Home >WeChat Applet >Mini Program Development >WeChat applet multi-layer nested rendering list and data acquisition code
WeChat applet multi-layer nested rendering list and data acquisition code
- 不言forward
- 2018-10-23 16:32:245231browse
The content of this article is about the code for multi-layer nested rendering lists and data acquisition of WeChat mini programs. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Cause: The intention is to achieve an effect similar to Android viewpager, and I thought of using the swiper component of the WeChat applet, but if only one wx:for is used in each swiper-item to render Data is really too slow, so I thought of multi-layer nested data rendering to improve efficiency.
Go directly to the code
wxml:
<view>
<view>----{{item.name}}----</view>
<view>
<view>----{{two.name}}----</view>
</view>
<view>
----{{three.name}}----
</view>
-------------------------------------------
</view>
js
one: [{
id: 1,
name:'第一层',
two: [{
'id': 11,
'name': '第二层第一个数据'
}, {
'id': 12,
'name': '第二层第二个数据'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 2,
name: '第二次渲染第一层',
two: [{
'id': 13,
'name': '第二层第一个数据2'
}, {
'id': 14,
'name': '第二层第二个数据2'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 3,
name: '第三次渲染第一层',
two: [{
'id': 15,
'name': '第二层第一个数据3'
}, {
'id': 16,
'name': '第二层第二个数据3'
}],
three: [{
'name': '第三层数据'
}]
}
]
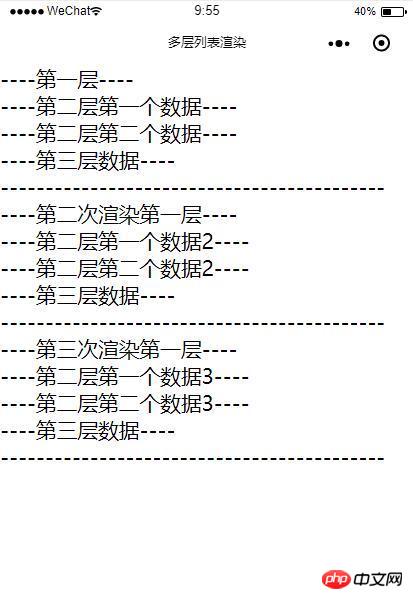
Implementation renderings:

If you want to get the value of a field in one of the arrays, you can use the following writing:
var twodata = this.data.one[0].two var text = twodata[1].name console.log(text)

The above is the detailed content of WeChat applet multi-layer nested rendering list and data acquisition code. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

