Home >Web Front-end >CSS Tutorial >How to set color value in css? rgb() sets color (code example)
How to set color value in css? rgb() sets color (code example)
- 青灯夜游Original
- 2018-10-13 10:44:3814485browse
How to set color value in css? This article will introduce how to use rgb() to set colors in css, so that everyone can understand the method of rgb() to set colors. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand what rgb means?
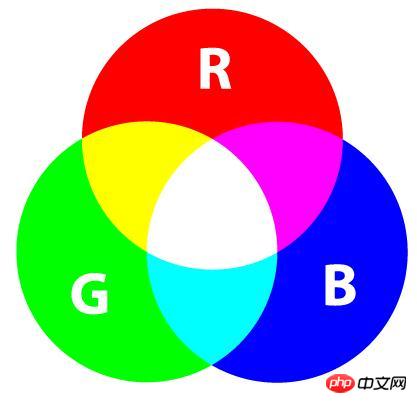
RGB: A color mode, which is a color standard in the industry; it can be achieved through the changes in the three color channels of red (R), green (G), and blue (B) and the relationship between them. Stack to get a variety of colors. The RGB color standard includes almost all colors that can be perceived by human vision and is one of the most widely used color systems currently.

In css, we can use the RGB standard to set color values. This requires the use of the css rgb() function. Let’s learn about rgb-related knowledge.
Syntax:
rgb(r, g, b);
r: Set the red value, you can use positive integers or percentages to set the value;
g: Set the green value, you can use positive Set the value as an integer or percentage;
b: Set the blue value. You can set the value as a positive integer or percentage.
Description: Each parameter (r, g and b) in rgb() defines the intensity of different colors, which can be a positive integer between 0 and 255, or a percentage value (from 0% to 100%).
We use a simple code example to understand the rgb() method of setting color.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 350px;
height: 200px;
background-color:rgb(0,0,0) ;
color: rgb(255,255,255);
border: 1px solid rgb(255,0,0);
padding: 10px;
}
</style>
</head>
<body>
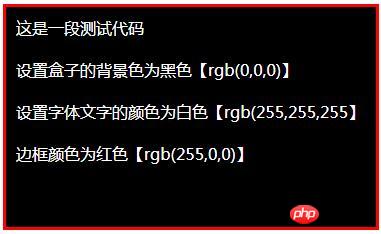
<div>这是一段测试代码<br> <br>
设置盒子的背景色为黑色【rgb(0,0,0)】<br><br>
设置字体文字的颜色为白色【rgb(255,255,255】<br><br>
边框颜色为红色【rgb(255,0,0)】<br>
</div>
</body>
</html>Rendering:

#In the above example, we set different rgb() colors for background-color, color, and border respectively. Values are used to set the background color, font text color, and border color of the box.
We need to pay attention to how the rgb() color value is written. In the following code examples, some of the values of the rgb() function are correct, and some are wrong. Pay attention to the distinction:
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
Summary: The above is the entire content of this article. It is relatively simple. Novices can try it by themselves. I hope it will be helpful to everyone's learning. For more related tutorials, please visit CSS basic video tutorial, bootstrap tutorial!
The above is the detailed content of How to set color value in css? rgb() sets color (code example). For more information, please follow other related articles on the PHP Chinese website!

