 Web Front-end
Web Front-end JS Tutorial
JS Tutorial How to get JS function parameter name? Analysis of the method of using AST to obtain js function parameter names
How to get JS function parameter name? Analysis of the method of using AST to obtain js function parameter namesWhat this article brings to you is how to get the JS function parameter name? The analysis of the method of obtaining js function parameter names using AST has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Written at the front
There is a requirement in a recent project to get function parameter names. It sounds very simple, but with ES6, parameters and functions are written in all kinds of strange ways. I looked at a few on github. Libraries are basically regular.
can cover common writing methods. However, if it crosses the boundary slightly, it often cannot be matched correctly.
So I came up with the idea of using AST to perform coverage search.
Concept
Abstract syntax tree (abstract syntax tree or abbreviated as AST), or syntax tree (syntax tree), is a tree-like representation of the abstract syntax structure of the source code
Why use AST
Through AST, we can search the code. It seems that regular expressions can also do it, so why use AST instead of regular expressions?
It means getting the parameter name from the function, exaggerating, if there is the following expression:
function x(a=5,b="a",c=function(x=1,y){console.log(x=function(i=8,j){})},d={x:1,y:2,z:'x=6'},e=x=>7,f=['3=5','x.1','y,2',1],g=(x,y)=>{let z=(i,j=6)=>{}},h){}
The parameters are [a,b,c,d,e,f,g,h]
Are you sure you still want to use regular expressions to match parameter names...
AST is edited from the meaning of the code, while regular expressions can only be edited from the literal meaning of the code.
The above exaggerated function can be analyzed using AST, and its parameter name can be easily obtained
Esprima
We use esprima, which can parse Javascript code into an abstract tree library.
First we need to install it:
npm install esprima
Then call:
const esprima=require('require'')
Then it’s time to analyze
A simple AST example
Let’s take a simple example first:
function a(b){}
Passed After esprima is parsed, the structure diagram is generated as follows:
{
"type": "Program",
"body": [
{ // 这个type表示这是一个函数表达式
"type": "FunctionDeclaration",
"id": {
"type": "Identifier",
"name": "a"
},
"params": [
{
// 参数数组内的Identifier代表参数
"type": "Identifier",
"name": "b"
}
],
"body": {
"type": "BlockStatement",
"body": []
},
"generator": false,
"expression": false,
"async": false
}
],
"sourceType": "script"
}
Ideas:
1. The FunctionDeclaration description is a function expression, enter the params attribute.
2. Determine whether the type of each params is Identifier. The Identifier under the params attribute represents a parameter.
3. Find the value of the name attribute. The result is ['b'].
Based on the above ideas, we can write a simple method to obtain parameters.
function getParams(fn){
// 此处分析的代码必须是字符串
let astEsprima=esprima.parseScript(fn.toString())
let funcParams = []
let node = astEsprima.body[0]
// 找到type,进入params属性
if (node.type === "FunctionDeclaration") funcParams = node.params
let validParam=[]
funcParams.forEach(obj=>{
if(obj.type==="Identifier")
validParam.push(obj.name)
})
return validParam
}
Test it, get the result ["b"], and celebrate the end of the work.
Okay, don’t be too happy. You must know that there are no less than 10 ways to create functions, and there are several ways to write parameters...
The following are some of the function creation methods and Parameter writing method
function a(x){}
// 注意:第二条和第三条在AST中意义不同
let a=function(x=1){}
a=function(...x){}
let a=([x]=[1])=>{}
async function a(x){}
function *a(x){}
class a{
constructor(x){}
}
new Function ('x','console.log(x)')
(function(){return function(x){}})()
eval("(function(){return function(a,b){}})()")
Any ideas? If you have the idea of uttering "I K", it means that my pretense is quite successful - -...
In fact, it only needs to be divided into several situations (the types of many writing methods are the same), It can be completely penetrated into all the above parameter objects, and then obtaining parameters is a matter of loop judgment.
Due to space issues, we will not analyze them one by one here, but only the types used in the AST analysis tree and some attention points.
Function structure
Variable declaration statement and expression statement
In the above comments, let a=function(x=1){} and a=function(...x ){} has two meanings.
let a=function(x=1){} refers to the variable declaration statement.
