Home >Web Front-end >HTML Tutorial >The difference between web absolute paths and relative paths and how to write them
The difference between web absolute paths and relative paths and how to write them
- 云罗郡主Original
- 2018-11-10 14:23:4023227browse
Newbies who have just finished HTML often cannot distinguish between absolute paths and relative paths on the web, and they often get confused. So what are the differences between absolute paths and relative paths? Let's talk about the difference between absolute paths and relative paths and how to write them.

1: Absolute path and relative path writing
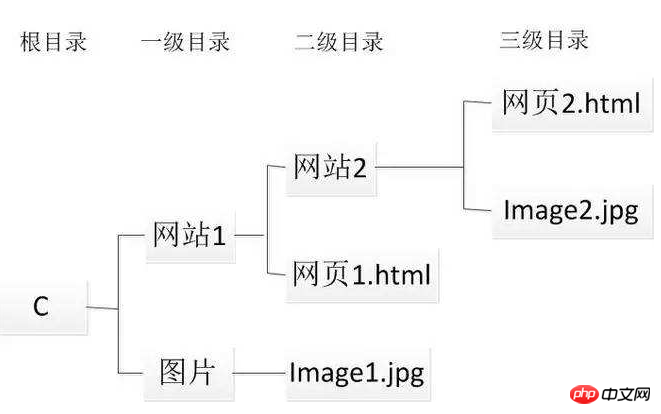
1. The so-called relative path means that under the same website, before different files We all know that the picture is in the images folder under the root directory. If there is a 1.jpg picture in the images folder, how should we write it if we want to quote the picture in the website? I believe many people will  Write like this. [Recommended reading: Use PHP to calculate the relative path of two paths]
Write like this. [Recommended reading: Use PHP to calculate the relative path of two paths]
2. The so-called absolute path refers to the complete path. We need to achieve the relative position of the icon. That is to say, starting from the c drive is the absolute location. We can use this icon to display pictures. If others want to see it, they must use the absolute path and search from the directory in the html, for example:
<img src="/static/imghwm/default1.png" data-src="c:/www/images/php中文网.jpg" class="lazy" alt="php中文网"/>
二: The difference between web absolute paths and relative paths
In web pages, we often write the wrong path, causing the browser image to not display normally. However, in actual development, the path to be referenced for the image , we all use relative paths and rarely use absolute paths. The absolute path is the path of the directory on the home page on the hard disk. The difference is that the previous paths between the two are different.
The above is a complete introduction to the difference and writing methods of absolute paths and relative paths in the web. If you want to know more about Html5 tutorial, please pay attention to the php Chinese website.
The above is the detailed content of The difference between web absolute paths and relative paths and how to write them. For more information, please follow other related articles on the PHP Chinese website!

