Home >Web Front-end >HTML Tutorial >What are pseudo-classes and pseudo-elements? Detailed explanation of the difference between pseudo-classes and pseudo-elements
What are pseudo-classes and pseudo-elements? Detailed explanation of the difference between pseudo-classes and pseudo-elements
- 云罗郡主forward
- 2018-10-27 11:21:3919933browse
This article brings you what are pseudo-classes and pseudo-elements? The detailed explanation of the difference between pseudo classes and pseudo elements has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
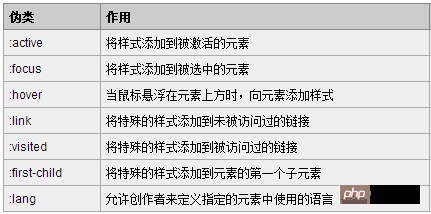
1. Pseudo class type

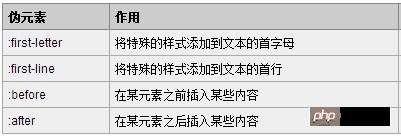
2. Pseudo element type

(1) Pseudo The class action object is the entire element
For example:
a:link
{color:#111}
a:hover
{color:#222}
div:first-child
{color:#333}
div:nth-child(3)
{color:#444}Although these conditions are not based on DOM, the result is that each one acts on a complete element, such as an entire link, paragraph, div, etc. wait.
(2) Pseudo elements act on part of the element
p::first-line
{color:#555}
p::first-letter
{color:#666}
a::before
{content : "hello
world";}(3) Pseudo elements act on part of the element: the first line or the first letter of a paragraph.
Summary: Pseudo elements are actually equivalent to forging an element. For example, the effect achieved by before, first-letter is to forge an element and then add its corresponding effects; while pseudo classes do not have forged elements, such as first-child just adds styles to child elements.
The reason why pseudo-elements and pseudo-classes are so easy to confuse is because their effects are similar and their writing methods are similar. However, in fact, in order to distinguish the two, CSS3 has clearly stipulated that pseudo-classes are represented by a colon, and pseudo-classes are represented by a colon. Elements are represented by two colons.
But due to compatibility issues, most of them still use a single colon. However, regardless of compatibility issues, we should try our best to develop good habits when writing and distinguish between the two.
The above is an introduction to what are pseudo-classes and pseudo-elements? A detailed introduction to the differences between pseudo classes and pseudo elements. I hope you can gain something. For more HTML video tutorials, please pay attention to the PHP Chinese website.
The above is the detailed content of What are pseudo-classes and pseudo-elements? Detailed explanation of the difference between pseudo-classes and pseudo-elements. For more information, please follow other related articles on the PHP Chinese website!

