Home >Web Front-end >CSS Tutorial >How to set css text to wrap automatically?
How to set css text to wrap automatically?
- 云罗郡主Original
- 2018-11-09 15:31:356168browse
The content of this article is about how to set up css text automatic line wrapping. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
CSS3 contains several additional features, as follows:
1. Text overflow
2. Automatic line wrapping
3. Word breaking
CSS3 has the following most commonly used attributes: [Recommended learning: CSS3 tutorial】
1. Text overflow
The text overflow property determines how undisplayed overflow content is signaled to the user. A sample example of text overflow is shown below:
<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 500px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
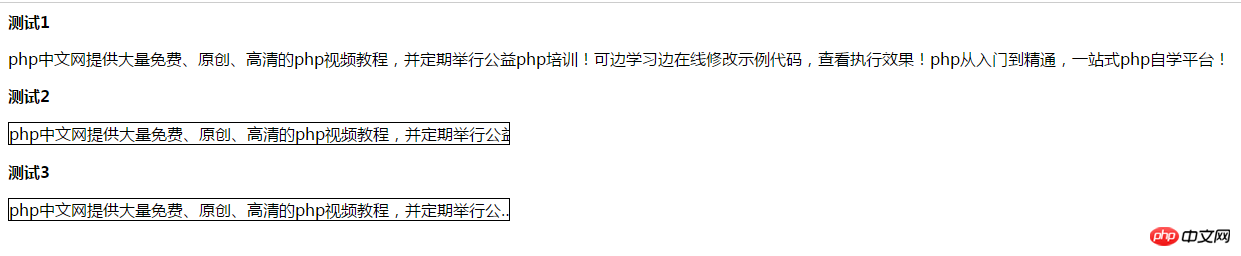
<b>测试1</b>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试2</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<b>测试3</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精客家话通,一站式php自学平台!
</p>
</body>
</html>2. Word wrap:
Word wrap is used to break lines and wrap to the next line. The following code will contain sample syntax:
p {
word-wrap: break-word;
}The following code shows sample code for hyphenation:
The display will look like this:

<html>
<head>
<style>
p.text1 {
width: 140px;
border: 1px solid #000000;
word-break: keep-all;
}
p.text2 {
width: 140px;
border: 1px solid #000000;
word-break: break-all;
}
</style>
</head>
<body>
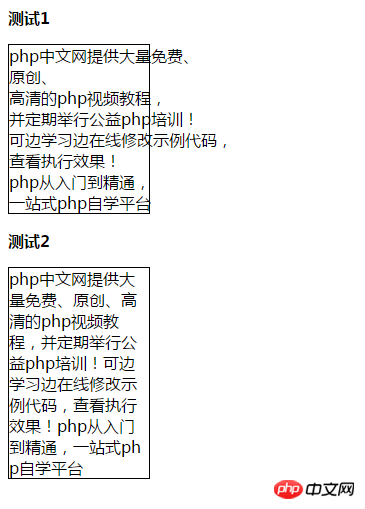
<b>测试1</b>
<p class = "text1">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
<b>测试2</b>
<p class = "text2">
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台
</p>
</body>
</html>The display effect is as follows:

The content of this article is about how to set up css text automatic line wrapping. It has certain reference value. Friends in need can refer to it. , hope it helps you.
The above is the detailed content of How to set css text to wrap automatically?. For more information, please follow other related articles on the PHP Chinese website!

