 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Lead everyone to learn the basic concepts of javascript basics (1)_javascript skills
Lead everyone to learn the basic concepts of javascript basics (1)_javascript skillsLead everyone to learn the basic concepts of javascript basics (1)_javascript skills
Study Catalog
1. Data type
Data type
2. Operators
Increment and decrement operators:
bit operator:
Boolean operator:
Additive operator:
Equality operator
3. Statements
for-in statement
label statement
1. Data type
Data type
Basic data types (five types)
Undefined
Null
Boolean
Number
String
Complex data type (one type)
Object
Undefined: There is only one value undefined (defined but not assigned).
Example:
Note: If it is not declared with var, an exception will be reported if used directly (... is not defined).
Suggestion: Assign an initial value to each var declaration, which can reduce many unexpected situations.
For example:
Null: slightly
Boolean: There are only two literal values: true and false.
Any data type can be converted to Boolean type through the Boolean() function.
String: non-empty character=>true Empty character=>false
Number: any non-zero =>true 0 and NaN=>false
Object: any object=>true null=>false
Undefined undefined=>false
For example:
In this case, we will automatically perform the corresponding Boolean conversion when using the if statement.
if (str) {
//str只要是非空字符、任何非零数字、任何非null对象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//这样就省去了 我们一个个的判断了
alert("true");
}
String: slightly
2. Operators
Increment and decrement operators:
【 num, --num, num, num--】
Both are 4, I can’t seem to see any difference.
Okay, here’s the difference. One is still a 4, and the other becomes a 5. Why is this happening? The priorities are just different. Age first executes the operator and then adds 1 to itself. Age first adds 1 to itself and then adds 1 through the operator.
Bitwise operators:
[Bitwise NOT (~), bitwise AND (&), bitwise OR (|), bitwise XOR (^), left shift (>), unsigned right shift (>>>)】
In fact, we rarely use it in daily life, so let’s learn a little bit about it here.
Example: bitwise not
var num1 = 25; // Binary 00000000000000000000000000011001
var num2 = ~num1; // Binary 11111111111111111111111111100110
alert(num2); // -26
Example: Bitwise AND
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001
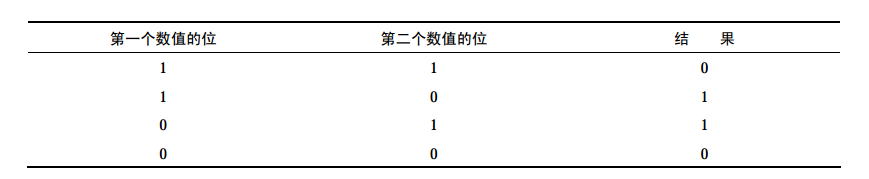
Example: Bitwise XOR

var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十进制值 26
Example: Move left
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64
Example: Signed right shift
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
Example: unsigned right shift (this difference is a bit big, because the value of 1 representing a negative number in the 32nd position is also moved over)
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等于十进制的 134217726
Boolean operators:
【Logical NOT (!), logical AND (&&), logical OR (||)】
What needs to be said here is that && and || are short-circuit operations. ||If the previous one satisfies the condition, the subsequent condition will not be tested. && On the contrary, if the previous one does not satisfy the condition, the subsequent condition will not be detected.
Example:
var age = 3;
if(age||aaa){//这里的age转Boolean为ture,所以后面的aaa就不检测了。
alert(age);}
if(aaa||age){//这里将会报错
alert(age);}
测试:
这里可以告诉大家一个小小的技巧,很多时候我们并不知道某个变量是否有值,但是我们又需要正常使用,那么我们可以给个备胎。
如:浏览器的兼容问题,在旧式浏览器中是用window.event来取事件的相关属性值,新式浏览器中是直接通过形参的形式传过来的。我们就可以。
function myonclick(ev) {
var myevent = ev || window.event;//这样就可以保证新旧浏览器的兼容了
}
实验:
加性操作符:
【加法(+)、减法(-)】
这个再熟悉不过了,不过还是有一点需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//这里会是什么结果呢?
