Home >WeChat Applet >Mini Program Development >Implementation of simple WeChat applet calendar component (complete code attached)
Implementation of simple WeChat applet calendar component (complete code attached)
- 不言Original
- 2018-09-03 09:46:4824896browse
The content of this article is about the implementation of a simple WeChat applet calendar component (complete code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recently I am working on a WeChat applet project, which involves a calendar. All the time, when I came across a calendar, I just found a plug-in on the Internet. This time, on a whim, I thought about implementing it myself. This time I am not encapsulating powerful, robust and perfect components, but just recording the main idea. More functions must be discovered and implemented by yourself according to project needs. (Big guy lightly sprays)

Idea analysis
The first and most important point is to calculate the number of people in a certain month of a certain year How many days, including big and small months, leap months and February in ordinary years.
Secondly, figure out what day of the week the first of each month corresponds to.
Then, sometimes in order to complete the filling, it is necessary to display the remaining days of the previous month and the starting days of the next month. How should these be displayed?
Finally, implement other details according to your own project needs.
Calculate the number of days in each month
According to the general idea, the months [1,3,5,7,8,10,12] have 31 days, [2,3,6, 9,11] These months have 30 days, February 29 days in leap years, and February 28 days in ordinary years. Every time you need to calculate the number of days, you have to make this judgment. The solution is feasible and is what most people do. However, I find this method a bit cumbersome.
In fact, it’s not a bad idea to change the way of thinking. Timestamp is a good carrier. The difference between the timestamp at 0:00 on the 1st of the current month and the timestamp at 0:00 on the 1st of the next month is the number of milliseconds in the current month.
// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},
Seeing the above code, you may ask whether there is still a lack of special judgment when the current month is December. After all, it involves New Year's Eve issues. Of course, you don’t need to worry. According to the statement about Date in MDN, js has already considered this for us.
When Date is called as a constructor and multiple parameters are passed in, if the value is larger than a reasonable range (such as the month is 13 or 70 minutes), the adjacent values will be adjusted. For example, new Date(2013, 13, 1) is equal to new Date(2014, 1, 1). They both represent the date 2014-02-01 (note that the month starts from 0). Other values are similar. new Date(2013, 2, 1, 0, 70) is equal to new Date(2013, 2, 1, 1, 10), both indicating the time 2013-03-01T01:10:00.Calculate the day of the week on which the first of each month falls
Well, there is no need to say this, you deserve getDay()
// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},
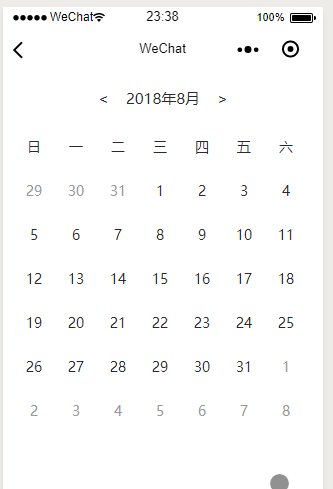
How to display monthly data
If you just simply display the data of the current month, it is still very simple. Get the number of days of the month and traverse in order to get all the data of the month.
// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i <h4>Many times, in order to display the completeness, it is necessary to display the residual data of the previous and next month. Generally speaking, when the calendar is displayed, the maximum is 7 X 6 = 42 digits. Why is it 42 digits? Well, think about it yourself. The number of days in the current month is known, and we can infer the number of remaining days in the previous month by using the day of the week on which the 1st of the current month is. The number of remaining days in the next month is exactly 42 - the number of days in the current month - the remaining days in the previous month. </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>Integrate the three sets of data to get the complete data for the month. The format is as follows</h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
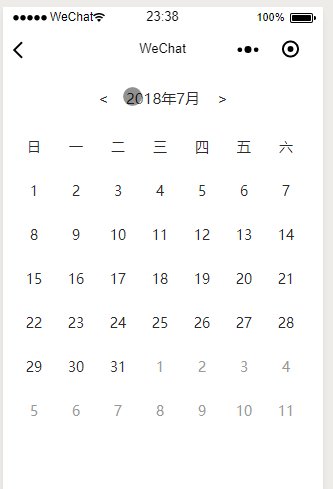
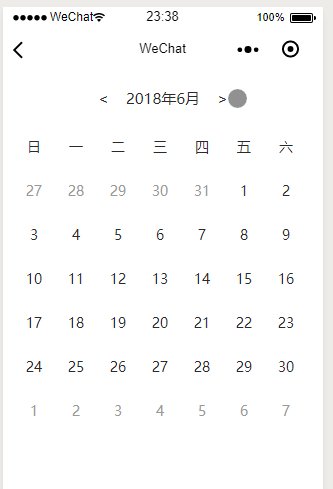
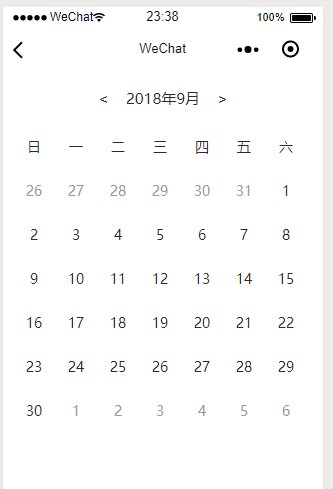
]As for functions such as switching between previous and next months and selecting a certain year and month, it is nothing more than parameter changes. You can figure it out yourself. Just think about it.
The skeleton is already there, but it’s not easy to figure out what kind of functions you want to create.
Complete codeGitHub
Related recommendations:
WeChat applet calendar component development
Introduction to UI and container components of WeChat Mini Program
Detailed method of using components to develop WeChat Mini Program calendar
The above is the detailed content of Implementation of simple WeChat applet calendar component (complete code attached). For more information, please follow other related articles on the PHP Chinese website!

