Home >Web Front-end >HTML Tutorial >What is the document flow of html? Introduction to html document flow
What is the document flow of html? Introduction to html document flow
- 云罗郡主forward
- 2018-11-12 17:19:236285browse
The content of this article is about what is the document flow of html? An introduction to the document flow of html has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Introduction to document flow
1. What is "normal document flow"?
Before learning about floating layout, let’s first understand what “normal document flow” is? An in-depth understanding of normal document flow is a very important prerequisite for subsequent floating layout and positioning layout. I hope readers will not miss this section.
What is document flow? Simply put, it is the order in which elements appear on the page.
So what is "normal document flow"? Let's first look at the simple definition of normal document flow: Normal document flow divides the form into rows from top to bottom, block elements occupy one row, and elements in adjacent rows are arranged from left to right in each row.

The document flow of the above HTML code is as follows:
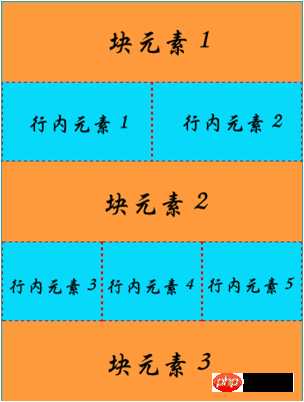
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/806/931/846/1542014062250099.png" class="lazy" / alt="What is the document flow of html? Introduction to html document flow" > <hr/>
Explanation:
Because div, p, and hr are all block elements, So it's in a row all to itself. Span, i, and img are all inline elements, so if two inline elements are adjacent, they will be on the same line and arranged from left to right.
2. What is "deviating from the normal document flow"?
Detaching from the document flow is relative to the normal document flow. Normal document flow is the HTML document structure that we do not use CSS styles to control. The order of the interface you write is the order in which the web page is displayed. For example, I wrote 5 div elements. The normal document flow is to display these five div elements in order. Since the div element is a block element, each div element occupies its own line:
HTML code:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

The above picture is the effect displayed according to the normal document flow picture.
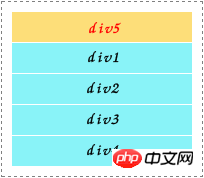
Then, the so-called separation from the document flow means that the displayed position is inconsistent with the order of the document code. For example, you can use CSS control to display the last div element at the position of the first div element, as follows Picture:

In the above picture, without changing the order of the HTML code, we can use CSS to flow the div element with id="div5" from the normal document flow "Extract" it out and then display it before other div elements. In this case, the div element with id="div5" has been "out of the normal document flow".
In CSS layout, we can use floating or positioning techniques to achieve "departure from the normal document flow", thereby controlling the layout of the page as we wish.
The above is a complete introduction to what is the document flow of html? Introduction to the document flow of html. If you want to know more about Html5 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the document flow of html? Introduction to html document flow. For more information, please follow other related articles on the PHP Chinese website!

