 Web Front-end
Web Front-end JS Tutorial
JS Tutorial How much do you know about AngularJS event publishing? Now this article tells you what you want to know about angularjs event details.
How much do you know about AngularJS event publishing? Now this article tells you what you want to know about angularjs event details.This article mainly introduces the details about angularjs event release. Do you want to know more? Then hurry up and read it, now let’s read this article together
Unread message reminder:
When an appliance user or technical institution When issuing new opinions on the application for inspection and calibration of non-compulsory inspection equipment, the other party needs to be notified. The backend is very simple. This article mainly solves the problems encountered in the frontend.

Historical legacy
This is the command to count unread messages left over from my messages, using cache superCache.
You should be able to find this if...else problem at a glance. The first request puts the data in the cache, and then it keeps fetching it from the cache. This is definitely There's a problem! It turns out that there are 1 messages, and then click to view, and then this command still fetches data from the cache, and one message is displayed.
angular.module('webappApp')
.directive('yunzhiUnReadMessageCount', function(ToMessageService, superCache) {
return {
template: '',
restrict: 'E', // 元素
link: function postLink(scope, element) {
// 判断缓存中是否存在未读消息数量
if (typeof superCache.get('unReadMessageCount') === 'undefined') {
// 获取当前用户的所有未读收件消息
ToMessageService.pageReceiveUnReadMessageOfCurrentUser(undefined, function(data) {
// 存入缓存
superCache.put('unReadMessageCount', data.totalElements);
// 显示文本信息
element.text(superCache.get('unReadMessageCount'));
});
} else {
// 显示文本信息
element.text(superCache.get('unReadMessageCount'));
}
}
};
});
Function implementation
Clear cache when logging out
If the cache is not cleared when logging out, the next user will use the cache left by the previous user when logging in, causing information Prompt error.

Re-execute the instruction while reading
The following figure shows the difficulty of this implementation.
The user has an unread message. When the user clicks to read the message, the status of the message is set to read, and then the number of unread messages in the upper right corner is modified at the same time. But the click event occurs in the controller, and the message is an additional instruction, and the two have no connection. (If you want to learn more, go to the PHP Chinese websiteangularjs reference manual column to learn)

