Home >Web Front-end >H5 Tutorial >Introduction to the four basic operations of HTML5 WebSQL
Introduction to the four basic operations of HTML5 WebSQL
- 不言forward
- 2018-10-22 17:06:123805browse
This article brings you an introduction to the four basic operations of HTML5 WebSQL. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Web SQL database API is an independent specification that provides local storage of structured data at the browser level and has been supported by many modern browsers.

We use a simple example to learn how to use the Web SQL API to create a database table and store data on the browser side.
nbsp;html>
<script>
var end;
function setupDB() {
return this.createDatabase().then(createTable).then(insertEntry).then(readEntry).then(printResult);
}
function createTable() {
return new Promise(function(resovle, reject) {
console.log("prepare to create table..." + Date.now());
this._db.transaction(function(query) {
query.executeSql('create table if not exists user(id unique, user, passwd)');
});
setTimeout(_createTableOK.bind(this, resovle), 1000);
});
}
function _createTableOK(resovle) {
console.log("table created successfully..." + Date.now());
resovle();
}
function createDatabase() {
return new Promise(function(resovle, reject) {
console.log("prepare to create database..." + Date.now());
this._db = openDatabase('mydb', '1.0', 'JerryTestdb', 1024);
setTimeout(_createDatabaseOK.bind(this, resovle), 1000);
});
}
function _createDatabaseOK(resovle) {
console.log("database created successfully..." + Date.now());
resovle(this._db);
}
function insertEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql("insert into user values (1,'Jerry','1234')");
});
setTimeout(_insertEntryOK.bind(this, resolve), 1000);
});
}
function _insertEntryOK(resolve) {
console.log("entry inserted to table successfully..." + Date.now());
resolve();
}
function readEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql('select * from user', [], function(u, results) {
setTimeout(_readEntryOK.bind(this, resolve, results), 1000);
}); // end of query.executeSql
} // end of function(query)
); // end of this._db.transaction
});
}
function _readEntryOK(resolve, oResult) {
console.log("entry readed from DB successfully..." + Date.now());
resolve(oResult);
}
function printResult(oResults) {
for (var i = 0; i < oResults.rows.length; i++) {
document.writeln('id: ' + oResults.rows[i].id);
document.writeln('user: ' + oResults.rows[i].user);
document.writeln('passwd: ' + oResults.rows[i].passwd);
}
end = true;
}
function work() {
if (end) {
clearInterval(handle);
} else {
console.log(" working..." + Date.now());
}
}
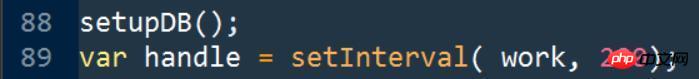
setupDB();
var handle = setInterval(work, 200);
</script>
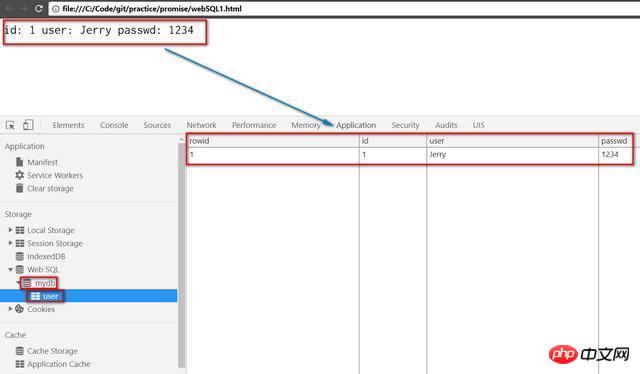
When you execute this application in the browser, a database named mydb will be created, with a database table named "user" in it, and a record will be inserted into it, and then read from the database table. Come and print it in your browser.

Let’s analyze these 90 lines of code.
The entry point of the program is the setupDB function. The setInterval below sets up a periodic execution function with an interval of 200 milliseconds. In order to simulate the current browser, in addition to the Web SQL database, there are other tasks to be executed.

