Home >Web Front-end >CSS Tutorial >Detailed explanation of the box-pack attribute and box-align attribute for aligning the interior of the box
Detailed explanation of the box-pack attribute and box-align attribute for aligning the interior of the box
- 云罗郡主forward
- 2018-10-23 14:44:132932browse
This article brings you a detailed explanation of the box-pack attributes and box-align attributes of the internal alignment of the box. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
When flexible elements and inelastic elements are mixed and typeset, the size of all sub-elements may be larger or smaller than the size of the box, resulting in insufficient or extra space in the box. At this time, a method is needed to manage the space of the box. If the total size of the child elements is smaller than the dimensions of the box, it can be managed using the box-align and box-pack properties.
The new box-pack attribute and box-align attribute of CSS3 are used to define the horizontal and vertical free space management methods of the "child elements" inside the box element respectively. These alignment methods are valid for text, graphics and sub-elements inside the box element.
1. Horizontal alignment box-pack attribute
The box-pack attribute can manage the free space of the box in the horizontal direction.
2. Vertical object box-align attribute
The box-align attribute can manage the free space of the box in the vertical direction.
3. Practical Application
In CSS2, if you want to center the text vertically, you often set the height attribute value equal to the line-height attribute value. However, after studying this section, we As long as the div element uses the box-align attribute (the arrangement direction defaults to horizontal), the text can be centered vertically.
Example 1: Text adaptive centering (including vertical centering and horizontal centering)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
div
{
width:200px;
height:160px;
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
background-color:pink;
}
</style>
</head>
<body>
<div>php中文网</div>
</body>
</html>
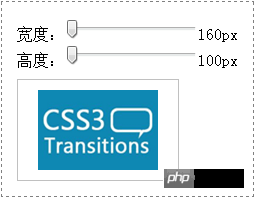
Example 2: Image adaptive centering (including vertical centering and horizontal centering) Centered)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>盒子内部对齐box-pack属性与box-align属性</title>
<style type="text/css">
#control
{
margin-bottom:10px;
}
#view
{
width:160px;
height:100px;
display:-webkit-box;
-webkit-box-orient:horizontal;
-webkit-box-align:center;
-webkit-box-pack:center;
border:1px solid silver;
}
</style>
<script src="jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#range_width").change(function () {
var num = $(this).val();
$("#value_width").text(num + "px");
$("#view").css("width", num + "px");
});
$("#range_height").change(function () {
var num = $(this).val();
$("#value_height").text(num + "px");
$("#view").css("height", num + "px");
});
})
</script>
</head>
<body>
<div id="control">
宽度:<input id="range_width" type="range" min="160" max="320" value="160"/><span id="value_width">160px</span><br />
高度:<input id="range_height" type="range" min="100" max="240" value="100"/><span id="value_height">100px</span>
</div>
<div id="view"><img src="../App_images/lesson/run_css3/css3.png" alt=""/></div>
</body>
</html>
The above is a complete introduction to the detailed explanation of the box-pack attribute and box-align attribute inside the box, if you want to know more aboutCSS3 video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of Detailed explanation of the box-pack attribute and box-align attribute for aligning the interior of the box. For more information, please follow other related articles on the PHP Chinese website!

