Home >Web Front-end >HTML Tutorial >What is HTML semantics? Benefits of html semantics (summary)
What is HTML semantics? Benefits of html semantics (summary)
- 青灯夜游Original
- 2018-09-19 16:02:597876browse
This chapter will introduce to you what is HTML semantics? The benefits of html semantics (summary) have certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What is HTML semantics?
It basically revolves around several main tags, such as title (H1~H6), list (li), emphasis (strong em), etc.
According to the structuring of the content (content semantics), choosing appropriate tags (code semantics) makes it easier for developers to read and write more elegant code, while allowing browser crawlers and machines to parse it well.
What are the benefits of semantic HTML structure?
We know that HTML5 has new tags, such as
In order for the page to present a good content structure and code structure without CSS: in order to look good when running naked;
UX Get more effective information: crawlers rely on tags to determine the context and weight of each keyword;
facilitates parsing by other devices (such as screen readers, blind readers, mobile devices) Rendering web pages in a meaningful way;
is easier for team development and maintenance, and semantics is more readable. It is an important trend in the next step of web pages. Teams that follow W3C standards follow This standard can reduce differentiation.
- What should you pay attention to when writing HTML code?
Use unsemantic tags div and span as little as possible;
When the semantics are not obvious, both When you can use div or p, try to use p, because p has upper and lower spacing by default, which is beneficial to compatibility with special terminals;
Do not use pure style tags, such as: b, font , u, etc., use css settings instead.
Text that needs to be emphasized can be included in the strong or em tag (browser default style, if you can specify it with CSS, do not use them), the default style of strong is bold (do not use b), em is in italics (without i);
When using a table, use caption for the title, thead for the table header, tbody for the main part, and tfoot for the tail. The table header should be distinguished from the general cells. Use th for the table header and td for the cells;
The form fields should be wrapped with fieldset tags, and the legend tag should be used to describe the purpose of the form;
The description text corresponding to each input label needs to use the label label, and by setting the id attribute for the input and setting for=someld in the label label, the description text and the corresponding input Relate.
- HTML5 adds new semantic tags
One of the innovations of HTML 5: Semantic tags section Element tags . Before HTML 5 came out, we used divs to represent page chapters, but these divs had no practical meaning. (Even if we use CSS style id and class to describe the meaning of this content). These tags are just instructions we provide to the browser to define certain parts of a web page. But now, those tags that had no "meaning" before have disappeared because of the emergence of html5. This is what we usually call "semantics".
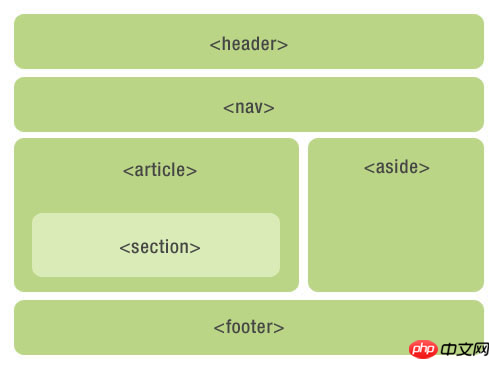
Look at the picture below without using div tags for layout
W3C defines these semantic tags, which cannot fully meet our sometimes design goals, just like formulating It is impossible for a law to remain unchanged for 100 years, not to mention that it was only enacted not long ago. It is impossible for these semantic labels to adapt to all design goals. It is only "universal" to a certain extent. Our goal is to let the crawler understand the important things. Conclusion: You cannot abandon div just because of the HTML 5 tag. Everything has its unique role.
Conclusion: You cannot abandon div just because of the HTML 5 tag. Everything has its unique role.
Node element tags can be divided into: section element tags, text element tags, and grouping element tags depending on where they are used. We will separately explain the newly added semantic tags in HTML5 and a summary of their use.
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup>
</header>The above is the detailed content of What is HTML semantics? Benefits of html semantics (summary). For more information, please follow other related articles on the PHP Chinese website!

