Home >Web Front-end >HTML Tutorial >Use HTML to implement a web page with a personal information table (code example)
Use HTML to implement a web page with a personal information table (code example)
- 不言forward
- 2018-10-12 17:45:0230966browse
The content of this article is about using HTML to implement a personal information web page (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Summary of HTML tags
1. What are the inline tags and block-level elements to learn?
Inline tags: span, strong, a, img , input, textarea
Block-level elements: p, h1-h6, p, hr, pre, ul, ol, dd, dt, th. tr, td
2. Differences and characteristics between the two ;
1). Block-level elements occupy one line of space exclusively, and inline elements only occupy the space of their own width;
2). Block-level elements can contain block-level elements and inline elements; inline elements can only contain text information and Inline elements;
3). The width and height can be set for block-level elements, but the width and height set for inline elements are invalid;
3. How to center block-level elements? How to center inline elements?
1); Block-level elements are centered: margin: 0 auto
2) Inline elements are centered: text-aligin:center
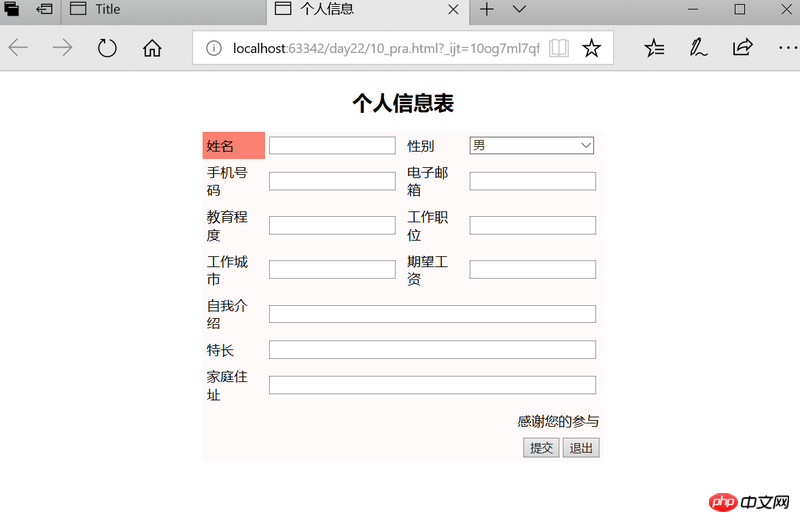
Personal information
includes name, Common content such as gender.
nbsp;html> <meta> <title>个人信息</title> <h2>个人信息表</h2>
| 姓名 | 性别 | ||
| 手机号码 | 电子邮箱 | ||
| 教育程度 | 工作职位 | ||
| 工作城市 | 期望工资 | ||
| 自我介绍 | |||
| 特长 | |||
| 家庭住址 | |||
| 感谢您的参与 | |||

The above is the entire content of this article. For relevant knowledge about HTML, you can refer to the HTML Development Manual of the PHP Chinese website to learn.
The above is the detailed content of Use HTML to implement a web page with a personal information table (code example). For more information, please follow other related articles on the PHP Chinese website!

