Home >Web Front-end >CSS Tutorial >Detailed explanation of the usage of css relative positioning and absolute positioning
Detailed explanation of the usage of css relative positioning and absolute positioning
- 云罗郡主Original
- 2018-11-26 15:47:234850browse
This article brings you a detailed explanation of the usage of CSS relative positioning and absolute positioning. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Let’s talk about the usage of css relative positioning and absolute positioning
CSS relative positioning
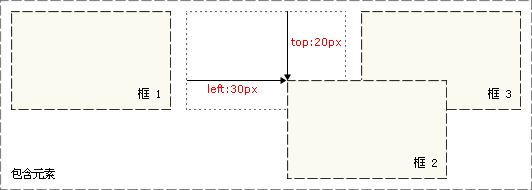
The element frame set to relative positioning will be offset by a certain distance. The element retains its unpositioned shape and the space it originally occupied.
CSS Relative Positioning
Relative positioning is a very easy concept to master. If an element is positioned relatively, it will appear where it is. You can then move the element "relative to" its origin by setting a vertical or horizontal position.
If top is set to 20px, the box will be 20 pixels below the top of its original position. If left is set to 30 pixels, then 30 pixels of space will be created to the left of the element, which will move the element to the right.
#box_relative {
position: relative;
left: 30px;
top: 20px;
}Note that when using relative positioning, the element still occupies the original space regardless of whether it is moved or not. Therefore, moving an element causes it to cover other boxes.
CSS relative positioning example
<html>
<head>
<style type="text/CSS">
h2.pos_left { position:relative; left:-20px }
h2.pos_right { position:relative; left:20px }
</style> </head>
<body> <h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
</p>
</body>
</html>
Let’s talk about the usage of css relative positioning and absolute positioning
2. Image explanation of positioning
Let me first set up a virtual scene: there is a rectangular room with a bucket filled with water and a watermelon soaked in the water. There are also many hooks in the air in this room. Used for hanging things. Now I associate the web page elements with the objects above, then the room is a web page, the bucket is a section of the web page, the water in the bucket is the text flow, and the watermelon is the object to be positioned.
(1) Absolute positioning of contribution
Contrary to the previous explanation, if the watermelon is given absolute positioning, then it is equivalent to lifting the watermelon out of the water and hanging it on a hook in mid-air. The water originally occupied by the watermelon in the bucket will automatically fill it (the absolutely positioned object will give up its original occupied position, so it is a contribution). At this time, if the positioning of the bucket has not been set before, the position of the watermelon being picked up will no longer be affected by the position of the bucket. No matter how the bucket is moved, the watermelon will still hang at the original position. As for how to put the watermelon, the upper left corner of the room ( The upper left corner of the body) shall prevail, and the values of left, right, top, and bottom will be used to position.
But if the bucket also provides positioning settings (usually relative positioning, this practical tip is discussed below), the placement of the watermelon is not so free at this time, even though the watermelon is picked up at this time It will not affect the water in the bucket (text flow), but it still has to listen to the bucket. The bucket will tell Watermelon "You can move, but you should move within my range. For example, I want you to be 1 meter above and left of me." "You have to follow me to death, and you have to follow me when I leave." If there are many watermelons in the bucket, they can all be taken out and hoisted into the air. They will be arranged in spaces (layers) of different heights, so Looking vertically down on the roof, it is possible to see different watermelons stacked on top of each other (this so-called height does not exist in the web page, just like elements are arranged on different layers in a FLASH animation, but when you look at them There will be no sense of depth). It can be seen that the reference target of an absolutely positioned object is its parent, which is professionally called a containing block.
(2) Selfish relative positioning (relative)
One of the biggest characteristics of relative positioning is that he still occupies the original position after running away through positioning, and will not give it to others around him, such as Objects like text streams. Relative positioning is also relatively independent. It has the final say on what to do. When it is positioned, it is offset from its own position (relative to the object itself). Taking the previous example to explain, the watermelon seems to have magic at this time. If the watermelon is offset in the bucket through relative positioning, you will see a phenomenon that does not exist in real life: there is a place in the water where the water is sunk. , the surrounding water cannot fill it, and the watermelon looks next to it. If you stir the water in the bucket, the concave position will change (text flow also has an impact on relatively positioned objects), but the distance from the concave to the appearance of the watermelon will always be be consistent. It can be seen that the text flow and it will also affect each other, because the object does not really break away from the text flow, just like two people who have the opportunity to meet while moving horizontally on the same floor.
(3) Summarize the characteristics of the two types of positioning
Absolute positioning is like arranging different objects to different floors of a tall building (generally not the first floor, we understand it here as text The flow is placed on the first floor), they do not affect each other, but how they move is related to the foundation and area (parent) of your building. Relative positioning means that the object is still stored together with the text flow on the first floor, and there must be an influence between them.
(4) Supplements for special circumstances
When using relative positioning and absolute positioning, there is a situation where their positioning values use negative values, and the objects can move in the opposite direction. As mentioned just now, the objects are arranged on different floors of a building. If a certain At the beginning, an object has its back against the outermost wall. At this time, if you use a negative value to position it, it will magically run out of the wall. Of course, such a thrilling and magical thing does not happen in reality. , I just want to use the above example for visual explanation.
The above is a detailed introduction to the usage of css relative positioning and absolute positioning. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of Detailed explanation of the usage of css relative positioning and absolute positioning. For more information, please follow other related articles on the PHP Chinese website!

