Home >Web Front-end >CSS Tutorial >How to implement automatic numbering in css? Use of counters
How to implement automatic numbering in css? Use of counters
- 青灯夜游Original
- 2018-11-12 17:04:073822browse
The content of this article is to introduce how to implement automatic numbering in CSS? Use of counters. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Automatic numbering
The automatic numbering in CSS 2.1 is controlled by two attributes, which are: "counter-increment" and "counter-reset". The counters defined by these properties are used with the counter() and counters() functions of the "content" property.
'counter-increment'
Syntax:
counter-increment:[ <identifier> <integer>? ]+ | none | inherit
Description:
Initial: None
Applies to: All elements
Inheritance: None
Percentage: N/A
Media: All
Computed value: One or more names of counters (identifiers) accepted as the specified
counter-increment' attribute, each name optionally followed by an integer. An integer indicating how much to increment the counter each time an element appears. The default increment is 1, zero and negative integers are allowed.
'counter-reset'
Syntax:
counter-reset:[ <identifier> <integer>? ]+ | none | inherit
Description:
Initial: None
Applies to: All elements
Inheritance: None
Percentage: N/A
Media: All
Computed value: As specified the
counter-reset attribute contains one or more names of counters, each name optionally followed by a list of integers. An integer giving the value to which the counter is set each time an element occurs. The default value is 0.
Note: The keywords 'none', 'inherit' and 'initial' may not be used as counter names; the value 'none' itself means that the counter is not reset, and 'inherit' itself has its usual meaning (inherited ), "initial" is reserved for future use.
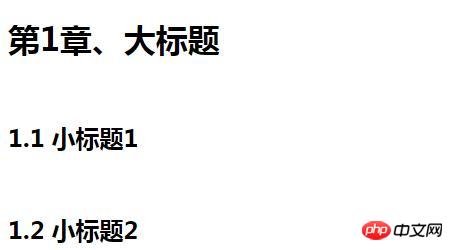
Example: Shows the method of numbering chapters using "Chapter 1", "1.1", "1.2", etc.
html code:
<h1>大标题</h1> <h2>小标题1</h2> <h2>小标题2</h2>
css code:
body {
counter-reset: chapter; /* 创建章节计数器范围 */
}
h1:before {
content: "第" counter(chapter) "章、";
counter-increment: chapter; /* 在章节中添加1 */
}
h1 {
counter-reset: section; /* 将部分设置为0 */
}
h2:before {
content: counter(chapter) "." counter(section) " ";
counter-increment: section;
}Rendering:

h1 { counter-reset: section 2 section }2. Increase the "chapter" counter by 3: h1 { counter-increment: chapter chapter 2 } 3. Follow the cascading rules in the "counter-reset" attribute. Therefore, due to cascading, the following stylesheet: h1 {counter-reset:section -1}
h1 {counter-reset:imagenum 99}4, will only reset 'imagenum'. To reset two counters, they must be specified at the same time: h1 {counter-reset:section -1 imagenum 99}
2. Counter style
By default, the counter uses decimal numbers Formatting, but all available styles of the "list-style-type" attribute are also available for counters. Symbols are:counter(name)Default style, or set other styles:
counter(name,< 'list-style-type' >)The counter allows all styles using the list-style-type attribute, including 'disc', 'circle', 'square' and 'none'. Example:
h1:before {
content: counter(chno, upper-latin) ". "
}
h2:before {
content: counter(section, upper-roman) " - "
}
blockquote::after {
content: " [" counter(bq, lower-greek) "]"
}
div.note:before {
content: counter(notecntr, disc) " "
}
p:before {
content: counter(p, none)
}Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. The above is the detailed content of How to implement automatic numbering in css? Use of counters. For more information, please follow other related articles on the PHP Chinese website!

