Home >Web Front-end >CSS Tutorial >How to use css3 to achieve rounded corners effect (with example code)
How to use css3 to achieve rounded corners effect (with example code)
- 坏嘻嘻Original
- 2018-09-29 09:58:062819browse
In order to conform to the style of the entire page, sometimes it is necessary to transform the square div into different shapes to achieve a unified style. This article will show you how to use css3 to achieve the rounded corner effect, which has certain reference value. , friends in need can refer to it, I hope it will be helpful to you.
Advantages of using css3 to achieve rounded corners
Reduce the workload of website maintenance.
Improves the performance of the website. Without HTTP requests for images, the web page loading speed will become faster.
Increase visual beauty.
The principle of using css3 to achieve the rounded corner effect
We need to use the border-radius attribute in css3, then Today we will take you to learn more about the border-radius attribute.
Border-radius attribute
- ##Meaning: The abbreviation of border-radius attribute adds a rounded border to the element.
- Syntax: border-radius: 1-4 length|% / 1-4 length|%;
- Browser compatibility: IE9, Firefox 4, Chrome, Safari 5 and Opera support the border-radius attribute.
Code to use css3 to achieve rounded corners effect
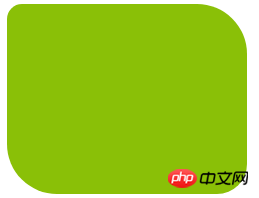
Example 1: Element circle with specified background color Corner
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
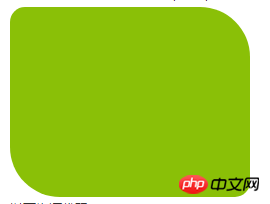
The example effect is as shown in the figure



#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}



Summary
Attributes The first value of the two lengths is the horizontal radius and the second is the vertical radius. If the second value is omitted, it is copied from the first. If either length is zero, the corners are square and not rounded. The border-radius property can also create ellipses, which we will introduce to you in a later article.The above is the detailed content of How to use css3 to achieve rounded corners effect (with example code). For more information, please follow other related articles on the PHP Chinese website!

