Home >Daily Programming >HTML Knowledge >What is the pop-up layer component in Mip?
What is the pop-up layer component in Mip?
- 藏色散人Original
- 2018-11-06 17:02:144811browse
This article mainly introduces the use of pop-up layer components in MIP.
In the development of our front-end page, the prompt effect of the pop-up layer must have been exposed and used by friends who are learning front-end.
What is the pop-up layer component in MIP (mobile web accelerator)?
Simply put, it is a full-screen floating layer component that is displayed or closed under the user's control. The component covers the entire screen. Elements in the component will be hidden if they exceed the screen and cannot slide.
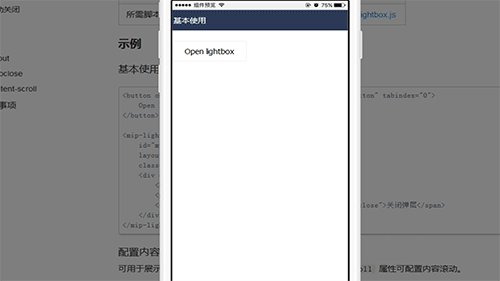
Below we will introduce its basic usage through the simple mip pop-up layer component code.
<button on="tap:my-lightbox.toggle" id="btn-open" role="button" tabindex="0">
Open lightbox
</button>
<mip-lightbox id="my-lightbox"
layout="nodisplay"
class="mip-hidden">
<div class="lightbox">
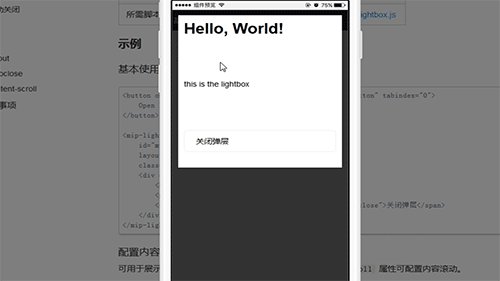
<h1>Hello, World!</h1>
<p> this is the lightbox</p>
<span on="tap:my-lightbox.toggle" class="lightbox-close">关闭弹层</span>
</div>
</mip-lightbox>Note, using this component in our mip file requires the introduction of the following js script:
<script src="https://c.mipcdn.com/static/v1/mip-lightbox/mip-lightbox.js"> </script>
The basic effect is as follows:

Of course, in addition to the basic pop-up layer effect, you can also configure the content area to be scrollable by adding the content-scroll attribute , which is used to display long content such as search results and user agreements.
You can also set the automatic countdown closing effect of the pop-up layer through the autoclose attribute, and customize the countdown to automatically close. It needs to be used with the tag of class="mip-lightbox-seconds", class=" mip-lightbox-countdown" tag can customize the countdown style and text content
For more usage effects of mip popup layer components, it is recommended to refer to the "MIP Documentation Manual"
This article is a simple introduction to the use of pop-up layer components in MIP. I hope it will be helpful to friends in need!
The above is the detailed content of What is the pop-up layer component in Mip?. For more information, please follow other related articles on the PHP Chinese website!

