Home >Web Front-end >CSS Tutorial >How to use display:inline-block? Usage examples of inline-block elements
How to use display:inline-block? Usage examples of inline-block elements
- 不言Original
- 2018-10-23 14:59:0512628browse
In the display attribute of css, inline-block is an inline block element, so how to use display:inline-block? This article will introduce to you the usage of inline-block. Friends in need can refer to it.
First of all, we should know the meaning of inline-block elements
display: When inline-block does not set the width, the content will expand the width; it will not occupy one line, and supports wide High, code line breaks are parsed into spaces. In short, inline-block includes the characteristics of inline elements and block elements, that is, the element with the inline-block attribute set not only has the characteristics of the block element that can set width and height, but also maintains the same Inline elements do not wrap.
After knowing the meaning of inline-block, let’s take a look at How to use inline-block?
How to use the inline-block element :
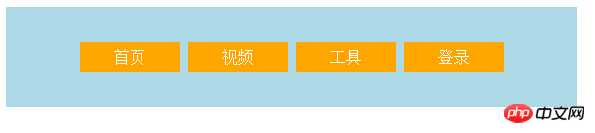
All requirements that need to be arranged in rows and can be set in size can be implemented using inline-block; for example, we can use inline-block for layout. Let’s take a look at a specific example. You can use the inline-block element to implement the navigation bar. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 30%;
background: lightblue;
height: 100px;
text-align: center;
line-height: 100px;
}
a{
color:#fff;
text-decoration: none;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
background: orange;
}
</style>
</head>
<body>
<div>
<a href="">首页</a>
<a href="">视频</a>
<a href="">工具</a>
<a href="">登录</a>
</div>
</body>
</html>The effect of the inline-block element is as follows:

From the above effect, we can see that there is a gap between each link. How does this gap appear? This gap is actually caused by characters such as line breaks, tabs, spaces, etc. To remove this gap, we have several methods:
Method 1: Write all the code to With one line, there will be no gaps; however, this method will look messy if there is too much code, so it is not recommended when there is a lot of code.
Method 2: Set a negative word-spacing value in the css of the parent element
Method 3: Add {font-size:0} to the parent element, that is, set the font size to 0, Then that whitespace character also becomes 0px, thus eliminating the gap.
In fact, of course there are more than three ways to eliminate gaps. I won’t explain them one by one here. You can pay attention to the knowledge related to the PHP Chinese website! ! !
The above is the detailed content of How to use display:inline-block? Usage examples of inline-block elements. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Analysis of the differences between the spacing of multiple divs with inline-block and programming writing methods
- Learn more about float and inline-block
- CSS method to solve the gap caused by display:inline-block; layout
- About display under ie7: inline-block example tutorial
- The difference between display:inline-block and float in css when arranging elements in a row