Let’s test it out.
Why is this happening? Add strings and numbers, and the numbers will be converted to strings. Strings and numbers are subtracted, and strings are converted to numbers.
Equality operator
It’s strange, how come strings are equal to numbers. Yes, automatic transformation is used here. But what if we don’t want to see such a result?
Yes, we can use === all equals. Not only compare values, but also types.
3. Statements
for-in statement
The for loop statement is used a lot, but for-in may be used less often. (For-in loops should be used to traverse non-array objects. Using for-in to loop is also called "enumeration".)
Example:
label statement
It feels very similar to goto in C#, but different.
Have we ever wanted to jump out of the second level of loops within multiple nested loops? Generally we can only use break or continue to jump out of the innermost loop, or return to jump out of the entire function. What I never expected is that there is also a label statement that can jump out of any loop.
Example:
Okay, the first article is almost finished here. Finally, I will give you some interesting questions.
1. Why 1=0.9999999999……
2. Why alert(0.1 0.2)//0.30000000000000004
3. Why alert(0123 4)//87
Four.
var obj1 = {}; obj1.name2 = "Zhang San";
var str1 = "test"; str1.name2 = "李思";
alert(obj1.name2 " " str1.name2);
//What is the pop-up value
5.
var obj1 = { name2: "111" };
var obj2 = obj1;
obj1.name2 = "222";
alert(obj2.name2);//What pops up here?
obj1 = { name2: "333" };
alert(obj2.name2);//What pops up here?
Six,
var fun = function (num1) {
If (num1
return 1;
}
else {
return num1 * fun(num1 - 1);
}
}
var fun2 = fun;
fun = function () {
Return 1;
}
alert(fun2(5));//What pops up here?
I still have some time to introduce the basic data types of JavaScript to everyone
JavaScript’s basic data types include 6 types: number/string/boolean/object/function/undefined.
2.1 number type
The number type is used to store numerical values. It describes a 64-bit floating point value. But Javascript cannot represent all values between 0-2e64, because it also needs to represent non-integers, including complex numbers, fractions, etc. For 64-bit, 11 bits are needed to store the decimal part of the number, and 1 bit is used to represent the sign, so JavaScript can actually represent values between -2e52 and 2e52.
2.2 string type
The string type is used to represent text. You can use single quotes or double quotes to include text. Any symbol placed within quotes will be considered a string, but special symbols may need to be escaped.
2.3 boolean type
The boolean type only includes two values: true and false. We can use various boolean expressions in the program to get true or false to implement different business branch processing.
We can include multiple conditions in the expression, and the conditions can be AND or NOT. When calculating, the priority is as follows: || has the lowest priority, followed by &&, and then the comparison operator. Finally there are other operators (eg!).
和其他许多语言一样,对于&&来说,当前面的条件为false时,后面的条件不再计算,对于||来说,当前面的条件为true时,后面的条件不再计算。
来看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}
它的输出结果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||时,没有调用changeValue方法。
2.4 undefined类型
当我们声明了一个变量,但是没有对其赋值时,它就是undefined的,就像下面这样
var b;
print(b);
在Javascript中,还有一个和undefined类似的值:null。undefined表示“变量已声明但是没有复制”,null表示“变量已赋值但为空”,需要注意的是undefined==null的值为true。
2.5 类型转换
我们在上面提到了undefined == null的值是true,但我们使用typeof操作时可以发现,null是object类型,这说明在比较的过程中,发生了类型转换。
类型转换是指将一种类型的值转换成另外一种类型的值。我们使用==进行比较时,会有类型转换,我们可以使用===来禁止类型转换。
来看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}
输出结果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明显看到==和===的区别。
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Zend Studio 13.0.1
Powerful PHP integrated development environment

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Atom editor mac version download
The most popular open source editor




