 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Use jquery to realize that the mouse slides over and pops up more relevant information layers with source code download_jquery
Use jquery to realize that the mouse slides over and pops up more relevant information layers with source code download_jqueryWhen we want to display more information in a limited space, we often slide the mouse over to pop up more relevant information layers to improve interactivity. It can especially be used in company photo walls, job seeker information display on recruitment websites, etc.
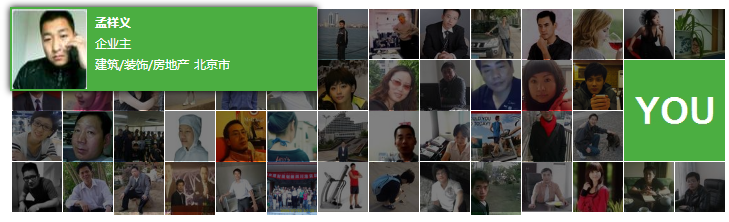
This article uses examples to share with you how to use jQuery to achieve the effect of sliding over pictures to display information. When the mouse slides over the photo, the detailed introduction information of the corresponding photo will pop up. Please see the demonstration effect:

Effect display Source code download
HTML
First of all, we prepare the page materials. The page is densely composed of multiple groups of pictures
<div class="demo">
<ul id="Album">
<li><a href="#" ><em></em><img src="/static/imghwm/default1.png" data-src="images/2012/05/18/tiezhu18274938.jpg" class="lazy" / alt="Use jquery to realize that the mouse slides over and pops up more relevant information layers with source code download_jquery" ></a>
<div class="Album_info"><strong>孟祥义</strong><span>企业主</span><span><i>建筑
</i><i>北京市</i></span></div>
</li>
...
</ul>
</div>
CSS
We need to use CSS to arrange the images closely together, and the information corresponding to the images is hidden by default.
.demo{width: 714px; margin:50px auto;}
#Album li,#Album { list-style: none;}
#Album{ position: relative; background: url(images/loader.gif) no-repeat center; height: 203px;}
#Album li { float: left; margin:1px 1px 0px 0px; display: inline;}
#Album li img { width: 50px; height: 50px;}
#Album .album_big {float: right;}
#Album .album_big span { width: 43px; height: 31px; background: url(images/you_s.png); position:
absolute; right: 0px;bottom: 0px; margin: 0px; padding: 0px; text-indent: -999px; overflow: hidden;}
.album_big img { width: 101px!important; height: 101px!important;}
#Album .album_big a { width: 101px!important;height: 101px!important;}
#Album li strong { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px;margin-top: 8px;white-space: nowrap;}
#Album li span { display: block; color: #fff; font-size: 12px; line-height: 16px;
padding: 0px 10px; margin-top: 5px; white-space: nowrap;}
#Album li a { position: absolute; z-index: 100; visibility: hidden;}
#Album li a em{ width: 100%;position: absolute; top: 0px; left: 0px; display: none; opacity: 0.5;
filter: alpha(opacity=50); background: #000000;}
#Album img { border: 0px; border: none;}
#Album .Album_info { display: none; position: absolute; background: #4bae41; z-index:101;
-moz-box-shadow: 0 0 10px #000000;-webkit-box-shadow: 0 0 10px #000000;box-shadow: 0 0 10px #000000;}
#Album .Album_info i{ font-size: 12px; margin-right: 5px; font-style: normal; font-weight: normal;}
jQuery
The js code used to display the effect has been encapsulated in album.js. Before calling, load the two files jquery.js and album.js, and then call the effect directly. Please see the code:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/album.js"></script>
<script>
Album.set('#Album');
</script>
In album.js, jquery is used to control the positioning of elements, and when the mouse slides over, various relative position display effects are shown up, down, left, and right. Interested friends can check out the relevant code in album.js.
The above content is the editor’s introduction to using jquery to realize the pop-up of more relevant information layers when the mouse is rolled over. The source code download is attached. I hope you like it.
 Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AMNode.js excels at efficient I/O, largely thanks to streams. Streams process data incrementally, avoiding memory overload—ideal for large files, network tasks, and real-time applications. Combining streams with TypeScript's type safety creates a powe
 Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AMThe differences in performance and efficiency between Python and JavaScript are mainly reflected in: 1) As an interpreted language, Python runs slowly but has high development efficiency and is suitable for rapid prototype development; 2) JavaScript is limited to single thread in the browser, but multi-threading and asynchronous I/O can be used to improve performance in Node.js, and both have advantages in actual projects.
 The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AM
The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AMJavaScript originated in 1995 and was created by Brandon Ike, and realized the language into C. 1.C language provides high performance and system-level programming capabilities for JavaScript. 2. JavaScript's memory management and performance optimization rely on C language. 3. The cross-platform feature of C language helps JavaScript run efficiently on different operating systems.
 Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AM
Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AMJavaScript runs in browsers and Node.js environments and relies on the JavaScript engine to parse and execute code. 1) Generate abstract syntax tree (AST) in the parsing stage; 2) convert AST into bytecode or machine code in the compilation stage; 3) execute the compiled code in the execution stage.
 The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AM
The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AMThe future trends of Python and JavaScript include: 1. Python will consolidate its position in the fields of scientific computing and AI, 2. JavaScript will promote the development of web technology, 3. Cross-platform development will become a hot topic, and 4. Performance optimization will be the focus. Both will continue to expand application scenarios in their respective fields and make more breakthroughs in performance.
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





