Example analysis: HTML5 front-end performance test (graphics and text)
The content of this article is about case analysis: HTML5 front-end performance test (pictures and texts), which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
H5 page publishing is flexible, lightweight, and cross-platform. It has many application scenarios in business. But at the same time, compared with the App, the performance of H5 is always inferior. For example, a white screen often appears when the page is opened, and interactive scenarios such as sliding lists are not as smooth as Native pages. In view of these problems such as white screen and slow lag, from what aspects should we carry out test analysis and data comparison? Next, the author will share some practical experience in H5 front-end testing and provide some inspiration. I hope everyone can talk about it and explore more valuable topics together.
1. Opening: A brief analysis of the H5 page loading process
As shown in the figure below, there are several screenshots of the process of opening the H5 page on the selected platform.

Figures 1 to 4 can be simply classified. Figure 1 is what the App is responsible for, mainly initializing the Webview context; the following three pictures are It is the process of loading an H5 page. Among them, the time consuming in this stage of App is mainly the time consuming in Native code. We will not discuss it here. We will focus on the following stages. The fourth picture is the first screen that users intuitively see, which we usually call first screen.

1) Load network request
This process is mainly after Webview gets the H5 page url, Call the loadUrl method to start requesting the first resource file on the network. This stage mainly includes the time spent on DNS resolution, establishing network links, and data transmission.
2) HTML parsing
After Webview gets the html and returns it, it needs to parse the tags and content in the html from top to bottom, identify external link resources, and calculate the page frame The layout is drawn and rendered. In this process, the DOM Tree responsible for the page structure and the Render Tree responsible for the page layout display will be constructed, as shown in the following figure:

# #3) External link resource loading
This part mainly loads the css, pictures and js of external links from the Internet, and then repopulates them into HTML. Afterwards, the layout calculation and page rendering are performed again. At this time, what you see is the page with complete content. As shown in the figure below, the page needs to wait for the images and css to be loaded before it can be displayed. js is also an external link resource, but generally speaking, as long as it is loaded at the bottom of html, it will not block the rendering and display of the page.
2. Example analysis: white screen problem
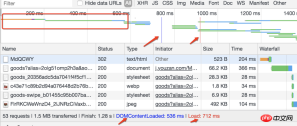
We have already understood the H5 page loading process , then if we encounter a white screen, we will naturally ask, how can we know which stage the page is currently in, how long each stage takes, and how long it takes to load the overall first screen? First, let’s look at simulating H5 pages through PC Chrome. The Performance tool provided by Chrome Devtool can record all events from the first request to the completion of loading of the page. In this way, you can see in detail what is done at each stage and the specific time taken.
domContentLoaded (the first-screen page is visible) and OnLoad (first screen loading completed) time-consuming, in addition to the method shown in the diagram, you can also get the timestamp and calculate it by printing the global variable window.performance.timing in the console.
But what we actually need is real data from mobile devices, so that we can truly reflect page performance and user experience. If you want to get the H5 real device time consumption, one way is to report it with js code; the other is for Android devices, you can use remote-debug to remotely debug the real device page. You only need to ensure that the webview debugging switch is turned on & connected to PC USB and USB debugging is enabled, you can access chrome://inspect in PC Chrome to obtain the debugging object. Then refer to the method of simulating H5 on PC Chrome to get the data.
For traditional pages, actual analysis found that most of the time is spent on mobile network requests, so the most direct and effective way is to directly modify the page, that is, to load HTML first, then load CSS and other data In this case, first load all the css, js and background interface data that the first screen depends on in parallel on the back end (such as nodejs), assemble a completed html that will eventually be presented, and then return it to the front end to achieve seconds opening Effect.
3. Example Analysis: Slow Problem
Sometimes users will encounter slowdowns during page interaction, such as sliding lists up and down, switching left and right, or wheeling. Broadcast and so on. This process is nothing more than executing js, requesting resources, calculating new page layout, and rendering. Through Performance analysis, you will find that slow lags are not all caused by "poor performance of the transfer equipment" as many people think. Sometimes they are actually false lags.