The corresponding type is VariableDeclaration. You need to enter its initial value init to get the location of the function. The syntax object, its type is FunctionExpression function expression, and then search it in params.
Variable declaration statement:
├──VariableDeclaration....init ├──FunctionExpression.params
And a=function(...x){} is an expression statement,
The corresponding type is ExpressionStatement, you need to enter it The expression expression is obtained inside the expression. At this time, we need to enter the right side (right attribute) of the assignment expression (type is AssignmentExpression).
Get the syntax object where the function is located. Its type is also a FunctionExpression function expression.
Expression statement:
├──ExpressionStatement.expression ├──AssignmentExpression.right ├──FunctionExpression.params
class declaration and Function constructor
The type corresponding to the class declaration is ClassDeclaration(class xx{...}) or ClassExpression(let x =class{...}), one of them is a declaration and the other is an expression, and the processing method is the same.
Enter the object, find the object with kind as constructor, and obtain the parameter data.
Class declaration statement:
├──ClassDeclaration...body...
├──{kind:constructor}
├──FunctionExpression.params
The type corresponding to the Function constructor is NewExpression or ClassExpression, and the parameters are inside the property arguments, but the parameters of Function are all strings,
and the last parameter It must be a statement inside the function, so for the Function constructor, it processes the string.
Function constructor
├──NewExpression.arguments
├──{value:<string>}
---->对字符串进行处理,分割参数</string>
Arrow function
The arrow function type is ArrowFunctionExpression, only the name is different, and the internal structure is almost the same.
That’s it for the type of function structure.
Parameter structure
The types of parameters are as follows:
Identifier: The type of parameter value we finally need to obtain
Property: When there is a deconstructed parameter, For example [a,b] or {x,y}
ArrayPattern: Destructuring parameters exist and are arrays, such as [a,b]
ObjectPattern: Destructuring parameters exist and are objects, such as { x,y}
