Home >Web Front-end >CSS Tutorial >How to use focus selector? How to use focus selector
How to use focus selector? How to use focus selector
- 云罗郡主forward
- 2018-11-19 10:56:385226browse
The content of this article is about how to use the focus selector? How to use the focus selector has certain reference value. Friends in need can refer to it. I hope it will be useful to you. helped.
focus selector
: The focus selector is used to specify the style used when the "form element" obtains the cursor focus, mainly in single-line text box text, multi-line text box textarea and other form elements. Used when getting focus and entering text.
Generally, getting focus and losing focus are for the two form elements of single-line text box text and multi-line text box textarea.
Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :focus选择器</title>
<style type="text/css">
input:focus
{
outline:1px solid red;
}
</style>
</head>
<body>
<p><label for="name">姓名:</label><input type="text" name="name"/></p>
<p><label for="email">邮箱:</label><input type="text" name="email"/></p>
</body>
</html>The effect is as follows:

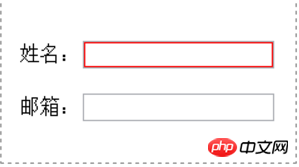
Analysis:
When the text box gets focus here, Use the outline attribute to add a red outline to the text box. The effect is as follows:

The above is a complete introduction to how to use the focus selector? How to use the focus selector. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How to use focus selector? How to use focus selector. For more information, please follow other related articles on the PHP Chinese website!

