 Web Front-end
Web Front-end JS Tutorial
JS Tutorial What exactly is ajax? Introduction to the background and use of ajax (with example analysis)
What exactly is ajax? Introduction to the background and use of ajax (with example analysis)What exactly is ajax? Introduction to the background and use of ajax (with example analysis)
This article mainly introduces the details of ajax, the specific meaning of ajax, and the instructions for using ajax. Let’s read this article together now
First let’s take a look at what ajax is?
We often hear the name ajax, so what is ajax?
1: Background introduction
First of all, speak with me, eh, don’t pronounce it as Ajax~.
AJAX = Asynchronous JavaScript and XML.
AJAX is not a new programming language, but a new way of using existing standards.
The biggest advantage of AJAX is that it can exchange data with the server and update part of the web page content without reloading the entire page.
AJAX does not require any browser plug-ins, but requires the user to allow JavaScript to execute on the browser.
2. Knowledge analysis:
Ajax is to use JS to initiate a request and get the content returned by the server. The biggest difference between this and previous technology is that "the page is not refreshed", which improves the user experience, that's all.
So how do we send an ajax request?
1. Create an object XMLHttpRequest
var xhr = new XMLHttpRequest(); In order to support ie6 and earlier versions, var xhr=new ActiveXObject()
2. Monitor the status changes after the request is successful
3. Set the request parameters
4. Initiate the request
5.Operation DOM, realizing dynamic partial refresh
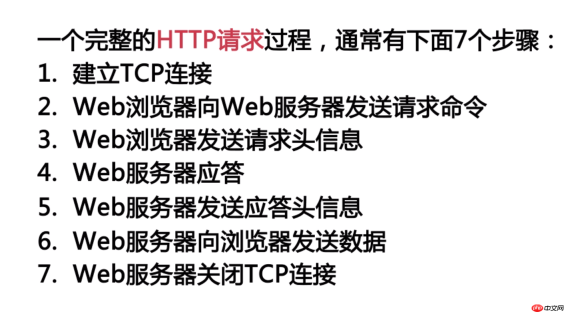
And what is a completeHTTP request?

A complete request consists of four parts
Next, we need to monitor the status change of successful request
onreadystatechange: used to monitor changes in readyState
readyState: indicates the status of the background of the current request
status: indicates the result of processing
where readyState: Indicates the status of the background of the current request
0: The request has not been initialized (open() has not been called yet)
1: The request has been established, but has not been sent (send( has not been called yet) ))
2: The request has been sent and is being processed
3: The request is being processed, usually some data in the response is available
4: The response has been Completed, you can obtain and use the server's response
Andstatus: indicates the processing result (status code)
1XX, indicating that the request is being processed
status == 200 means that the processing result is OK
Status code: 200 to 300 means that the server returns normally
304: If the web page The server should be configured to return this response since it has not changed since the requester's last request, thereby saving bandwidth and overhead
404: Object not found
503: Server timeout
Set request parameters
xhr object accepts three parameters
1: Indicates the request type
2: Indicates the requested URL
3: Indicates whether it is asynchronous
get/post/put/delete
The difference between Get and post methods:
get is to obtain data, and the parameters of get’s send method can be null or empty. There is a limit to sending information, usually 2000 characters, generally used for query (idempotent)
Post can send data, but when using the post method to send data, you need to use setRequestHeader() to add HTTP headers. At the same time, post The send() method needs to write the value of the data to be sent. It is generally used to modify resources on the server. It has no limit on the amount of information and is safer (if you want to see more, go to the PHP Chinese websiteAJAX Development ManualStudy in the column)
3 Frequently Asked Questions
Use post to submit questions that require forgetting content-type
4.Solution
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);Content-type should be placed as a request header between open and send
5. Encoding practice
var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});6 Extended thinking
What are the advantages and disadvantages of Ajax?
Reference
jqury ajax method
Novice tutorial
More discussions
1. What is the request body?
The request body encodes the component value in a page form into a formatted string in the form of key-value pairs of param1=value1¶m2=value2, which carries the data of multiple request parameters. . Not only the message body can pass request parameters, but the request URL can also pass request parameters in a method similar to "/chapter15/user.html?param1=value1¶m2=value2".
2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
What does application/x-www-form-urlencoded mean?
The enctype attribute of form is the encoding method. There are two commonly used ones: application/x-www-form-urlencoded and multipart/form-data. The default is application/x-www-form-urlencoded.
x-www-form-urlencoded
When the action is get, the browser uses the x-www-form-urlencoded encoding method to convert the form data into a word String (name1=value1&name2=value2...), then append this string to the end of the url, split it with ?, and load this new url.
3. How does jQuery set the accepted data types?
Use datatype: "json" and write the data type you want to accept
This article ends here (if you want to see more, go to the PHP Chinese websiteAJAX User Manual column), if you have any questions, you can leave a message below.
The above is the detailed content of What exactly is ajax? Introduction to the background and use of ajax (with example analysis). For more information, please follow other related articles on the PHP Chinese website!
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

WebStorm Mac version
Useful JavaScript development tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Notepad++7.3.1
Easy-to-use and free code editor



?x-oss-process=image/resize,p_40)


