内的少又少。
5)图片设为半透明:。halfalpha { background-color:#000000;filter:Alpha(Opacity=50)}在IE6及IE5测试通过,FF未通过,这是因为这个样式是IE私有的东西;
6)FLASH透明:选中swf,打开原代码窗口,在前输入 以上是针对IE的代码。
针对FIREFOX 给
7)在做网页时常用到把鼠标放在图片上会出现图片变亮的效果,可以用图片替换的技巧,也可以用如下的滤镜:
.pictures img {
filter: alpha(opacity=45); }
.pictures a:hover img {
filter: alpha(opacity=90); }以上就是对CSS网页布局实用小技巧的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
The above is the detailed content of Experts share 25 practical tips for CSS web page layout. For more information, please follow other related articles on the PHP Chinese website!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
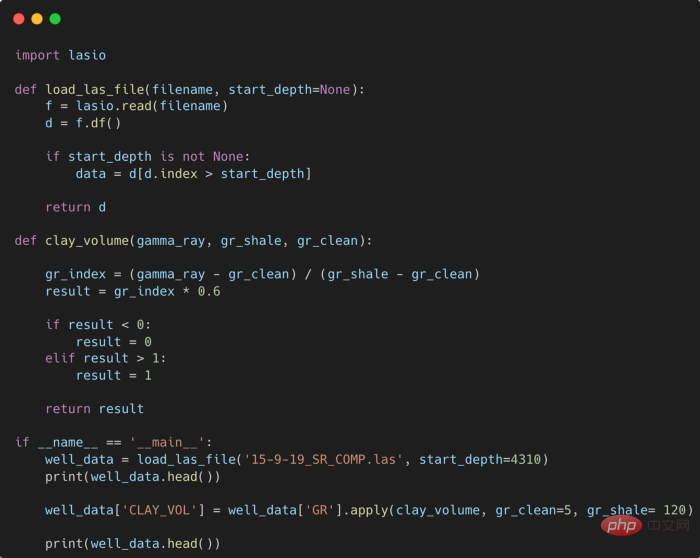
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM
