Home >Web Front-end >CSS Tutorial >What can linear-gradient() do in css? Use of linear-gradient()
What can linear-gradient() do in css? Use of linear-gradient()
- 青灯夜游Original
- 2018-11-05 10:23:258868browse
This article introduces to you what linear-gradient() can do in CSS? Use of linear-gradient(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

A gradient is an image that fades smoothly from one color to another, allowing you to show a smooth transition between two or more specified colors. . These are often used for subtle coloring in background images, buttons, and many other things.
Gradient specifies the degree of a gradient by defining the start and end points of a gradient line (a gradient line can be geometrically a straight line, a ray, or a spiral, depending on the type of gradient gradient), and then specifying the gradient of points along this line. color. The colors are blended smoothly to fill the rest of the line, and then each type of gradient produces the actual gradient by defining the color of the gradient line using it.
And css3 linear-gradient() can create a linear gradient by specifying the gradient line as a straight line and then placing several colors along the line. We can build an image by creating an infinite canvas and drawing the image using lines perpendicular to the gradient line, with the color of the drawn line being the color of the two intersecting gradient lines. This produces a smooth fade from each color to the next, going in the specified direction. [Related video recommendation: css3 tutorial]
Now we will explain in detail the use of linear gradient (linear-gradient()) in gradients .
The basic syntax of linear-gradient()
The syntax of linear gradient is:
linear-gradient( [ <angle> | to <side-or-corner> ] ,<color-stop-list> );
Among them,
The first parameter in the function specifies the gradient line, which provides the direction and determines the gradient The position where the color stops. It can be omitted, if omitted it will default to stopping at the bottom.
The direction of the gradient line can be specified in two ways:
1. Use
For the purpose of this parameter, 0deg points upward , a positive angle means clockwise rotation, so 90deg points to the right.
If
2. Use the keyword (to
If the parameter is to the top, right, down, or left, The angle gradient lines are 0deg, 90 degrees, 180deg or 270deg respectively.
If the parameter is changed to specify a corner of the box (e.g. the upper left corner), the gradient line must be angled so that it points in the same quadrant as the specified corner and is perpendicular to the two adjacent corners of the gradient box intersecting lines.
Start from the center of the gradient box and extend the line at the specified angle in both directions. The end point is the point on the gradient line where a line drawn perpendicular to the gradient line will intersect the corners of the gradient box in the specified direction. The starting point is determined to be the same, but in the opposite direction.
For example:
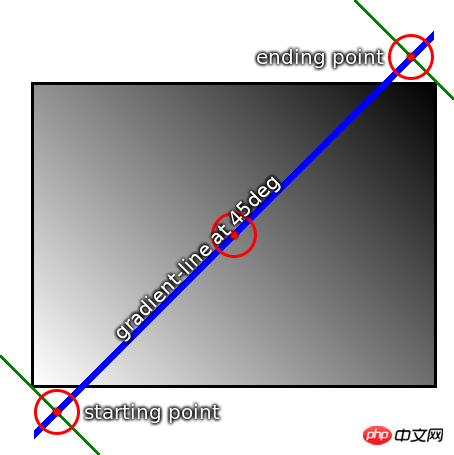
background: linear-gradient(45deg, white, black);

This example visually illustrates how to calculate gradient lines according to the above rules. This shows the starting and ending points of the gradient line, as well as the actual gradient produced by the element with a background.
Note that although the start and end points are outside the box, they are positioned exactly right, so the gradient is pure white at the corners and pure black at the opposite corners. This is intentional, this is always true for linear gradients.
The formula for the length of the gradient line (between the starting point and the end point) is:
abs(W * sin(A)) abs(H * cos(A))
Note:
1. When defining the angle of the gradient line direction (in any quadrant), make 0 degrees point upward, a positive angle means clockwise rotation,
2. W means the gradient box The width of Lines can extend infinitely in both directions. The start and end points are simply arbitrary position markers, defining where the starting point is at 0%, 0px, etc. when the specified color stops, and the end point defining where 100% is. Color stops are allowed to have positions before 0% or after 100%.
Determine the color of a linear gradient at any point by finding the unique line that passes through that point perpendicular to the gradient line. The color of a point is the color of the gradient line at the point where this line intersects.
Linear Gradient Example
Example 1: Various ways to specify a basic vertical gradient
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);
Example 2: Using angles in gradients
Please note that although the angles are not exactly the same as the angles between the corners, the gradient line The sizes are still correct so that the gradient yellow is right in the upper left corner and the blue is right in the lower right corner. 示例三:3色渐变,以及如何明确指定停止位置 示例四:使用关键字指定的角到角渐变 请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。 总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。linear-gradient(135deg, yellow, blue);
linear-gradient(-45deg, blue, yellow);

linear-gradient(yellow, blue 20%, #0f0);

linear-gradient(to top right, red, white, blue)

The above is the detailed content of What can linear-gradient() do in css? Use of linear-gradient(). For more information, please follow other related articles on the PHP Chinese website!

