Home >Web Front-end >CSS Tutorial >What is the target pseudo-class selector? How to use css:target selector
What is the target pseudo-class selector? How to use css:target selector
- 云罗郡主forward
- 2018-11-19 10:48:474255browse
This article brings you what is the target pseudo-class selector? How to use the css:target selector has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Introduction to target selector
: The target selector is used to select a target element in the page. So what is the target element? The target element, to put it bluntly, is that the id of the element is used as a hyperlink on the page. Hard to understand? Let’s serve up a dish for everyone to try first.
Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :target选择器</title>
<style type="text/css">
:target h3
{
color:red;
}
</style>
</head>
<body>
<div>
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
<a href="#article">推荐文章</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3>推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的下图</li>
<li>曲婉婷-在我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系统</li>
<li>复仇者联盟</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
</body>
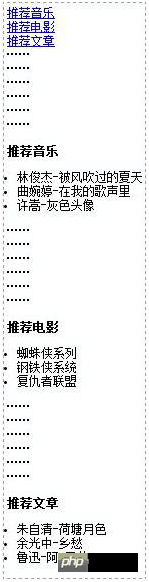
</html>The effect is as follows:

Analysis:
When the anchor link is clicked, the corresponding The font color of the h3 tag under the target element will change to red.
: The target selector is generally used in combination with anchor links to provide better navigation effects for readers. This is also a very good approach to user experience.
The above is what the target pseudo-class selector is? A complete introduction to how to use the css:target selector. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the target pseudo-class selector? How to use css:target selector. For more information, please follow other related articles on the PHP Chinese website!