##AngularJS## The essence of # is Scope, which are two Scope. The page content is our controller Scope, and the message in the upper right corner is our unread message. CommandScope. If it is a simple parent-child
relationship, we can pass parameters from the controller to the command. The parameter watch of the command will cause the command to change according to the change of the parameter by the controller. respond. But these two Scope have nothing to do with each other, what should we do?
 Event Release
Event Release
Checked the relevant information,
AngularJS inScope can Post an event. $broadcast(name, args);
Dispatches an event name downwards to all child scopes (and their children) notifying the registered $rootScope.Scope listeners.
Distributes an event downwards to all its children
Scope, notifying the registered Scope . $emit(name, args);
Dispatches an event name upwards through the scope hierarchy notifying the registered $rootScope.Scope listeners.
is similar to
$broadcast, except that this one is used to publish events upward. $on(name, listener);
Listens on events of a given type.
Listen to an event of a given type.
Code implementation
$rootScope
Considering the
Scope relationship between these two controllers and instructions, whether it is upward or downward possible Can't receive it. Here directly use
to publish the event downward to ensure that all Scope can obtain the event. Avoid having to consider the relationship between the current Scope and the destination Scope. <pre class="brush:php;toolbar:false">// 广播发布reloadMessageCount事件,重新计算未读消息数量
$rootScope.$broadcast('reloadMessageCount');</pre> Considering the responsibilities between each layer, I think: event publishing should be in the method controller and should not be placed in
, Service Just waiting to be called by others, it should not be coupled with other files, otherwise it will be difficult to change. $on
Refactor the instruction, use
$on to listen for event release, and execute the corresponding logic to redisplay the number of unread messages in the upper right corner. <pre class="brush:php;toolbar:false">angular.module('webappApp')
.directive('yunzhiUnReadMessageCount', function(ToMessageService, superCache) {
return {
template: '<b>{{ count }}</b>',
restrict: 'E', // 元素
link: function postLink(scope) {
var self = this;
self.init = function() {
self.computeMessageCount();
};
// 计算未读消息数量
self.computeMessageCount = function() {
// 判断缓存中是否存在未读消息数量
if (angular.isUndefined(superCache.get('unReadMessageCount'))) {
// 获取当前用户的所有未读收件消息
ToMessageService.pageReceiveUnReadMessageOfCurrentUser(undefined, function(data) {
// 存入缓存
superCache.put('unReadMessageCount', data.totalElements);
// 显示
scope.count = superCache.get('unReadMessageCount');
});
} else {
scope.count = superCache.get('unReadMessageCount');
}
};
// 处理reloadMessageCount事件的处理逻辑
scope.$on('reloadMessageCount', function() {
// 清除缓存
superCache.remove('unReadMessageCount');
// 计算未读消息数量
self.computeMessageCount();
});
// 初始化
self.init();
}
};
});</pre>
angularjs Learning Manual column to learn more about angularjs. If you have any questions, you can leave a message below. 【Editor’s Recommendation】
column to learn more about angularjs. If you have any questions, you can leave a message below. 【Editor’s Recommendation】
The above is the detailed content of How much do you know about AngularJS event publishing? Now this article tells you what you want to know about angularjs event details.. For more information, please follow other related articles on the PHP Chinese website!
![事件 ID 4660:已删除对象 [修复]](https://img.php.cn/upload/article/000/887/227/168834320512143.png) 事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM
事件 ID 4660:已删除对象 [修复]Jul 03, 2023 am 08:13 AM我们的一些读者遇到了事件ID4660。他们通常不确定该怎么做,所以我们在本指南中解释。删除对象时通常会记录事件ID4660,因此我们还将探索一些实用的方法在您的计算机上修复它。什么是事件ID4660?事件ID4660与活动目录中的对象相关,将由以下任一因素触发:对象删除–每当从ActiveDirectory中删除对象时,都会记录事件ID为4660的安全事件。手动更改–当用户或管理员手动更改对象的权限时,可能会生成事件ID4660。更改权限设置、修改访问级别或添加或删除人员或组时,可能会发生这种情
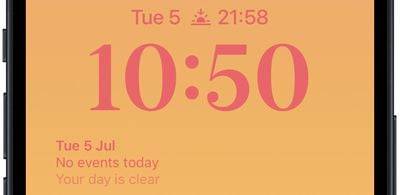
 在iPhone锁屏上获取即将到来的日历事件Dec 01, 2023 pm 02:21 PM
在iPhone锁屏上获取即将到来的日历事件Dec 01, 2023 pm 02:21 PM在运行iOS16或更高版本的iPhone上,您可以直接在锁定屏幕上显示即将到来的日历事件。继续阅读以了解它是如何完成的。由于表盘复杂功能,许多AppleWatch用户习惯于能够看一眼手腕来查看下一个即将到来的日历事件。随着iOS16和锁定屏幕小部件的出现,您可以直接在iPhone上查看相同的日历事件信息,甚至无需解锁设备。日历锁定屏幕小组件有两种风格,允许您跟踪下一个即将发生的事件的时间,或使用更大的小组件来显示事件名称及其时间。若要开始添加小组件,请使用面容ID或触控ID解锁iPhone,长按
 在JavaScript中,"oninput"事件的用途是什么?Aug 26, 2023 pm 03:17 PM
在JavaScript中,"oninput"事件的用途是什么?Aug 26, 2023 pm 03:17 PM当在输入框中添加值时,就会发生oninput事件。您可以尝试运行以下代码来了解如何在JavaScript中实现oninput事件-示例<!DOCTYPEhtml><html> <body> <p>Writebelow:</p> <inputtype="text"
 如何在PHP项目中实现日历功能和事件提醒?Nov 02, 2023 pm 12:48 PM
如何在PHP项目中实现日历功能和事件提醒?Nov 02, 2023 pm 12:48 PM如何在PHP项目中实现日历功能和事件提醒?在开发Web应用程序时,日历功能和事件提醒是常见的需求之一。无论是个人日程管理、团队协作,还是在线活动安排,日历功能都可以提供便捷的时间管理和事务安排。在PHP项目中实现日历功能和事件提醒可以通过以下步骤来完成。数据库设计首先,需要设计数据库表来存储日历事件的相关信息。一个简单的设计可以包含以下字段:id:事件的唯一
 jQuery中如何实现select元素的改变事件绑定Feb 23, 2024 pm 01:12 PM
jQuery中如何实现select元素的改变事件绑定Feb 23, 2024 pm 01:12 PMjQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用标签来创建一个包含选项的下拉菜单:
 2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PMJavascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 jquery中常用的事件有哪些Jan 03, 2023 pm 06:13 PM
jquery中常用的事件有哪些Jan 03, 2023 pm 06:13 PMjquery中常用的事件有:1、window事件;2、鼠标事件,是当用户在文档上面移动或单击鼠标时而产生的事件,包括鼠标单击、移入事件、移出事件等;3、键盘事件,是用户每次按下或者释放键盘上的按键时都会产生事件,包括按下按键事件、释放按键按键等;4、表单事件,例如当元素获得焦点时会触发focus()事件,失去焦点时会触发blur()事件,表单提交时会触发submit()事件。
 Vue文档中的input框绑定事件详解Jun 21, 2023 am 08:12 AM
Vue文档中的input框绑定事件详解Jun 21, 2023 am 08:12 AMVue.js是一种轻量级的JavaScript框架,具有易用、高效和灵活的特点,是目前广受欢迎的前端框架之一。在Vue.js中,input框绑定事件是一个十分常见的需求,本文将详细介绍Vue文档中的input框绑定事件。一、基础概念在Vue.js中,input框绑定事件指的是将输入框的值绑定到Vue实例的数据对象中,从而实现输入和响应的双向绑定。在Vue.j


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Mac version
God-level code editing software (SublimeText3)

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





