This article mainly introduces relevant information on solving WebSocket cross-domain problems in detail. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
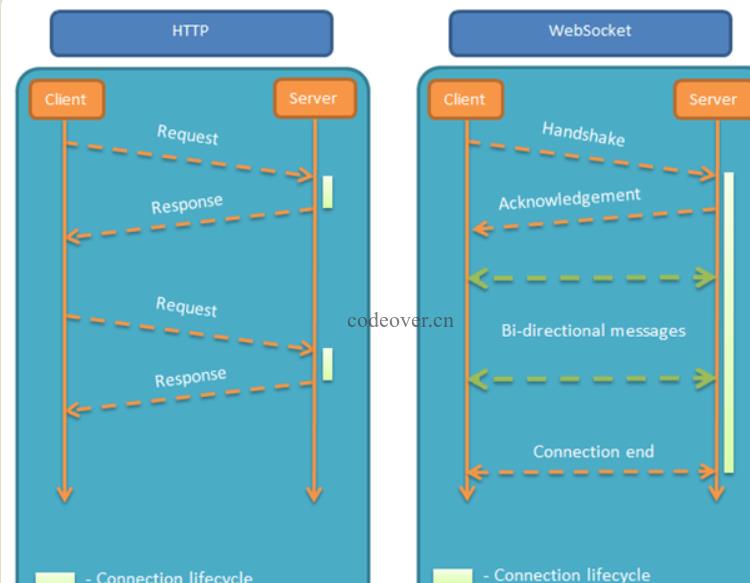
WebSocket protocol is a new protocol of HTML5. It realizes full-duplex communication between the browser and the server and allows cross-domain communication. It is a good implementation of server push technology. We use Socket.io, which encapsulates the webSocket interface very well, provides a simpler and more flexible interface, and also provides backward compatibility for browsers that do not support webSocket.
I encounter a JavaScript cross-domain problem in my project. The parent page and the child page need to communicate, and the parent and child pages are cross-domain. What should I do?
In the project, to ensure that the communication between the parent and child pages is point-to-point, it is necessary to establish a corresponding relationship between the WebSocket of the parent and child pages on the server side, that is, the messages sent by the parent page are only received by the child page, and the messages of the child page are only received by the parent page. Upon receipt, we have done the following to strictly ensure that
WebSocket communication is point-to-point:
First, establish the URL of the WebSocket link plus time The first one is to ensure that the communication session is unique; the second one is to ensure the one-to-one WebSocket correspondence between the parent and child pages on the server side. When the WebSocket of the parent and child pages is opened, it will send a message to the server to register and establish the corresponding relationship between Sensions. Then the parent and child pages can communicate through the communication protocol constrained by both parties.
Here we write a demo:
var p = document.getElementsByTagName(‘p’)[0];
var io = io.connect(‘http://127.0.0.1:3001’);
io.on(‘data’,function(data){
alert(‘2S后改变数据’);
p.innerHTML = data
});Server side
var io = require(‘socket.io’)(server);
io.on(‘connection’,function(client){
client.emit(‘data’,’hello WebSocket from 3001.’);
});That’s it for today. I hope it will be helpful to everyone. At the same time, if you don’t want to spend too much time doing it For WebSocket, you can try to use third-party WebSocket, similar to GoEasy Aurora.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit
Html5 Video Tutorial php public welfare training video tutorialHTML5 graphic tutorialHTML5Online ManualThe above is the detailed content of Detailed explanation of WebSocket cross-domain problem solving. For more information, please follow other related articles on the PHP Chinese website!
 SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM
SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM一、什么是websocket接口使用websocket建立长连接,服务端和客户端可以互相通信,服务端只要有数据更新,就可以主动推给客户端。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在WebSocketAPI中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
 在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM
在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM在近几年的互联网应用中,Websocket已经成为了一种非常重要的通信协议。ThinkPHP6作为一款优秀的PHP开发框架,也提供了对Websocket的支持。不过,在使用Websocket时,我们通常会涉及到跨域、负载均衡等问题,因此,在这篇文章中,我们将介绍如何在ThinkPHP6中使用Nginx反向代理Websocket。首先,我们需要明确一下Webs
 Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM
Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM近年来,WebSocket技术日渐流行,成为了浏览器与服务器之间进行实时通信的标准选择。在Python中,我们可以通过一些成熟的库来实现WebSocket服务端的开发。本文将在介绍WebSocket技术的基础上,探索如何利用Python开发WebSocket服务端。一、什么是WebSocketWebSocket是一种在单个TCP
 浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM
浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM许多应用程序,如游戏和直播等场景,需要一种机制来尽可能快地发送消息,同时可以接受无序、不可靠的数据传输方式。本机应用程序虽然可以使用原始 UDP 套接字,但这些在 Web 上不可用,因为它们缺乏加密、拥塞控制、同意发送机制(以防止 DDoS 攻击)。
 SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM
SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM1、引入依赖org.springframework.bootspring-boot-starter-websocketorg.projectlomboklombokcom.alibabafastjson1.2.32、WebSocketConfig开启WebSocketpackagecom.shucha.deveiface.web.config;/***@authortqf*@Description*@Version1.0*@since2022-04-1215:35*/importorg.spri
 PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM
PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM本篇文章给大家带来了关于php+socket的相关知识,其中主要介绍了怎么使用php原生socket实现一个简易的web聊天室?感兴趣的朋友下面一起来看一下,希望对大家有帮助。
 Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM
Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM在现代Web应用程序开发中,WebSocket是实现即时通信和实时数据传输的常用技术。SpringBoot框架提供了集成WebSocket的支持,使得开发者可以非常方便地实现推送和通知功能。本文将介绍SpringBoot中如何使用WebSocket实现推送和通知功能,并演示一个简单的实时在线聊天室的实现。创建SpringBoot项目首先,我们需要创建一
 如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM
如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM随着现代网络应用程序的增多,WebSocket技术也变得非常流行。它是一项基于TCP协议的长连接技术,可以在客户端和服务器之间创建双向通信管道。在本文中,我们将介绍如何在Linux系统中使用WebSocket技术来创建一个简单的实时聊天应用程序。一、安装Node.js要使用WebSocket,首先需要在Linux系统中安装Node.j


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor

Atom editor mac version download
The most popular open source editor

WebStorm Mac version
Useful JavaScript development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






