Home >Web Front-end >JS Tutorial >Introduction to the solution for refreshing the current page in Vue project
Introduction to the solution for refreshing the current page in Vue project
- 不言forward
- 2018-11-15 17:44:074101browse
This article brings you an introduction to the solution for refreshing the current page in the Vue project. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Scenario:
Sometimes we do some operations on the vue project page and need to refresh the page.
Solutions and problems encountered:
this.$router.go(0). Although this method has very little code and only one line, the experience is very poor. The page will have a white screen for a moment, and the experience is not very good
Use vue-router to reroute to the current page, and the page will not be refreshed.
location.reload(). The same goes for this, the screen flashes and the experience is not very good
Recommended solution:
Use provide / inject combination
Principle: Allow an ancestor component to All its descendants inject a dependency, no matter how deep the component hierarchy is, and it will always take effect when the upstream and downstream relationships are established
In App.vue, declare the reload method to control the display or hiding of router-view , thereby controlling the reloading of the page.
<template>
<p>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'App',
provide () {
return {
reload: this.reload
}
},
data () {
return {
isRouterAlive: true
}
},
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(function () {
this.isRouterAlive = true
})
}
}
}
</script>
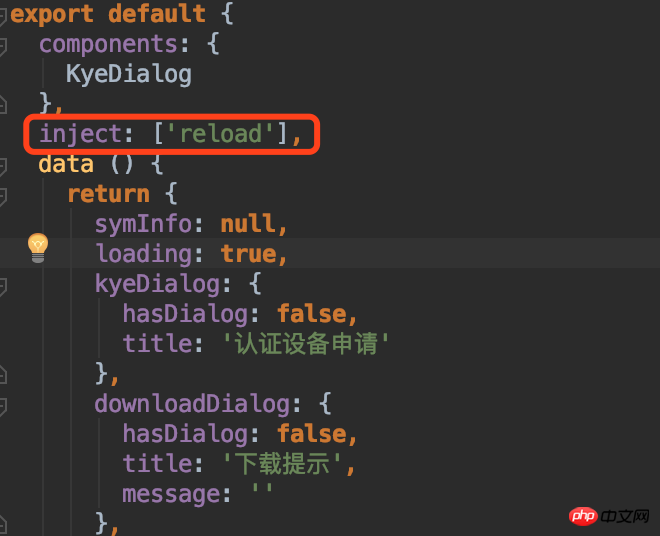
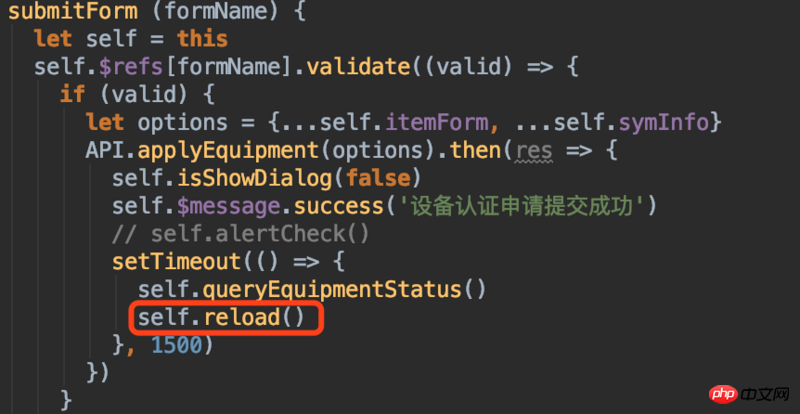
On pages that need to be refreshed. Inject the reload dependency provided by the App.vue component (provide) into the page. After the logic is completed (delete or add...), directly This.reload()Call to refresh the current page.
Inject the reload method

Directly call this.reload

The above is the detailed content of Introduction to the solution for refreshing the current page in Vue project. For more information, please follow other related articles on the PHP Chinese website!