使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM随着直播业务的火爆,越来越多的网站和应用开始加入直播这项功能。PHP作为一种流行的服务器端语言,也可以用来开发高效的直播功能。当然,要实现一个稳定、高效的直播功能需要考虑很多问题。下面列出了使用PHP开发直播功能的十个技巧,帮助你更好地实现直播。选择合适的流媒体服务器PHP开发直播功能,首先需要考虑的就是流媒体服务器的选择。有很多流媒体服务器可以选择,比如常
 提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM
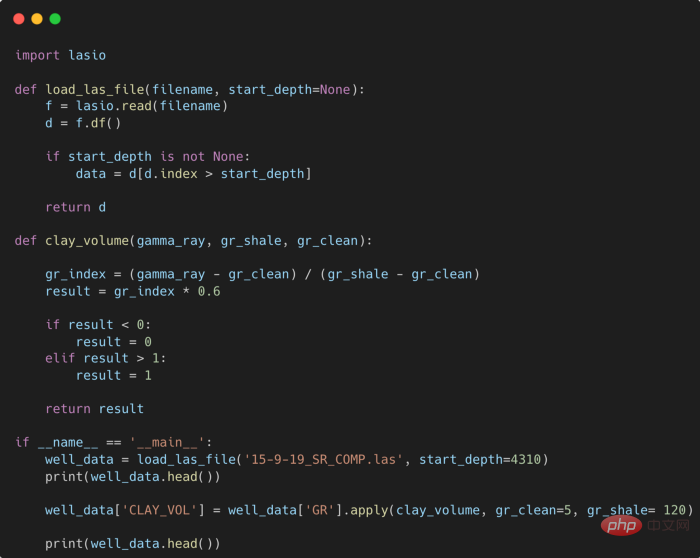
提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM译者 | 赵青窕审校 | 孙淑娟你是否经常回头看看6个月前写的代码,想知道这段代码底是怎么回事?或者从别人手上接手项目,并且不知道从哪里开始?这样的情况对开发者来说是比较常见的。Python中有许多方法可以帮助我们理解代码的内部工作方式,因此当您从头来看代码或者写代码时,应该会更容易地从停止的地方继续下去。在此我给大家举个例子,我们可能会得到如下图所示的代码。这还不是最糟糕的,但有一些事情需要我们去确认,例如:在load_las_file函数中f和d代表什么?为什么我们要在clay函数中检查结果
 PHP中的多表关联查询技巧May 24, 2023 am 10:01 AM
PHP中的多表关联查询技巧May 24, 2023 am 10:01 AMPHP中的多表关联查询技巧关联查询是数据库查询的重要部分,特别是当你需要展示多个相关数据库表内的数据时。在PHP应用程序中,在使用MySQL等数据库时,多表关联查询经常会用到。多表关联的含义是,将一个表中的数据与另一个或多个表中的数据进行比较,在结果中将那些满足要求的行连接起来。在进行多表关联查询时,需要考虑表之间的关系,并使用合适的关联方法。下面介绍几种多
 Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM
Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM1.简介我们在日常使用Python进行各种数据计算处理任务时,若想要获得明显的计算加速效果,最简单明了的方式就是想办法将默认运行在单个进程上的任务,扩展到使用多进程或多线程的方式执行。而对于我们这些从事数据分析工作的人员而言,以最简单的方式实现等价的加速运算的效果尤为重要,从而避免将时间过多花费在编写程序上。而今天的文章费老师我就来带大家学习如何利用joblib这个非常简单易用的库中的相关功能,来快速实现并行计算加速效果。2.使用joblib进行并行计算作为一个被广泛使用的第三方Python库(
 Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM
Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM近年来,随着网络信息的急剧增长,网络爬虫技术在互联网行业中扮演着越来越重要的角色。其中,Go语言的出现为网络爬虫的开发带来了诸多优势,如高速度、高并发、低内存占用等。本文将介绍一些Go语言中的网络爬虫开发技巧,帮助开发者更快更好地进行网络爬虫项目开发。一、如何选择合适的HTTP客户端在Go语言中,有多种HTTP请求库可供选择,如net/http、GoRequ
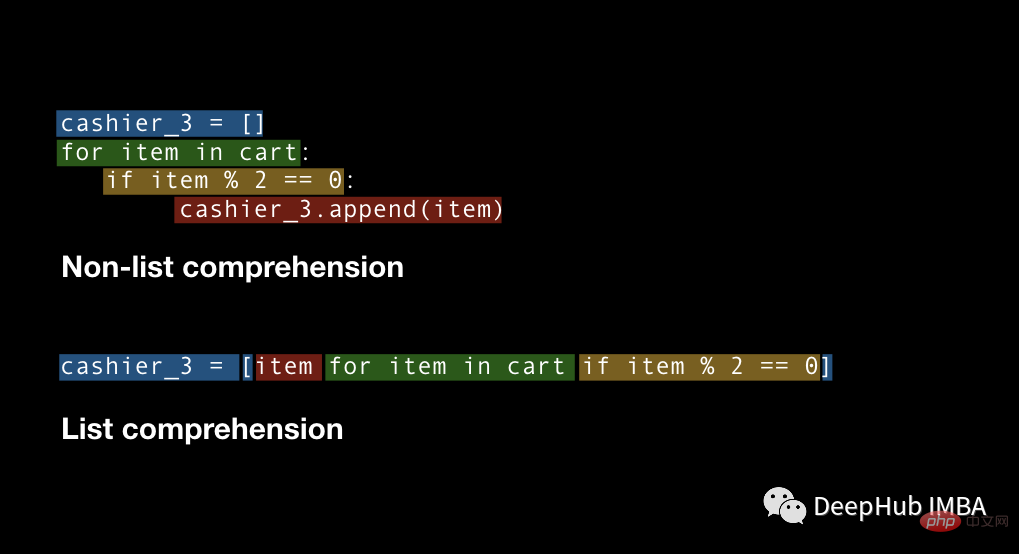
 四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM
