Home >Web Front-end >HTML Tutorial >How to use the select tag in HTML
How to use the select tag in HTML
- 不言Original
- 2018-11-21 11:03:3412494browse
The select tag in HTML can create a public selection box in the items on the form. This article will give you a detailed introduction to the usage of the select tag.
Let’s first take a look at what is the select tag?
The select tag is the tag used to create a selection box. Use the select tag when you want the user to select from a drop-down menu item.
You can use the select tag as part of a form, or you can use JavaScript to get the value of the selected item.
How to use the select tag?
To use select tags, you can create a drop-down menu by adding option tags between the select tags.
<select name="name" id="name"> <option value="name1">张三</option> <option value="name2">李四</option> <option value="name3">王二</option> </select>
Complex usage of select tags
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label>php中文网视频课程选择:
<select name="program" multiple size="4">
<optgroup label="application">
<option value="wordpress">前端视频课程</option>
<option value="webapp">php视频教程</option>
<option value="laravel">bootstrap视频课程</option>
</optgroup>
<optgroup label="mobile">
<option value="iphone">iPhone</option>
<option value="android">Android</option>
<option value="unity">Unity</option>
</optgroup>
</select>
</label>
</body>
</html>Instructions:
If you specify multiple attributes, you can use multiple options. If not specified, only one selection is made.
Since the size attribute is specified as size="4", only 4 lines can be displayed.
You can also scroll to show all options.
The label specified by
Let’s take a look at an example finally:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="#" method="GET">
<select name="name" id="name">
<option value="who">发消息给谁?</option>
<option value="name1">张三</option>
<option value="name2">李四</option>
<option value="name3">王二</option>
<option value="name4">陈五</option>
<option value="name5">赵六</option>
</select>
<input type="submit" name="submit" value="发送" />
</form>
</body>
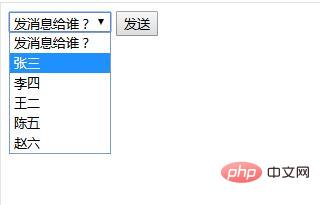
</html>The effect on the browser is as follows:

The above is the summary of this article That’s all. For more information about HTML, you can pay attention to the HTML video tutorial column on the php Chinese website! ! !
The above is the detailed content of How to use the select tag in HTML. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How to get the value selected by the select tag in js
- jquery gets the value and text of the select tag
- How to get the option value in the select tag in jquery
- Do you know how to use the html select tag? Introduction to html select tag attributes
- How to select html select tag by default? Introduction to the use of select tags