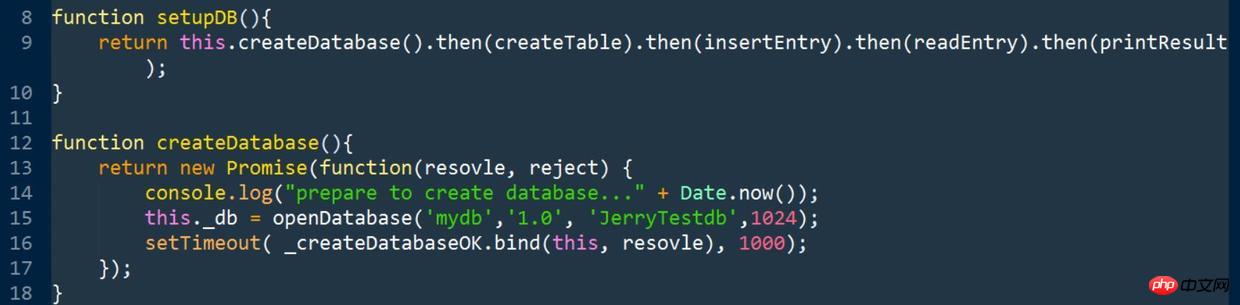
setupDB
Using promise to implement a chain call, the ninth line of code is semantically It is easy to understand: first create a database (createDatabase), then create a database table (createTable), and then insert a record into the database table (insertEntry). Then immediately read out the record just inserted into the table (readEntry). Finally print to the browser.
Look at my _createDatabaseOK function in line 16, which is executed with a delay of 1 second, just to demonstrate the best practice of asynchronous calling of the WebSQL API.
Line 15 of the createDatabase function calls openDatabase of the Web SQL API and creates a database named mydb. openDatabase will return a database handle, which we save in the attribute _db for subsequent use.

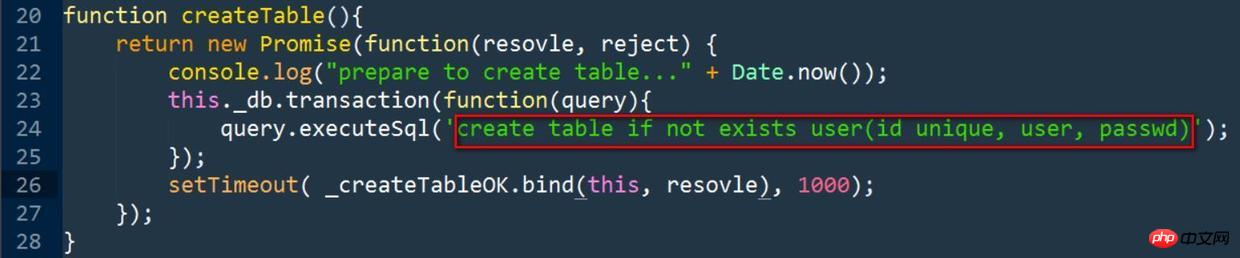
createTable
Use the database handle obtained in the previous step, and expose the API transaction through the database handle , execute a database transaction. The specific content of the transaction is a SQL statement, which is called by executeSql to create a database table:
create table if not exists user(id unique, user, passwd)
Friends who have used JDBC have this idea This way of writing should be familiar.
The database indicates user, the primary key is id, and there are two columns user and passwd.

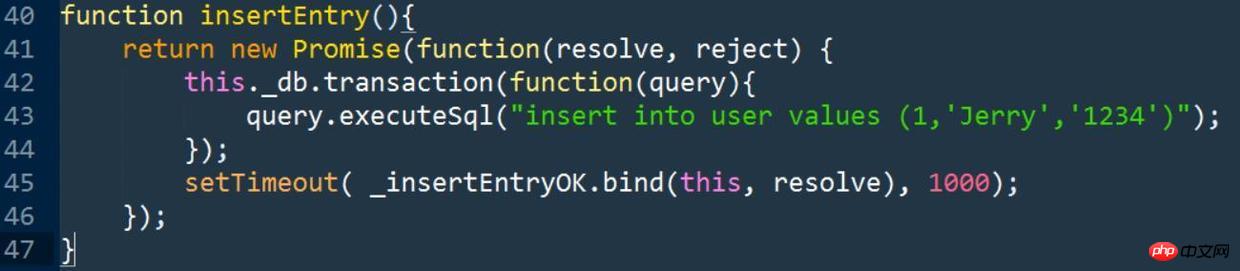
insertEntry
Insert a row of records, id, into the user database table created in the previous step is 1, the user value is Jerry, and the passwd is 1234.
insert into user values (1,'Jerry','1234')

