Home >Web Front-end >JS Tutorial >How to use quokka? VSCode plug-in Quokka.js usage (picture)
How to use quokka? VSCode plug-in Quokka.js usage (picture)
- 云罗郡主Original
- 2018-10-27 14:44:3419933browse
What is quokka? how to use? This article focuses on introducing the meaning of quokka to front-end developers? And how to use quokka specifically.
What is quokka?
Quokka is a debugging tool that provides real-time feedback on the code you are writing. It can preview the function and calculated value results of variables. The extension is easy to configure and ready to use for projects using JSX or TypeScript. Project address: https://quokkajs.com/
Quokka.js is a real-time code platform for JavaScript and TypeScript. This means it will run your code as soon as you type it and display various execution results in your code editor. It is recommended that you try it yourself.
How to use quokka?
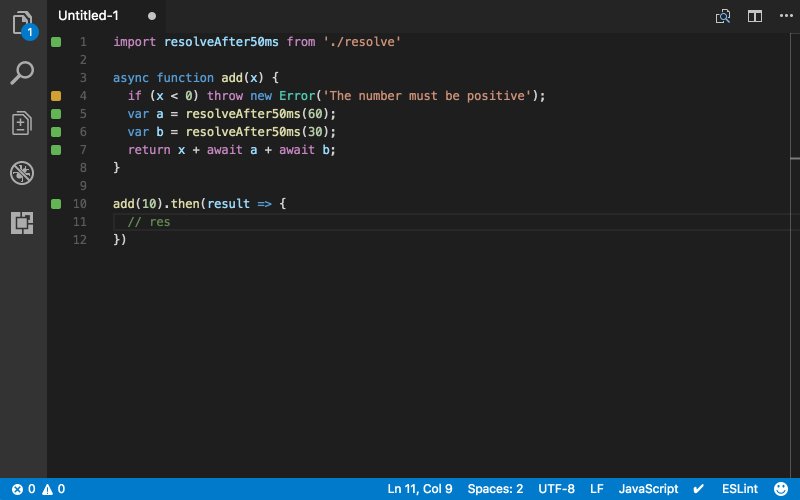
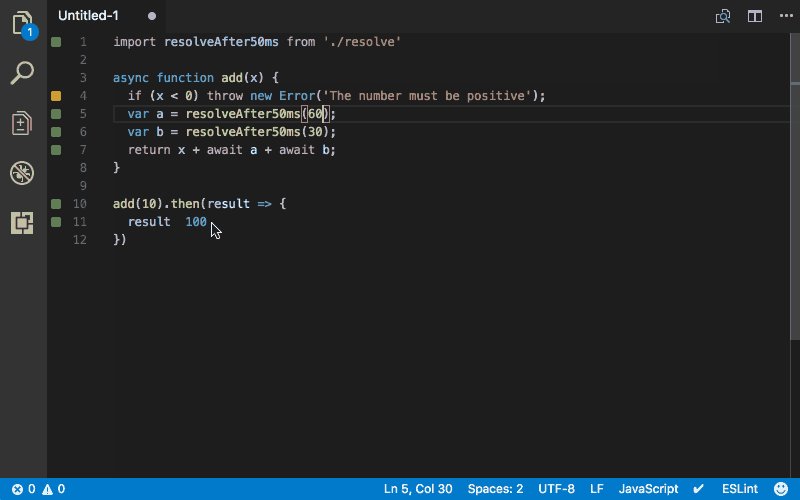
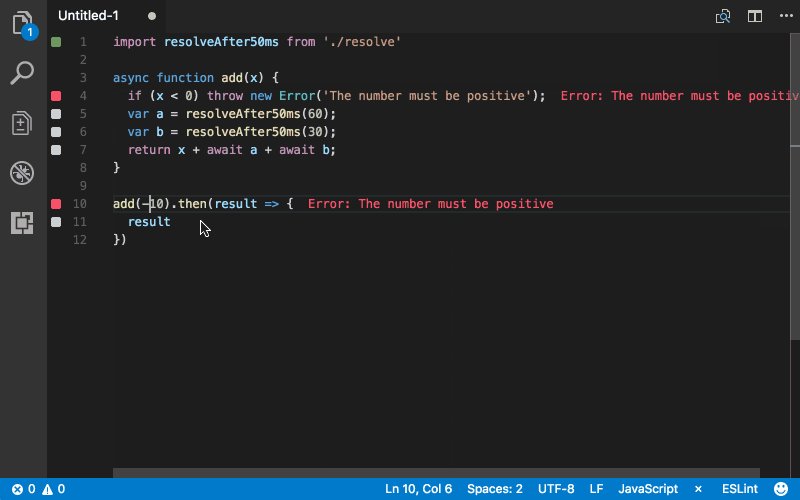
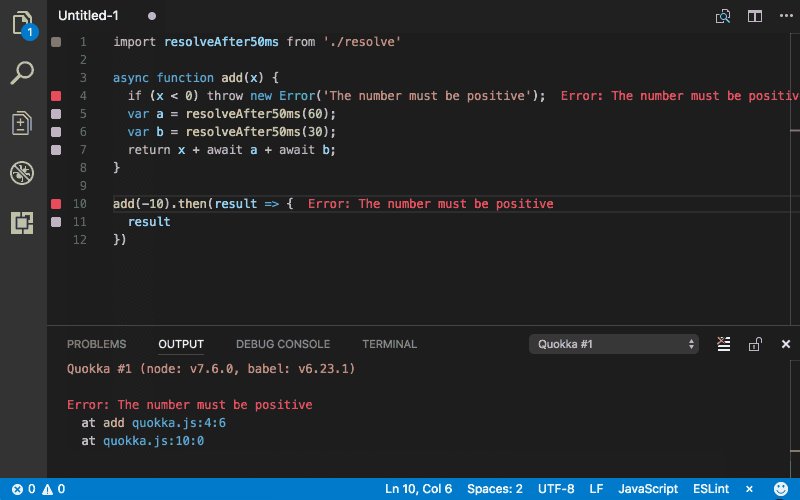
After VSCode installs this Quokka.js extension, you can press Ctrl/Cmd(⌘) Shift P to display the editor’s command options panel, and then type Quokka to View the list of available commands. Select and run the "New JavaScript File" command.
You can also press (⌘ K J) to open the file directly. Anything you type in this file is executed immediately.

The above is the Quokka.js demo animation
Similar extensions –
Code Runner – supports multiple Languages such as C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, etc.
Runner
Attachment:
Some students asked:
After my vscode installed quokka·Js, why did the variable results not automatically display in the js file? Is that right? Do I need a configuration file or what?
Enthusiastic netizens replied:
Ctrl k j will temporarily open a new js file, and then copy the code into it to see it
The above is the detailed content of How to use quokka? VSCode plug-in Quokka.js usage (picture). For more information, please follow other related articles on the PHP Chinese website!

