Home >Web Front-end >CSS Tutorial >How to use css code to create a website navigation bar? (example)
How to use css code to create a website navigation bar? (example)
- 藏色散人Original
- 2018-08-25 09:40:195673browse
This article mainly introduces you to the relevant knowledge about how to use css to make a navigation bar. I hope it will be helpful to friends in need. For any website, the existence of a navigation bar is crucial, so if you just use HTML to make a boring navigation menu, the effect will definitely be poor. At this time, the importance of css attributes is reflected.
Here are specific examples of css navigation code:
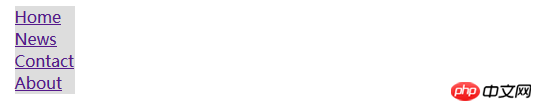
Vertical navigation bar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css垂直导航代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>The above effect is as follows:

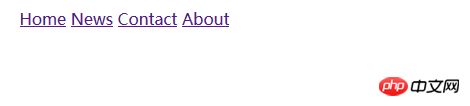
2. Horizontal navigation bar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css水平导航栏代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
display:inline;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>The effect is as follows:

Important knowledge mainly involved here:
display: Its attribute specifies the type of box that the element should generate. This attribute is used to define the type of display box generated by the element when creating a layout. For document types such as HTML, using display carelessly can be dangerous, as it may violate the display hierarchy already defined in HTML. For XML, since XML doesn't have this kind of hierarchy built in, all display is absolutely necessary.
display:inline; - By default, the
The above is a relevant introduction to the issue of how to use CSS navigation in web pages, which has certain reference value. I hope to be helpful.
The above is the detailed content of How to use css code to create a website navigation bar? (example). For more information, please follow other related articles on the PHP Chinese website!