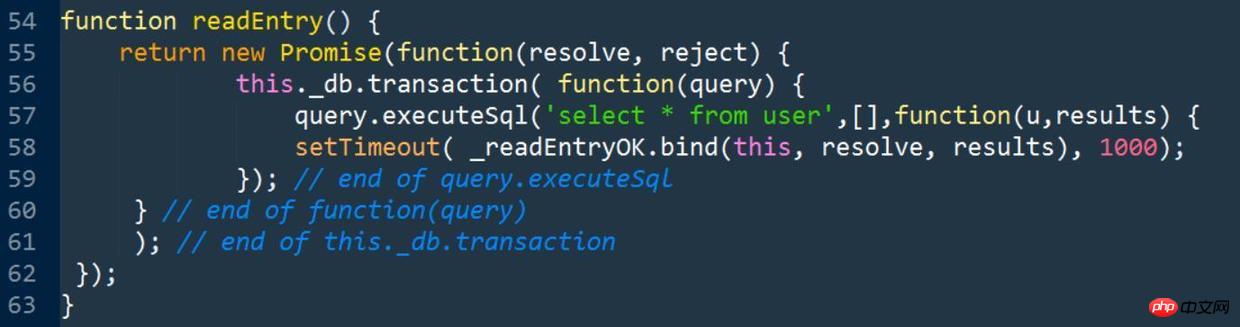
readEntry
Still using the database handle _db created in the first step, execute a database transaction, the content is a SELECT statement, and read all records from the user table.

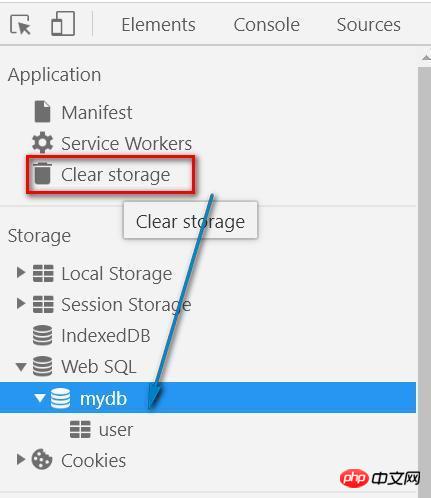
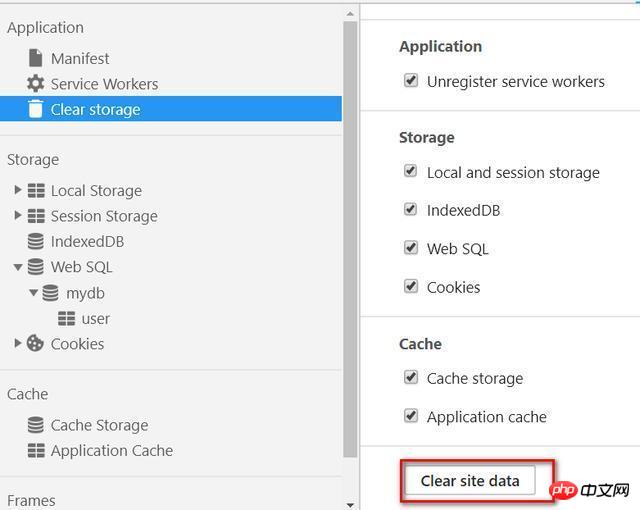
If you want to clear the database table in Web SQL, click Clear storage in Chrome developer tools:

Select the Storage type you want to clear and click "Clear Site Data".

The above is the detailed content of Introduction to the four basic operations of HTML5 WebSQL. For more information, please follow other related articles on the PHP Chinese website!

