Home >WeChat Applet >Mini Program Development >WeChat Mini Program Example: Introduction to the Method of Dynamic Implementation of Details Page Data
WeChat Mini Program Example: Introduction to the Method of Dynamic Implementation of Details Page Data
- 不言Original
- 2018-09-04 16:50:406865browse
This article brings you an example of a WeChat applet: an introduction to the method of dynamic display of data on the detail page. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Previous articleWeChat Mini Program Example: How to build a static page for details pageIntroduction: After the static detail page is ready, now let’s make the data dynamic Put it in
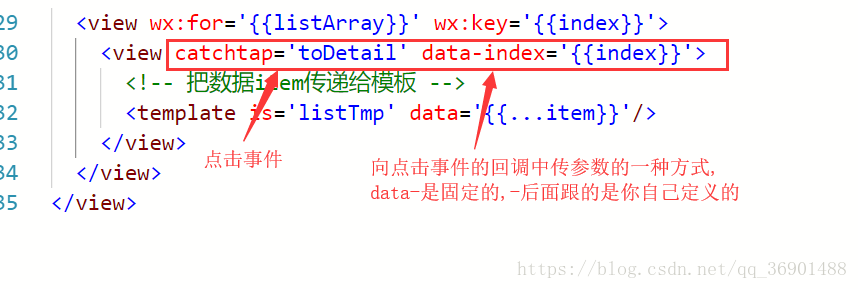
First realize that clicking the list page will jump to the detail page
Add a click event to the list page
list.js
//点击跳转到detail页面
toDetail(event){
// console.log(event);
//获取点击跳转对应的下标
let index = event.currentTarget.dataset.index
wx.navigateTo({
url: '/pages/detail/detail?index='+index,
})
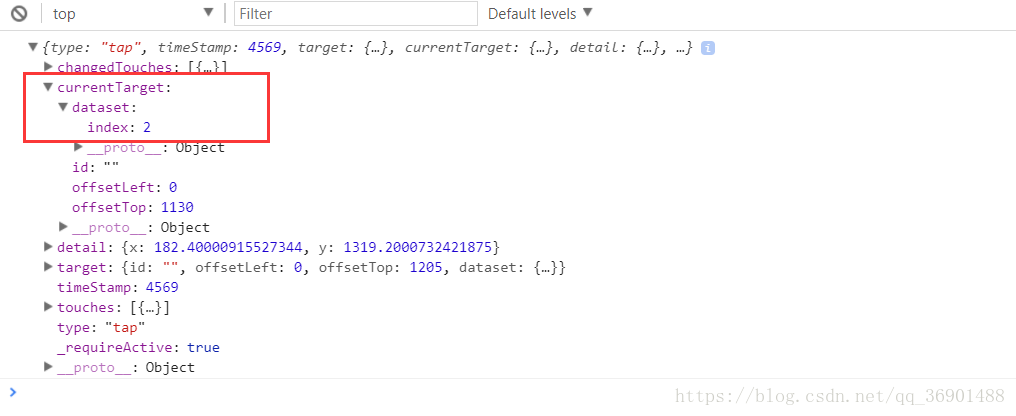
},The content of console.log(event) above is as follows: 
In this way we will Click the jump subscript to get it and pass it to the detail page
Get the data in detail.js. To get the data, remember to import the data first:
// pages/detail/detail.js
let datas = require('../../datas/list-data.js');
Page({
/**
* 页面的初始数据
*/
data: {
detailObj:{},
index:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let index=options.index;
this.setData({
//把引入的数据根据下标对应放到detailObj中
detailObj:datas.list_data[index],
//index也存放起来
index:index
})
},Then display it in detail.wxml
<!--pages/detail/detail.wxml--><view class='detailContainer'>
<image class='headImg' src='{{detailObj.detail_img}}'></image>
<view class='avatar_date'>
<image src='{{detailObj.avatar}}'></image>
<text>{{detailObj.author}}</text>
<text>发布于</text>
<text>{{detailObj.date}}</text>
</view>
<text class='company'>{{detailObj.title}}</text>
<view class='collection_share_container'>
<view class='collection_share'>
<image src='/images/icon/collection-anti.png'></image>
<image src='/images/icon/share-anti.png'></image>
</view>
<view class='line'></view>
</view>
<button>转发此文章</button>
<text class='content'>{{detailObj.detail_content}}</text></view>Related recommendations:
WeChat applet to realize dynamic setting of page title method sharing
WeChat Mini Program Data Access Example
The above is the detailed content of WeChat Mini Program Example: Introduction to the Method of Dynamic Implementation of Details Page Data. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation of an example of how WeChat applet implements graphic and text display function on headline news details page
- WeChat Mini Program Development (3) Example Tutorial on Business Card Holder Details Page
- Detailed explanation of the steps for Vue binding id to jump from the list page to the details page
- WeChat Mini Program Example: Introduction to the method of building a static page for details page

