Home >Backend Development >PHP Tutorial >H-UI implements image cropping and uploading (code example)
H-UI implements image cropping and uploading (code example)
- 青灯夜游forward
- 2018-10-08 13:36:084062browse
How does H-UI implement image cropping and uploading? This chapter will show you how to use H-UI to crop and upload images. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
No more nonsense, let’s go directly to the code:
HTML code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>HUI 图片剪裁</title>
<link rel="stylesheet" type="text/css" href="css/hui.css" />
</head>
<body>
<header class="hui-header">
<div id="hui-back"></div>
<h1>HUI </h1>
</header>
<div class="hui-wrap">
<div id="hui-img-cuter-select">
<div id="hui-img-cuter-t1">+</div>
<div id="hui-img-cuter-t2">请选择图片</div>
</div>
</div>
<div id="hui-footer">
<button type="button" class="hui-button hui-fl" style="margin:2px 0px 0px 8px;" id="selectImgBtn">选择照片</button>
<button type="button" class="hui-button hui-primary hui-fr" style="margin:2px 8px 0px 0px;" id="uploadBtn">保存照片</button>
</div>
<script type="text/javascript" src="js/hui.js" charset="UTF-8"></script>
<script type="text/javascript" src="js/hui-image-cuter.js" charset="UTF-8"></script>
<script type="text/javascript">
/*
huiImgCuter 参数
1. 宽度和高度的比例 高度 / 宽度 默认 1
2. 最终保存图片的宽度 默认 200px 高度根据宽高比自动调整
*/
var cuter = new huiImgCuter();
//绑定底部的选择按钮
cuter.bindSelect("#selectImgBtn");
//保存照片
hui('#uploadBtn').click(function() {
//获取图片数据
var imgData = cuter.getImgData();
if(!imgData) {
hui.toast('请选择图片');
return;
}
hui.loading('上传图片...');
/*
//上传到服务端演示代码
hui.post(
'http://192.168.31.188/uper.php',
{img:imgData},
function(data){
hui.closeLoading();
hui.toast('上传成功!');
}
);
*/
setTimeout(function() {
hui.toast('上传成功,演示的!');
hui.closeLoading();
}, 2000);
});
</script>
</body>
</html>Server-side code (uper.php)
<?php
if(!empty($_POST)){
if(isset($_POST['pd'])){
$_POST['pd'] = str_replace('data:image/png;base64,', '', $_POST['pd']);
$img = uniqid().'.png';
file_put_contents($img, base64_decode($_POST['pd']));
exit($img);
}
}
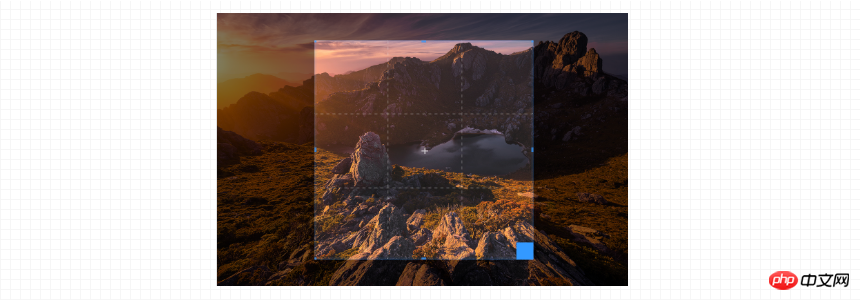
?>Rendering:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of H-UI implements image cropping and uploading (code example). For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:hcoder.net. If there is any infringement, please contact admin@php.cn delete
Previous article:How to encrypt password in php? Introduction to MD5() function encryptionNext article:How to encrypt password in php? Introduction to MD5() function encryption