四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM对于数据科学,Python通常被广泛地用于进行数据的处理和转换,它提供了强大的数据结构处理的函数,使数据处理更加灵活,这里说的“灵活性”是什么意思?这意味着在Python中总是有多种方法来实现相同的结果,我们总是有不同的方法并且需要从中选择易于使用、省时并能更好控制的方法。要掌握所有的这些方法是不可能的。所以这里列出了在处理任何类型的数据时应该知道的4个Python技巧。列表推导式ListComprehension是创建列表的一种优雅且最符合python语言的方法。与for循环和if语句相比,列
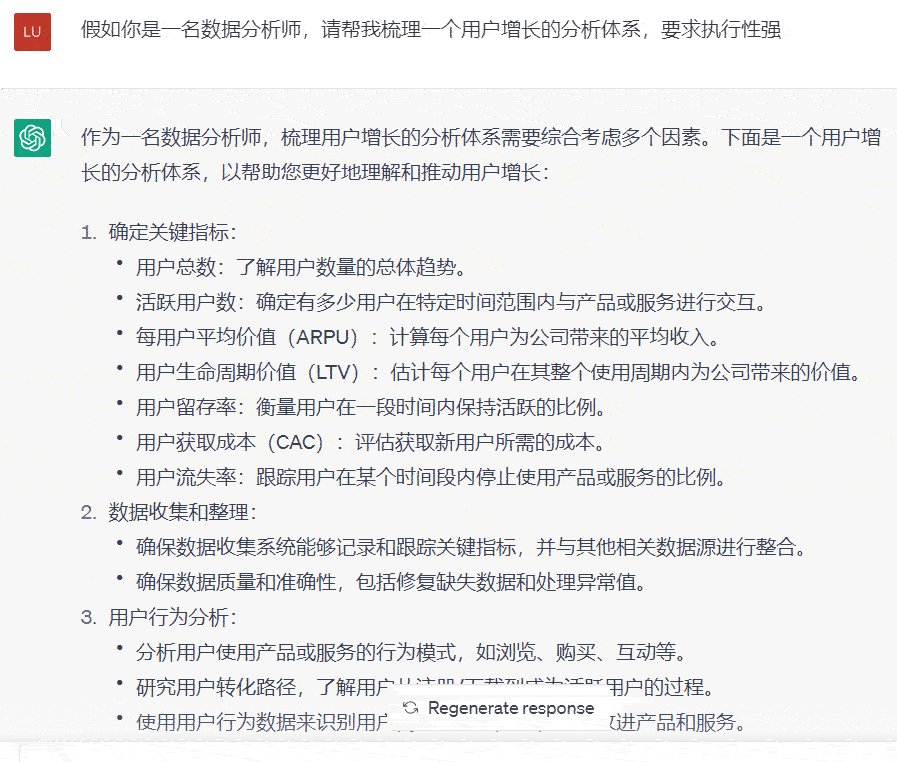
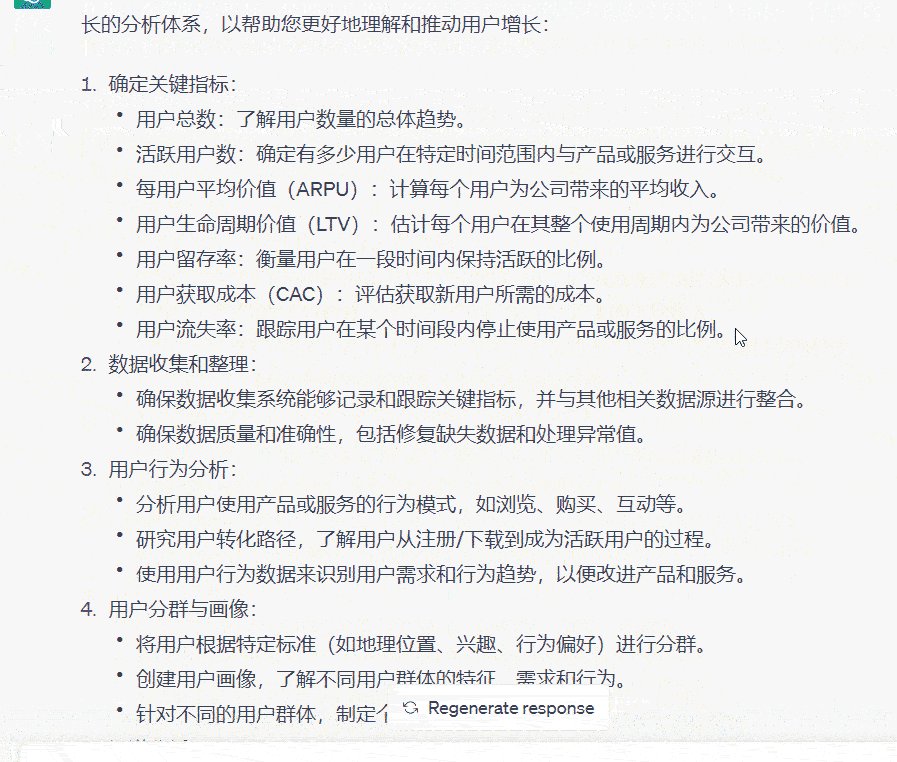
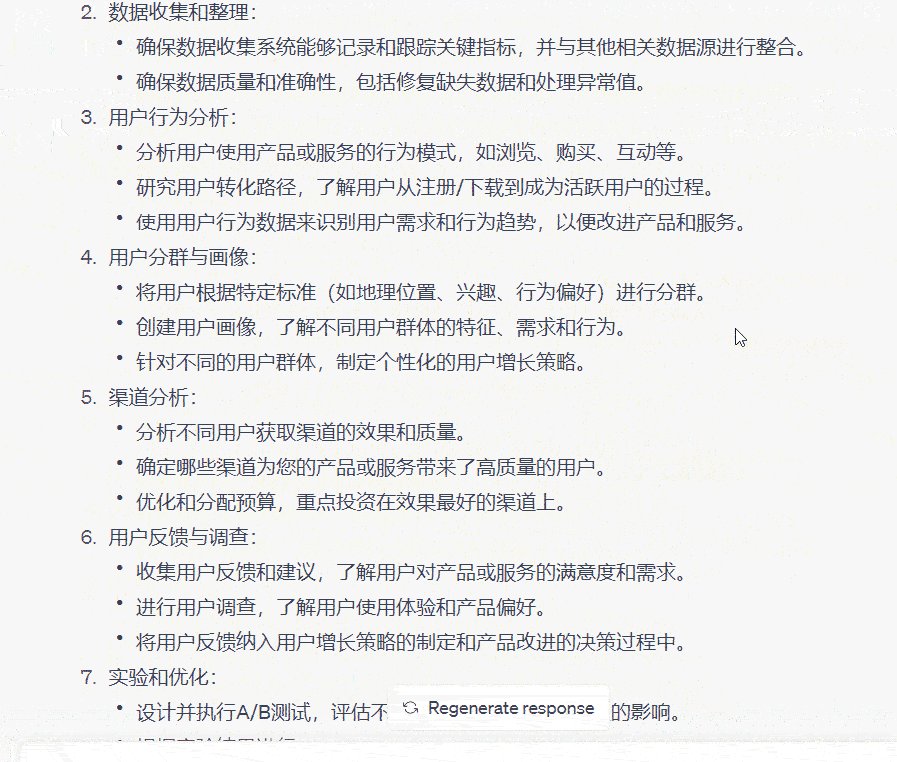
 使用一个神器的指令,能迅速让你的GPT拥有智慧!May 09, 2023 am 08:13 AM
使用一个神器的指令,能迅速让你的GPT拥有智慧!May 09, 2023 am 08:13 AM今天给大家分享二个小技巧,第一个可以增加输出的逻辑,让框架逻辑变的更加清晰。先来看看正常情况下GPT的输出,以用户增长分析体系为例:下来我给加一个简单的指令,我们再对比看看效果:是不是效果更好一些?而且逻辑很清晰,当然上面的输出其实不止这些,只是为了举例而已。我们直接让GPT扮演一个资深的Python工程师,帮我写个学习计划吧!提问的时候只需后面加以下这句话即可!let'sthinkstepbystep接下来再看看第二个实用的指令,可以让你的文章更上一个台阶,比如我们让GPT写一个述职报告,这里


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft







