Home >Web Front-end >CSS Tutorial >How to remove overlapping borders with css?
How to remove overlapping borders with css?
- 青灯夜游Original
- 2018-10-30 15:03:0128836browse
In front-end development, the border attribute is a property that is often used. It can add borders to elements; but if two adjacent elements add borders at the same time, a problem will arise, and the borders will overlap. Together (as shown below), how to remove the borders of the overlapping parts?
This article will introduce to you how to solve border overlap in CSS, that is, how to remove overlapping borders in CSS, so that adjacent borders can be displayed as a single line. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

Border overlap can be divided into two situations, namely:
1. After setting borders on div, ul and other element boxes The overlapping problem
2. The overlapping problem after setting the border on the table
Now we will introduce how to solve these border overlapping problems, using simple code examples to explain
1. Overlapping problem after setting borders on div, ul and other element boxes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框重叠</title>
<style>
ul li{list-style: none;}
.demo{
width: 310px;
height: 205px;
margin: auto;
padding: 10px;
border: 1px solid red;
margin-bottom:-1px ;
}
.demo li{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000000;
margin:0px -1px -1px 0px ;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="demo">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>Rendering:

In the above example, we use the negative value of the margin attribute and set the margin value of the element to the opposite number of the border value. This way the overlapping border can be hidden (covered) and the border can be displayed as a single line. . Negative margin is actually a very commonly used function, and many special layout methods rely on it.
2. Overlapping problem after setting borders in the table
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
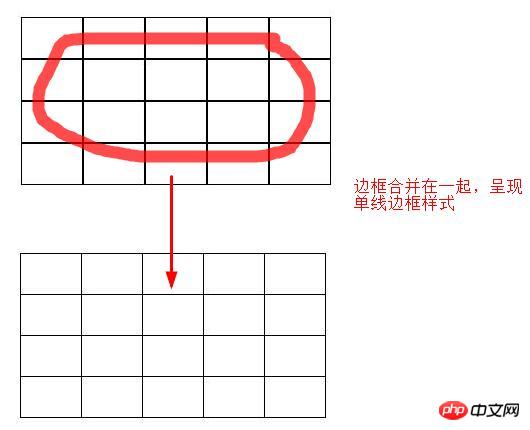
}When we add borders to the form and remove the margins of each cell, The form will have the problem of overlapping borders, making the border line thicker. At this time, we can set border-collapse: collapse to set the border. It merges the overlapping borders together to form a border, achieving the effect of a single-line border.
Rendering:

Summary: The above is the method of removing overlapping borders in CSS introduced in this article. I hope it can be helpful to everyone’s learning. help. For more related tutorials, please visit: CSS tutorial, HTML tutorial, bootstrap video tutorial!
The above is the detailed content of How to remove overlapping borders with css?. For more information, please follow other related articles on the PHP Chinese website!