RestElement: There are expansion operators, such as (...args)
We only need to set up a recursive loop. The idea is the same as above, one layer enters another layer, Look inside.
Summary
The space is limited, so I’ll just write this much and then make a summary.
There is only one main purpose of this article. Through type analysis of each object in the AST tree, type represents the meaning of the corresponding code and the semantics of the code. For example,
VariableDeclaration must have internal There is init, why? Because the variable declaration has an initial value. If you don't set it, it will be undefined.
type is much more than what I have said this time. There is a detailed introduction on the official website (or Google).
The above is the detailed content of How to get JS function parameter name? Analysis of the method of using AST to obtain js function parameter names. For more information, please follow other related articles on the PHP Chinese website!
 function是什么意思Aug 04, 2023 am 10:33 AM
function是什么意思Aug 04, 2023 am 10:33 AMfunction是函数的意思,是一段具有特定功能的可重复使用的代码块,是程序的基本组成单元之一,可以接受输入参数,执行特定的操作,并返回结果,其目的是封装一段可重复使用的代码,提高代码的可重用性和可维护性。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
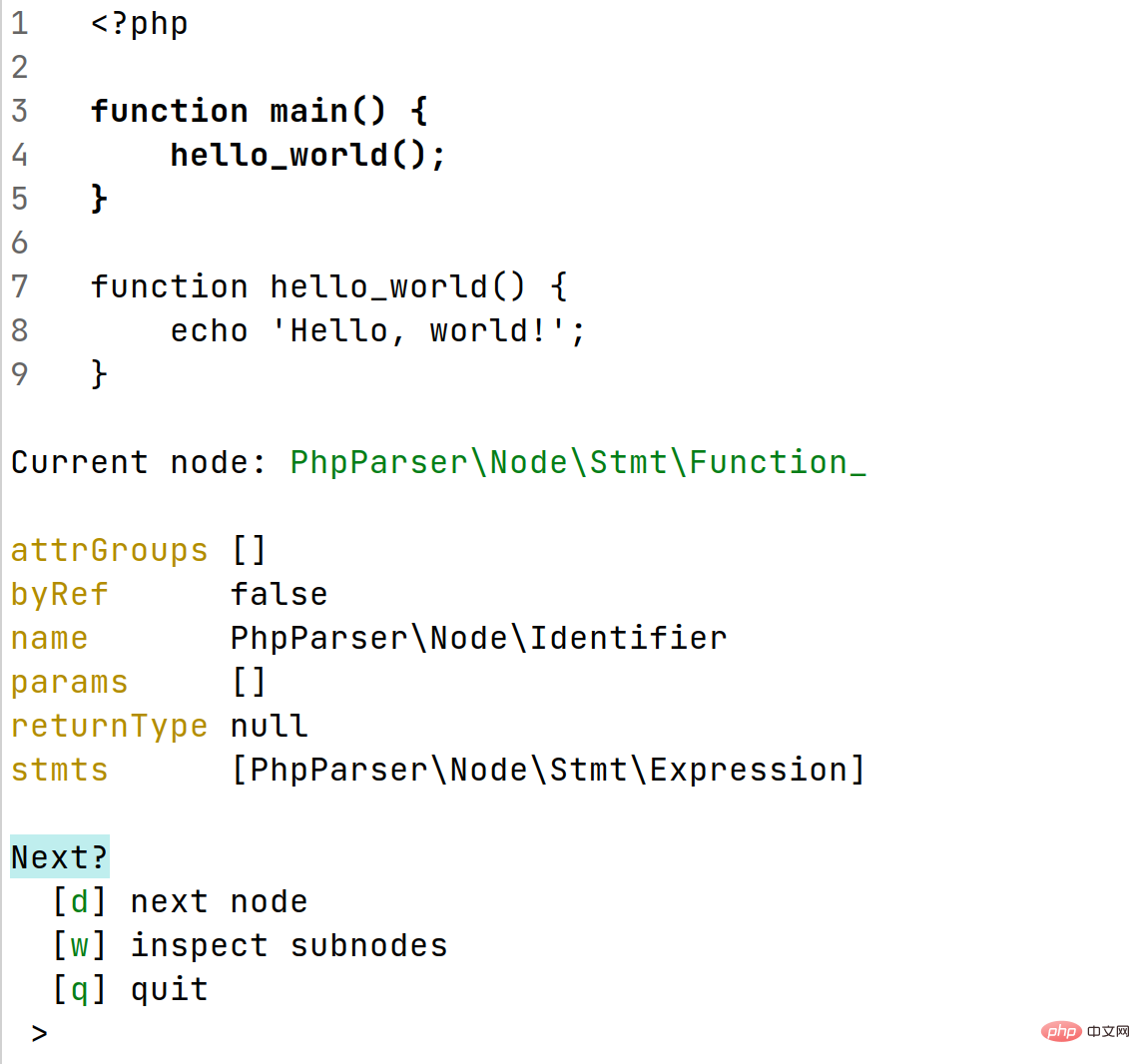
 AST Inspector是啥?PHP AST步骤调试器怎么用?Nov 08, 2022 pm 04:39 PM
AST Inspector是啥?PHP AST步骤调试器怎么用?Nov 08, 2022 pm 04:39 PM本文给大家介绍什么是AST Inspector,怎么用PHP AST步骤调试器,希望对需要的朋友有所帮助~
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 MySQL.proc表的作用和功能详解Mar 16, 2024 am 09:03 AM
MySQL.proc表的作用和功能详解Mar 16, 2024 am 09:03 AMMySQL.proc表的作用和功能详解MySQL是一种流行的关系型数据库管理系统,开发者在使用MySQL时常常会涉及到存储过程(StoredProcedure)的创建和管理。而MySQL.proc表则是一个非常重要的系统表,它存储了数据库中所有的存储过程的相关信息,包括存储过程的名称、定义、参数等。在本文中,我们将详细解释MySQL.proc表的作用和功能
 "enumerate()"函数在Python中的用途是什么?Sep 01, 2023 am 11:29 AM
"enumerate()"函数在Python中的用途是什么?Sep 01, 2023 am 11:29 AM在本文中,我们将了解enumerate()函数以及Python中“enumerate()”函数的用途。什么是enumerate()函数?Python的enumerate()函数接受数据集合作为参数并返回一个枚举对象。枚举对象以键值对的形式返回。key是每个item对应的索引,value是items。语法enumerate(iterable,start)参数iterable-传入的数据集合可以作为枚举对象返回,称为iterablestart-顾名思义,枚举对象的起始索引由start定义。如果我们忽


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Mac version
God-level code editing software (SublimeText3)






