Home >Web Front-end >CSS Tutorial >Detailed graphic explanation of how to use !important in CSS
Detailed graphic explanation of how to use !important in CSS
- yuliaOriginal
- 2018-09-14 18:01:2219425browse
At work, we often encounter styles that cannot be rendered due to selector priority. In this case, a special CSS attribute is used, which is !important. !important gives the attribute value the highest priority , and you can use it to set the desired style. Then let me talk to you about how to use !important in CSS. Friends in need can come and take a look.
1. The function and usage of CSS !important
Function: Improve the application priority of specified style rules, that is, !important provides a method to increase the weight of styles. Let the browser execute this statement first.How to use: selector {style: value!important}
For example, if the attribute .box{color:red !important;} is given in CSS, it means that the label with the class name box has the highest Priority, no matter what you set the default color to, it will only show red in the end.
2. CSS !important Example Analysis
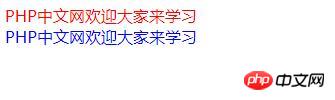
The first line of code sets the font color of all divs in the parent element to red, and the second and third lines both Use class to redefine the font color of your own div to be blue. The difference is that important is used in the third line, but not used in the second line! . HTML part:<div id="father">
<div class="aa">PHP中文网欢迎大家来学习</div>
<div class="bb">PHP中文网欢迎大家来学习</div>
</div>CSS part: #father div{
color:red;
}
.aa{
color:blue;
}
.bb{
color:blue !important;
}Rendering:
 ##You can see the result from the picture , so why is this happening?
##You can see the result from the picture , so why is this happening?
By default, the ID selector has a higher priority than the class selector. Therefore, even if you use class to redefine your own style in the second line, it will not take effect. Therefore, inherit the parent attributes. This line Still red. However, in the third line, important is used, which has the highest priority, so the css style here takes effect and the word turns blue.
Note:1. In IE6 and earlier browsers, !important does not take effect in the same rule set.
2. If !important is used for a shorthand style attribute, then the sub-properties represented by this shorthand style attribute will be affected by !important.3. The keyword !important must be placed at the end of a line of style and before the semicolon in the line, otherwise it will have no effect.
The above is the detailed content of Detailed graphic explanation of how to use !important in CSS. For more information, please follow other related articles on the PHP Chinese website!