For example, the following problem is that the hot zone is too small:

In the case of real lag, script errors often account for a large proportion. The intuitive manifestation is that the page is stuck, not slowed down. Other problems, such as memory problems, usually manifest as the page becoming more and more stuck, because the longer it is used, the greater the resource consumption. For example, if the page uses more complex canvas animations, more performance-consuming iframe elements, or live streaming media, memory leaks are prone to occur in this case.
The following is a memory leak caused by the dom node. The unused commentList list is not released. It accumulates more and more and starts to freeze when the length reaches tens of thousands.

##4. Summary: H5 front-end performance test plan
Of course, front-end performance is not only reflected in White screen, lagging issues may also be caused by overheating of the phone, etc. Starting from the core user experience, we believe that the most important reference standard for H5 front-end performance is to give users the best experience in the lightest possible way. Starting from this direction, we have accumulated some testing experience. Among them, the most important must-have items arefirst screen speed (which not only improves user experience, but also improves business conversion rate), followed by fluency, traffic and CPU, etc., are also important considerations in certain scenarios.

Dry information|Mobile H5 front-end performance optimization_html/css_WEB-ITnose
Front-end performance】High-performance scroll and page rendering optimization_html/css_WEB-ITnose
The above is the detailed content of Example analysis: HTML5 front-end performance test (graphics and text). For more information, please follow other related articles on the PHP Chinese website!
 Mastering Microdata: A Step-by-Step Guide for HTML5May 14, 2025 am 12:07 AM
Mastering Microdata: A Step-by-Step Guide for HTML5May 14, 2025 am 12:07 AMMicrodatainHTML5enhancesSEOanduserexperiencebyprovidingstructureddatatosearchengines.1)Useitemscope,itemtype,anditempropattributestomarkupcontentlikeproductsorevents.2)TestmicrodatawithtoolslikeGoogle'sStructuredDataTestingTool.3)ConsiderusingJSON-LD
 What's New in HTML5 Forms? Exploring the New Input TypesMay 13, 2025 pm 03:45 PM
What's New in HTML5 Forms? Exploring the New Input TypesMay 13, 2025 pm 03:45 PMHTML5introducesnewinputtypesthatenhanceuserexperience,simplifydevelopment,andimproveaccessibility.1)automaticallyvalidatesemailformat.2)optimizesformobilewithanumerickeypad.3)andsimplifydateandtimeinputs,reducingtheneedforcustomsolutions.
 Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AM
Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AMH5 is HTML5, the fifth version of HTML. HTML5 improves the expressiveness and interactivity of web pages, introduces new features such as semantic tags, multimedia support, offline storage and Canvas drawing, and promotes the development of Web technology.
 H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AM
H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AMAccessibility and compliance with network standards are essential to the website. 1) Accessibility ensures that all users have equal access to the website, 2) Network standards follow to improve accessibility and consistency of the website, 3) Accessibility requires the use of semantic HTML, keyboard navigation, color contrast and alternative text, 4) Following these principles is not only a moral and legal requirement, but also amplifying user base.
 What is the H5 tag in HTML?May 09, 2025 am 12:11 AM
What is the H5 tag in HTML?May 09, 2025 am 12:11 AMThe H5 tag in HTML is a fifth-level title that is used to tag smaller titles or sub-titles. 1) The H5 tag helps refine content hierarchy and improve readability and SEO. 2) Combined with CSS, you can customize the style to enhance the visual effect. 3) Use H5 tags reasonably to avoid abuse and ensure the logical content structure.
 H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AM
H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AMThe methods of building a website in HTML5 include: 1. Use semantic tags to define the web page structure, such as, , etc.; 2. Embed multimedia content, use and tags; 3. Apply advanced functions such as form verification and local storage. Through these steps, you can create a modern web page with clear structure and rich features.
 H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AM
H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AMA reasonable H5 code structure allows the page to stand out among a lot of content. 1) Use semantic labels such as, etc. to organize content to make the structure clear. 2) Control the rendering effect of pages on different devices through CSS layout such as Flexbox or Grid. 3) Implement responsive design to ensure that the page adapts to different screen sizes.
 H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AM
H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AMThe main differences between HTML5 (H5) and older versions of HTML include: 1) H5 introduces semantic tags, 2) supports multimedia content, and 3) provides offline storage functions. H5 enhances the functionality and expressiveness of web pages through new tags and APIs, such as and tags, improving user experience and SEO effects, but need to pay attention to compatibility issues.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.







